
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
Зүгээр л data-toggle=" нэмнэ үү. уналт " ба нэг буюу хэд хэдэн эвхэгддэг элементийн хяналтыг автоматаар хуваарилах өгөгдлийн зорилтыг элементэд суулгана. Өгөгдлийн зорилтот шинж чанар нь CSS сонгогчийг хүлээн зөвшөөрдөг. уналт руу. Анги нэмэхээ мартуузай уналт эвхэгддэг элемент рүү.
Зүгээр л, Bootstrap уналт хэрхэн ажилладаг вэ?
Ачаалагчийн уналт шинж чанарууд Зүгээр л data-toggle=" нэмнэ үү. уналт " болон эвхэгддэг элементийн хяналтыг хурдан томилохын тулд онцлогт өгөгдлийн зорилт. Өгөгдлийн зорилтот атрибут нь нэмэхийн тулд CSS сонгогчийг хүлээн авдаг. уналт руу. Ангидаа авчрахыг анхаарна уу уналт эвхэгддэг онцлогт.
Нэмж хэлэхэд, та хэрхэн нуралт хийх вэ? Баримт бичгийн хэсгийг задлах эсвэл өргөжүүлэх
- Курсороо гарчигт байрлуул.
- Нүүр хуудасны "Догол мөр" бүлгийн сумыг дарна уу.
- Догол мөрийн харилцах цонхны өгөгдмөлөөр хумигдсан гэдгийн хажууд байгаа нүдийг дарна уу.
- OK дарна уу.
Эндээс харахад Bootstrap задрах анги гэж юу вэ?
анги нурах эвхэгддэг элементийг заана (a < див > бидний жишээн дээр); Энэ бол нэг товчлуур дээр дарахад харуулах эсвэл нуух контент юм. Эвхэгддэг контентыг хянах (харуулах/нуух) бол data-toggle="-г нэмнэ үү. уналт " эсвэл элементийн шинж чанар.
Та CSS дээр хэрхэн задрах вэ?
- Хоёр хүснэгтэд нурах хүрээний загварыг тохируулна уу: #table1 { border-collapse: тусдаа;
- "Boder-collapse: тусдаа"-г ашиглах үед хүрээ хоорондын зайг ашиглан нүд хоорондын зайг тохируулж болно: # table1 {
- "Boder-collapse: collapse"-г ашиглах үед кодонд хамгийн түрүүнд гарч ирэх нүд "ялах" болно: table, td, th {
Зөвлөмж болгож буй:
Би EAR файлыг хэрхэн задлах вэ?

EAR-ийн агуулгыг задлахын тулд: EAR, network-intelligence-г агуулсан лавлах руу очно уу. чих. Командын мөрөнд чихний агуулгыг үзэхийн тулд дараах зүйлийг оруулна уу: jar tf ear-file. Командын мөрөнд чихний агуулгыг задлахын тулд дараах зүйлийг оруулна уу: jar xf ear-file
Ачаалагчийг эхлүүлэх дөрвөн алхам юу вэ?

ВИДЕО Үүнээс гадна, би хэрхэн bootstrap ашиглаж эхлэх вэ? Bootstrap ашиглан анхны вэб хуудсыг бүтээх Алхам 1: Үндсэн HTML файл үүсгэх. Өөрийн дуртай код засварлагчаа нээж, шинэ HTML файл үүсгэ. Алхам 2: Энэ HTML файлыг Bootstrap загвар болгох.
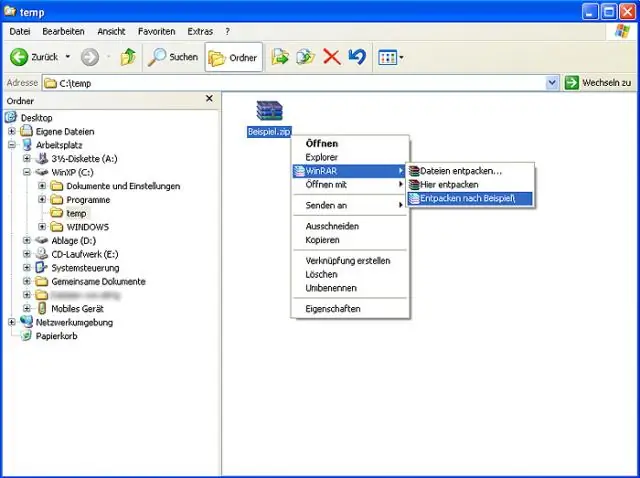
Би 3 хэсэгтэй RAR файлыг хэрхэн задлах вэ?

RAR файлыг задлахын тулд 7-Zip ашиглана уу. Олон RAR файлыг сонгоно уу (Windows дээр 'Ctrl' товчлуурыг дараад RAR файлын шаардлагатай хэсэг тус бүрийг дарна уу) Хулганыхаа 'Alternate' товчийг дарна уу. "7-Zip" цэснээс "Эндээс задлах" эсвэл "Файлуудыг задлах …" гэснийг сонгоно уу
BlackBerry z10 дээр автомат ачаалагчийг хэрхэн ашиглах вэ?

Дээрх тохирох Autoloader-г татаж авна уу. BlackBerry 10 Dev Alpha төхөөрөмжөө унтраа. Татаж авсан Autoloader файлыг ажиллуулна уу. "Bootrom-д холбогдож байна" гэсэн мессеж гарч ирэхэд төхөөрөмжөө компьютерт холбож, асаана уу. Хэрэв таны төхөөрөмж дээр нууц үг тохируулсан бол танаас асуух үед нууц үгээ оруулна уу
Visual Studio-д ачаалагчийг хэрхэн нэмэх вэ?

ВИДЕО Би Visual Studio-д ачаалах загвараа хэрхэн нэмэх вэ? Ачаалагчийг шинэчлэхийн тулд эдгээр алхмуудыг дагана уу Visual Studio-г ажиллуулаад File >> New >> Project руу очно уу. New Project цонхноос Installed >>
