
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
Анхдагч байдлаар, a дэвсгэр - зураг нь элементийн зүүн дээд буланд байрлах ба босоо болон хэвтээ байдлаар давтагдана. Зөвлөмж: The дэвсгэр Элементийн хэмжээ нь дэвсгэр болон хүрээ (гэхдээ захын зай биш) зэрэг элементийн нийт хэмжээ юм. Зөвлөгөө: Үргэлж тогтоосон а дэвсгэр -хэрэв хэрэглэх өнгө зураг боломжгүй байна.
Үүний нэгэн адил хүмүүс CSS-д дэвсгэр зургийг хэрхэн яаж байрлуулах вэ гэж асуудаг.
Анхдагч байдлаар, a дэвсгэр - зураг нь элементийн зүүн дээд буланд байрлах ба босоо болон хэвтээ байдлаар давтагдана. Зөвлөмж: The дэвсгэр Элементийн хэмжээ нь дэвсгэр болон хүрээ (гэхдээ захын зай биш) зэрэг элементийн нийт хэмжээ юм. Зөвлөмж: Үргэлж a дэвсгэр -хэрэв хэрэглэх өнгө зураг боломжгүй байна.
Цаашилбал, миний CSS дэвсгэр зураг яагаад ажиллахгүй байна вэ? Хэрэв та авах гэж зовж байгаа бол дэвсгэр зураг Таны толгой хэсэгт харагдах болно, санаа зовох хэрэггүй. Учир нь тэр хэсэг код таны дотор амьдардаг css хавтсанд хүрэхийн тулд шат ахихаа санах хэрэгтэй нь img хавтас, хаана байна зургууд байна. -д../ оруулахаа мартуузай нь ий өмнө нь Таны URL Арын зураг руу ажил.
Нэмж хэлэхэд, би HTML дээр хэрхэн дэвсгэр зураг хийх вэ?
Би div-д дэвсгэр зураг хэрхэн нэмэх вэ?
Танд div ангитай div байгаа гэж бодъё, дараа нь эдгээр кодыг ашиглан зургийг div-ийн арын дэвсгэр болгон тохируулаарай
- . див {
- background-image: url('зураг руу холбох');
- дэвсгэр байрлал:төв;
- дэвсгэр-давталт:давталтгүй;
- }
Зөвлөмж болгож буй:
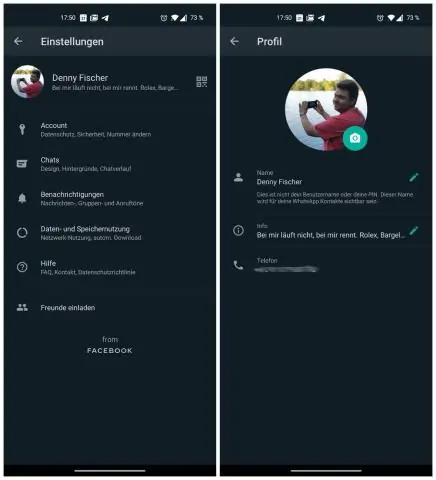
Би Facebook апп дээр өөрийн профайлын зургийг хэрхэн байрлуулах вэ?

Өөрийн профайлын зургийн өнгөц зургийг өөрчлөхийн тулд: Мэдээний сувгаас зүүн дээд буланд байгаа нэрээ дарна уу. Өөрийн профайлын зураг дээр хулганаа тавиад Шинэчлэх дээр дарна уу. Баруун дээд буланд товшино уу. Доод талд байгаа масштабыг ашиглан томруулж, багасгаж, зургийг чирж хөдөлгөнө үү. Дуусаад Save дээр дарна уу
Би сайтын газрын зургийг хаана байрлуулах вэ?

Сайтын газрын зургийг HTML серверийнхээ үндсэн директорт байрлуулахыг зөвлөж байна; өөрөөр хэлбэл, http://example.com/sitemap.xml хаягаар байрлуулна уу
Фэйсбүүк дээр зургийг хэрхэн дарааллаар нь байрлуулах вэ?

Та зураг руу ороод, дараа нь гурван үгийн дээд талд оч. зураг засварлах, зураг цэгцлэх, нэмэлт зураг нэмэх. Зургийг цэгцлэх дээр дарж, дараа нь хүссэн дарааллаар нь байрлуул
Би div доторх дэвсгэр зургийг хэрхэн голлуулах вэ?

Загварын хуудас: CSS
Та дэвсгэр зургийг хэрхэн давтах вэ?

Дэвсгэр давталт давталт: зургийг хоёр чиглэлд наа. Энэ бол анхдагч утга юм. давтах-x: зургийг хэвтээ байдлаар наах. давтах-y: зургийг босоо байдлаар наах. давтахгүй: хавтанцар бүү тавь, зургийг нэг удаа харуул. зай: зургийг хоёр чиглэлд наа. бөөрөнхий: зургийг хоёр чиглэлд наах
