
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
А блок Элемент нь үргэлж шинэ мөрөөс эхэлдэг бөгөөд вэб хуудасны баруун болон зүүн талын хэвтээ зайг дүүргэдэг. Та аль ч талын дөрвөн талд захын зай, дэвсгэр нэмж болно блок элемент - дээд, баруун, зүүн, доод. Зарим жишээ блок элементүүд нь а
шошго.
Үүнтэй холбогдуулан HTML дээр хэрхэн блок хийх вэ?
Блоклох элементүүд дэлгэцэн дээр байгаа мэт харагдана байна тэдгээрийн өмнө болон дараа нь мөр таслах. Жишээлбэл, th
,
,
,
,
,
,
,
,
,,
элементүүд нь бүгд байна блок түвшний элементүүд.
блок болон шугаман блок хоёрын ялгаа юу вэ? Мөн дэлгэцтэй: шугаманд - блок , дээд ба доод захын зайг/зөөлөвчийг хүндэтгэх боловч дэлгэцтэй: шугаманд Тэд биш. Дэлгэцтэй харьцуулахад: блок , хошууч ялгаа Энэ дэлгэц нь: шугаманд - блок элементийн дараа мөрийн завсарлага нэмдэггүй тул элемент бусад элементүүдийн хажууд сууж болно.
Мөн CSS блок гэж юу вэ?
Блоклох - түвшний элементүүд А блок -түвшингийн элемент нь үргэлж шинэ мөрөөс эхэлж, боломжтой бүх өргөнийг эзэлдэг (боломжийнхоо хэрээр баруун, зүүн тийш сунадаг). Элемент нь a блок - түвшний элемент.
BR нь блок элемент мөн үү?
Энэ нь мөн адил дангаараа харагдахгүй байна блок элемент , гэхдээ зүгээр л мөрийн завсарлага үүсгэх. Тиймээс BR шугам юм бүрэлдэхүүн . HTML 4.0 Strict DTD-ийн дагуу: a блок - түвшин бүрэлдэхүүн ба < BR /> нь доторлогоо юм бүрэлдэхүүн.
Зөвлөмж болгож буй:
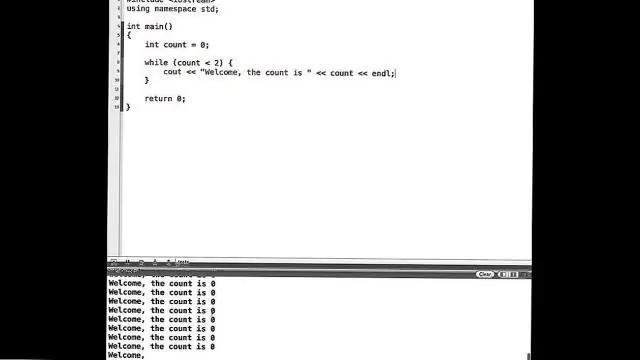
Java дээр forEach давталтыг хэрхэн хийх вэ?

Java дахь for-loop Энэ нь ердийн for-loop шиг for гэсэн түлхүүр үгээр эхэлдэг. Та давталтын тоологч хувьсагчийг зарлаж, эхлүүлэхийн оронд массивын үндсэн төрөлтэй ижил төрлийн хувьсагчийг зарлаж, араас нь хоёр цэг тавьж, дараа нь массивын нэрийг оруулна
Блок CSS гэж юу вэ?

Блок түвшний элементүүд Блок түвшний элемент нь үргэлж шинэ мөрөнд эхэлж, боломжтой бүх өргөнийг эзэлдэг (боломжийнхоо хэрээр баруун, зүүн тийш сунадаг). Элемент нь блок түвшний элемент юм. Блок түвшний элементүүдийн жишээ:
Би Google Docs дээр хэрхэн хаягийн дэвтэр хийх вэ?

Google Драйвын "Үүсгэх" товчийг дараад "Баримт бичиг" дээр дарна уу. Файлын цэсийг товшоод "Шинэ" гэснийг товшоод "Загвараас" гэснийг сонгоно уу. Хайлтын оруулах талбарт "хаяг шошго" гэж бичээд "Загвар хайх" товчийг дарна уу
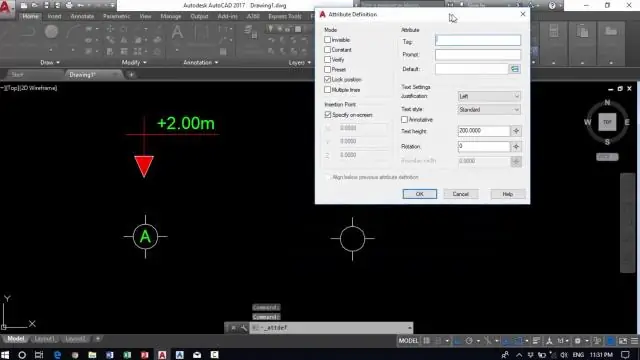
AutoCAD дээр блок атрибутыг хэрхэн үүсгэх вэ?

Тусламж "Нүүр хуудас" дээр дарна уу Блок самбар "Атрибутыг тодорхойлох". Хай. Attribute Definition харилцах цонхонд атрибутын горимуудыг тохируулж шошгын мэдээлэл, байршил, текстийн сонголтыг оруулна. OK дарна уу. Блок үүсгэх эсвэл дахин тодорхойлох (BLOCK). Блокод зориулж объект сонгохыг танаас асуухад тухайн шинж чанарыг сонгох багцад оруулна уу
C# хэл дээр catch блок дээр try catch гэж бичиж болох уу?

Үүрлэсэн try-catch C# хэл дээрх үл хамаарах зүйлсийг шийдвэрлэхийн тулд try, catch болон эцсийн блокуудыг ашиглана уу. try блокийн араас catch эсвэл эцсийн блок эсвэл хоёуланг нь оруулах ёстой. Янз бүрийн онцгой шүүлтүүртэй олон барих блокыг зөвшөөрдөг. catch{..} болон catch(Exception ex){} хоёуланг нь ашиглах боломжгүй
