
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:33.
Блоклох - түвшний элементүүд
А блок -түвшингийн элемент нь үргэлж шинэ мөрөөс эхэлж, боломжтой бүх өргөнийг эзэлдэг (боломжийнхоо хэрээр баруун, зүүн тийш сунадаг). Элемент нь a блок - түвшний элемент. Жишээ нь блок - түвшний элементүүд:
Үүний нэгэн адил та CSS дэлгэцийн блок гэж юу вэ?
The CSS харуулах шинж чанар нь элементийг a гэж үзэх эсэхийг тогтоодог блок эсвэл шугаманд урсгалын зохион байгуулалт, сүлжээ эсвэл уян хатан гэх мэт элемент болон түүний хүүхдүүдэд ашигладаг зохион байгуулалт. Гаднах төрөл нь урсгалын зохион байгуулалтад элементийн оролцоог тогтоодог; дотоод төрөл нь хүүхдийн байршлыг тогтоодог.
Үүний нэгэн адил CSS-д inline болон block гэж юу вэ? Inline болон Block Элементүүд HTML элементүүдийг хоёр үндсэн ангилалд хуваадаг: блок - гэх мэт ба шугаманд элементүүд. Элемент нь a блок - түвшний элемент. Шугаманд элементүүд (,
,, гэх мэт) зөвхөн шаардлагатай зайг авна. Тэд шинэ шугамнаас эхлэх шаардлагагүй.
Цаашилбал, би хэрхэн CSS дээр блок хийх вэ?
А блок Элемент нь үргэлж шинэ мөрөөс эхэлдэг бөгөөд вэб хуудасны баруун болон зүүн талын хэвтээ зайг дүүргэдэг. Та аль ч талын дөрвөн талд захын зай, дэвсгэр нэмж болно блок элемент - дээд, баруун, зүүн, доод. Зарим жишээ блок элементүүд нь а
шошго.
Блок болон шугаман блок хоёрын ялгаа юу вэ?
Мөн дэлгэцтэй: шугаманд - блок , дээд ба доод захын зайг/зөөлөвчийг хүндэтгэх боловч дэлгэцтэй: шугаманд Тэд биш. Дэлгэцтэй харьцуулахад: блок , хошууч ялгаа Энэ дэлгэц нь: шугаманд - блок элементийн дараа мөрийн завсарлага нэмдэггүй тул элемент бусад элементүүдийн хажууд сууж болно.
Зөвлөмж болгож буй:
Орчин үеийн блок шифр гэж юу вэ?

Тодорхойлолт • Орчин үеийн тэгш хэмт түлхүүр бүхий блок шифр нь энгийн текстийн n битийн блокийг шифрлэдэг эсвэл шифрлэгдсэн текстийн n битийн блокийн шифрийг тайлдаг. • Шифрлэх буюу тайлах алгоритм нь к-битийн түлхүүрийг ашигладаг
Хуваалцсан блок хадгалах сан гэж юу вэ?

Манай Block Storage болон Shared Storage бүтээгдэхүүнүүдийн нэг гол ялгаа нь Block Storage-г нэг удаад зөвхөн нэг серверт холбох боломжтой юм. Энэ нь олон серверүүд хадгалах багтаамжид нэгэн зэрэг хандах шаардлагатай аливаа төслийн хувьд Хуваалцсан санах ой нь хамгийн сайн сонголт гэсэн үг юм
Кэш блок гэж юу вэ?

Кэш блок - кэш хадгалах үндсэн нэгж. Олон байт/өгөгдлийн үг агуулж болно. кэш мөр - кэш блоктой адил. шошго - Бүлэг өгөгдлийн өвөрмөц танигч. Санах ойн өөр өөр бүсүүдийг блок болгон буулгаж болох тул тэдгээрийг хооронд нь ялгахад шошгыг ашигладаг
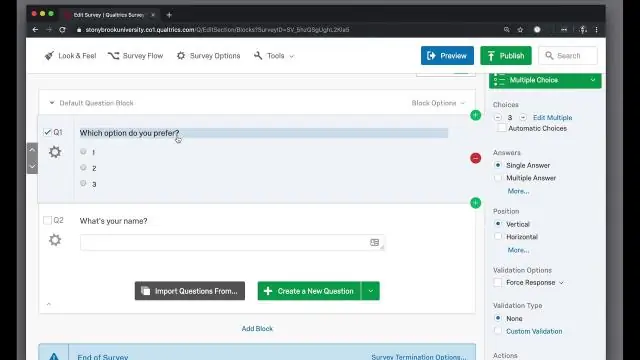
Qualtrics дахь асуултын блок гэж юу вэ?

Блок гэдэг нь таны санал асуулгад багц хэлбэрээр харагдах асуултуудын бүлэг юм. Судалгаа бүр дор хаяж нэг блок асуултыг агуулна. Ерөнхийдөө асуултуудыг бүхэл бүтэн асуултуудыг нөхцөлт байдлаар харуулах эсвэл бүхэл бүтэн асуултуудыг санамсаргүй байдлаар харуулах зорилгоор асуултуудыг блок болгон хуваадаг
Би хэрхэн CSS дээр блок хийх вэ?

Блок элемент нь үргэлж шинэ мөрөөс эхэлдэг бөгөөд вэб хуудасны баруун, зүүн хэвтээ зайг дүүргэдэг. Та ямар ч блок элементийн дээд, баруун, зүүн, доод дөрвөн талд захын зай, дэвсгэр нэмж болно. Блок элементүүдийн зарим жишээ бол шошго юм
