
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:33.
-тай скриптүүд хойшлуулах шинж чанарыг заасан дарааллаар ачаална, гэхдээ баримтыг өөрөө ачаалахаас өмнө биш. гэх мэт хойшлуулах дээр ямар ч нөлөө үзүүлэхгүй скрипт шошго нь src шинж чанаргүй бол эхнийх скрипт цаазлагдах нь таных шугаман скрипт.
Цаашилбал, JavaScript дээр хойшлуулалтыг хэрхэн нэмэх вэ?
The ХОЙШЛОХ Та чадах арга нэмэх хойшлуулах ” атрибутыг таны гадаад шошго тус бүрд оруулна. юу ' хойшлуулах ' шинж чанар нь вэб хөтөчийг HTML-г ачаалж дуустал ачаалахгүй байхыг хэлдэг.
Мөн асинх сааруулагч гэж юу болохыг мэдэх үү? Асинк vs Хойшлуулах -тай асинк , файлыг асинхроноор татаж аваад татаж авмагцаа шууд гүйцэтгэнэ. -тай хойшлуулах , файлыг асинхроноор татаж авах боловч зөвхөн баримт бичгийг задлан шинжилж дууссаны дараа л гүйцэтгэнэ. -тай хойшлуулах , скриптүүд дуудагдсан дарааллаар ажиллана.
Үүнтэй адилаар та jQuery-г хойшлуулж чадах уу?
The jQuery . Хойшлогдсон арга чадна нэмэлт функцийг дамжуулж өгөх ба энэ нь арга буцаж ирэхийн өмнөхөн дуудагдаж, шинэ нь дамждаг хойшлуулсан объектыг энэ объект болон функцийн эхний аргумент болгон ашиглаж болно. Дуудагдсан функц чадна ашиглан буцаан дуудлагуудыг хавсаргана хойшлуулсан.
Асинхрончлол эсвэл хойшлуулах аль нь дээр вэ?
ХОЙШЛОХ үргэлж скриптийн гүйцэтгэлийг тухайн үед эсвэл түүнээс хойш хийхэд хүргэдэг ASYNC . Тиймээс, энэ нь илүү сайн хэрэглэх ХОЙШЛОХ Ингэснээр тэдгээрийн гүйцэтгэл нь үндсэн дүрслэх хугацаанаас гадуур явагдана. ХОЙШЛОХ скриптүүд синхрон скриптүүдийг хэзээ ч хааж чадахгүй, харин ASYNC скриптүүд хэр хурдан татаж авахаас шалтгаалж болно.
Зөвлөмж болгож буй:
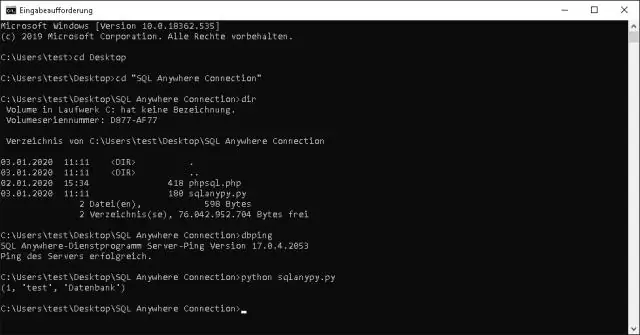
Та C# хэлнээс python руу залгаж чадах уу?

C Python эх кодоос.) Python функцийг дуудах нь амархан. Нэгдүгээрт, Python програм нь танд Python функцийн объектыг ямар нэгэн байдлаар дамжуулах ёстой. Үүнийг хийхийн тулд та функцийг (эсвэл өөр интерфейс) өгөх ёстой
Dropbox видео тоглуулж чадах уу?

Windows суулгац бүр Windows Media Player-тэй ирдэг тул таны үзэхийг хүссэн Dropbox видеог тоглуулах эсэхийг хараарай. Хэрэв тийм биш бол файлыг тоглуулах боломжтой медиа тоглуулагчийг татаж аваад суулгаарай. Олон медиа тоглуулагч нь AVI гэх мэт нийтлэг төрлийн файлуудыг тоглуулдаг. Зарим Dropbox файлууд SWF өргөтгөлтэй байж болно
CSP-д аюултай inline гэж юу вэ?

'unsafe-inline' Inline элементүүд, javascript: URLs, inline event handler, inline elements зэрэг шугаман нөөцүүдийг ашиглахыг зөвшөөрнө. Та дан ишлэлүүдийг оруулах ёстой. 'none' Хоосон багцыг хэлнэ; өөрөөр хэлбэл URL таарахгүй байна
Та JavaScript-г мэдэж байж ажилд орж чадах уу?

Үндсэндээ, тийм ээ, хэрэв та JS болон таны өргөдөл гаргаж буй компани ашигладаг ямар ч хүрээг мэддэг бол та ажилд орох боломжтой, гэхдээ энэ нь таны анхны ажил бол тэд танд эхний 3-6 сарын турш хангалттай хэмжээний практик сургалт өгөх болно гэж найдаж болно. тийм
Та JavaScript ашиглан програм хангамж үүсгэж чадах уу?

Үгүй ээ. JavaScript бол програмчлалын хэл биш, зүгээр л скрипт хэл юм. Хэрэв та Chromium-г програм шиг харагдах зүйлийг ажиллуулахын тулд Electron шиг зүйл ажиллуулж байгаа бол энэ нь үнэхээр програм биш бөгөөд энэ нь жинхэнэ програмчлалтай огт адилгүй юм. Энэ нь зөвхөн Chromium-аас танд хийхийг зөвшөөрдөг зүйлийг л хийх боломжтой
