
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2024-01-18 08:27.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:33.
Дүгнэлт
- Ашиглах дэлгэц: уян хатан ; үүсгэх а уян хатан сав.
- Ашиглах зүйлсийн хэвтээ байрлалыг тодорхойлох үндэслэл-агуулга.
- Ашиглах align-items нь зүйлийн босоо байрлалыг тодорхойлох.
- Флекс ашиглана уу -мөрийн оронд багана хэрэгтэй бол чиглэл.
- Ашиглах Зүйлийн дарааллыг эргүүлэхийн тулд мөр-урвуу эсвэл багана-урвуу утгууд.
Үүнтэй холбогдуулан CSS-д дэлгэцийн уян хатан чанарыг ашиглах нь юу вэ?
А уян хатан чингэлэг нь хоосон зайг дүүргэхийн тулд эд зүйлсийг өргөтгөх эсвэл халихаас сэргийлэхийн тулд тэдгээрийг багасгадаг. Хамгийн гол нь flexbox Байрлал нь ердийн байрлалаас ялгаатай нь чиглэл-агностик юм (босоо дээр суурилсан блок, хэвтээ байрлалтай шугам).
CSS Flex 1 гэж юу вэ? уян хатан : 1 ; = уян хатан : 1 1 0n; (энд n нь уртын нэгж). уян хатан -өсөх: Бусад уян хатан зүйлүүдтэй харьцуулахад тухайн зүйл хэр хэмжээгээр өсөхийг зааж өгсөн тоо. уян хатан -shrink Бусад уян хатан зүйлүүдтэй харьцуулахад тухайн зүйл хэр хэмжээгээр агшихыг тодорхойлсон тоо. уян хатан - үндэслэл Зүйлийн урт.
Дараа нь, inline Flex CSS гэж юу вэ?
Шугаманд - Flex - The шугаманд хувилбар уян хатан элемент болон энэ нь хүүхдүүд байх боломжийг олгодог уян хатан шинж чанарууд нь баримт бичиг/вэб хуудасны ердийн урсгалд хэвээр байх болно. Энэ нь баримт бичгийн урсгалын хувьд блок элемент шиг хариу үйлдэл үзүүлдэг. Хоёр flexbox савнууд нэг мөрөнд илүүдэлгүйгээр байж болохгүй сарлагийн саваг.
Flex контейнер доторх үндсэн чиг баримжаа нь юу вэ?
The анхдагч дэлгэцийг хэрэглэсний дараа зохицуулалт: уян хатан үндсэн тэнхлэгийн дагуу зүүнээс баруун тийш байрлуулах зүйлсэд зориулагдсан. Доорх хөдөлгөөнт дүрс нь хэзээ юу болохыг харуулж байна уян хатан - чиглэл : багана дээр нэмэгддэг сав бүрэлдэхүүн. Та ч бас чадна уян хатан тохируулах - чиглэл эгнээний урвуу ба баганын урвуу.
Зөвлөмж болгож буй:
Та Illustrator дээр 3D хэрхэн ашигладаг вэ?

Экструд хийх замаар 3D объект үүсгэх Объектыг сонгоно уу. Effect > 3D > Extrude & Bevel-ийг сонгоно уу. Сонголтуудын бүрэн жагсаалтыг харахын тулд "Дэлгэрэнгүй сонголт" дээр, эсвэл нэмэлт сонголтуудыг нуух бол "Цөөн сонголт" дээр дарна уу. Баримт бичгийн цонхон дээрх эффектийг урьдчилан харахын тулд Урьдчилан харахыг сонгоно уу. Сонголтуудыг зааж өгөх: Байрлал. OK дарна уу
Raspberry Pi дээр C-г хэрхэн ашигладаг вэ?

Эх файл үүсгэх. Эхлэхийн тулд Nano текст засварлагчийг нээгээд ".c" өргөтгөлтэй шинэ файл үүсгэнэ үү. Үүнийг командын мөрөнд оруулна уу: Програмыг эмхэтгэх. Си хэл дээр бичигдсэн кодыг компьютер дээр ажиллуулахын өмнө эмхэтгэх шаардлагатай. Програмыг гүйцэтгэх боломжтой болгох. Хөтөлбөрийг хэрэгжүүлж байна
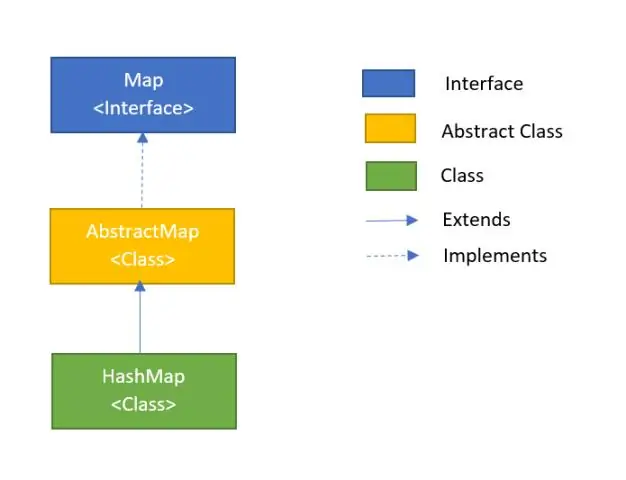
Java хэл дээр HashMap-г жишээн дээр хэрхэн ашигладаг вэ?

Жишээ нь Java хэл дээрх HashMap. HashMap нь Газрын зураг дээр суурилсан цуглуулгын анги бөгөөд түлхүүр ба утгын хосыг хадгалахад ашигладаг бөгөөд үүнийг HashMap эсвэл HashMap гэж тэмдэглэдэг. Энэ нь захиалгат цуглуулга биш бөгөөд энэ нь түлхүүрүүд болон утгуудыг HashMap-д оруулсан дарааллаар нь буцааж өгөхгүй гэсэн үг юм
Бид яагаад жишээн дээр Java хэл дээр боодлын анги ашигладаг вэ?

Java Wrapper ангийн давуу тал Эдгээр нь анхдагч өгөгдлийн төрлүүдийг объект болгон хөрвүүлэхэд хэрэглэгддэг (Өгөгдсөн аргад аргумент дамжуулах шаардлагатай үед объектууд хэрэгтэй болно). util нь зөвхөн объекттой харьцдаг ангиудыг агуулдаг тул энэ тохиолдолд ч бас тусалдаг. Өгөгдлийн бүтэц нь зөвхөн объект болон анхдагч өгөгдлийн төрлүүдийг хадгалдаг
CSS дээр дэлгэцийн блокыг юу ашигладаг вэ?

Дэлгэцийн CSS шинж чанар нь элементийг блок эсвэл доторлогооны элемент гэж үзэх эсэх, мөн урсгалын зохион байгуулалт, сүлжээ эсвэл уян хатан гэх мэт түүний хүүхдүүдэд ашиглагдах байршлыг тохируулдаг
