
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2024-01-18 08:27.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
дэвсгэр-давталт
- давтана : хавтанцар зураг хоёр чиглэлд. Энэ бол анхдагч утга юм.
- давтана -x: хавтанцар зураг хэвтээ.
- давтана -y: хавтанцар зураг босоо.
- үгүй - давтана : хавтанцар бүү тавь, зүгээр л харуул зураг нэг удаа.
- зай: хавтанцар зураг хоёр чиглэлд.
- дугуй: хавтанцар зураг хоёр чиглэлд.
Энгийнээр би өөрийнхөө дэвсгэр зургийг хэрхэн давтах вэ?
CSS дэвсгэр-давталтын шинж чанар
- давтах: Өгөгдмөл.
- давтагдахгүй: дэвсгэр зургийг зөвхөн нэг удаа харуулна.
- давтах-x: x тэнхлэг дээр давт.
- давтах-y: Босоо тэнхлэг дээр давтана.
- зай: Зургийг хайчлахаас зайлсхийж аль болох давтагдана.
- дугуй: Зургийг таслахгүйн тулд бага зэрэг сунах эсвэл багасч, цоорхой үүсэхгүй.
Мөн дэвсгэр давталт гэж юу вэ? # дэвсгэр - давтана . Хэрхэн болохыг тодорхойлдог дэвсгэр зураг давтана өөрөө элементийн хөндлөн дэвсгэр , -аас эхлэн дэвсгэр байрлал. анхдагч дэвсгэр - давтана : давтана ; The дэвсгэр зураг болно давтана өөрөө хэвтээ болон босоо аль алинд нь. The дэвсгэр зөвхөн зураг болно давтана өөрөө хэвтээ.
Хүмүүс бас HTML дээр зургийг хэрхэн давтах вэ гэж асуудаг.
Та дэвсгэрээ хийж болно зургийг давтах хуудас даяар (эсвэл бусад HTML элемент) CSS дэвсгэр ашиглан- давтана өмч. Та мөн дэвсгэр шинж чанарыг ашиглан арын дэвсгэртэй холбоотой бүх шинж чанарыг нэг дор тохируулах боломжтой. Та дэвсгэрээ хийж болно зургийг давтах хэвтээ, босоо эсвэл хоёулаа.
Арын давталтын шинж чанарт ямар утга хүчингүй вэ?
Зөвлөмж: The Арын зураг -ийн дагуу байрлуулна дэвсгэр - албан тушаалын өмч . Хэрэв дэвсгэр байхгүй - байрлал гэж заасан бол зураг үргэлж элементийн зүүн дээд буланд байрлана.
Тодорхойлолт ба хэрэглээ.
| Өгөгдмөл утга: | давтана |
|---|---|
| Өвлөсөн: | үгүй |
| Хөдөлгөөнт: | үгүй. Хөдөлгөөнт дүрсний талаар уншина уу |
| Хувилбар: | CSS1 |
Зөвлөмж болгож буй:
Би Pandas DataFrame-ээр хэрхэн давтах вэ?

Pandas нь iterrows() функцтэй бөгөөд энэ нь танд датафрэймийн мөр бүрийг давтахад тусална. Pandas-ийн iterrows() нь мөр бүрийн индекс болон мөр бүрийн өгөгдлийг агуулсан давталтыг цуврал болгон буцаана. iterrows() нь давтагчийг буцаадаг тул бид давталтын агуулгыг харахын тулд дараагийн функцийг ашиглаж болно
Та Illustrator дээр үйлдлийг хэрхэн давтах вэ?

Illustrator-д маш гайхалтай товчлол бий: та Command/CTRL + d товчийг дарахад Illustrator таны хамгийн сүүлийн үйлдлийг давтах болно
Би div доторх дэвсгэр зургийг хэрхэн голлуулах вэ?

Загварын хуудас: CSS
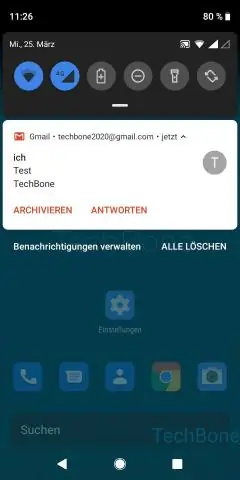
Би Android дээр мэдэгдлийг хэрхэн давтах вэ?

Андройд гар утасны програм дээр давтагдах дохиог идэвхжүүлэхийн тулд: Мэдэгдлийн тохиргоог товшино уу. Давтагдах дохиог товшино уу. Энэ функцийг идэвхжүүлэхийн тулд сэлгэх товчийг товшино уу. Анхны сэрэмжлүүлэг гарсны дараа (нэг, хоёр, гурав, тав, арван удаа) мэдэгдлийн тоог тохируулахын тулд "Давтах" дээр товшино уу
Та CSS-д дэвсгэр зургийг хэрхэн байрлуулах вэ?

Анхдагч байдлаар, дэвсгэр зургийг элементийн зүүн дээд буланд байрлуулж, босоо болон хэвтээ байдлаар давтана. Зөвлөмж: Элементийн дэвсгэр нь дэвсгэр болон хүрээ (гэхдээ захын зай биш) зэрэг элементийн нийт хэмжээ юм. Зөвлөмж: Хэрэв зураг байхгүй бол ашиглах дэвсгэрийн өнгийг үргэлж тохируулаарай
