
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
The CSS харуулах шинж чанар нь элементийг a гэж үзэх эсэхийг тогтоодог блок эсвэл доторлогооны элемент болон зохион байгуулалт ашигласан урсгалын зохион байгуулалт, сүлжээ эсвэл уян хатан гэх мэт түүний хүүхдүүдэд зориулсан.
Мөн CSS дээр inline блокыг харуулах нь юу гэсэн үг болохыг мэдэх үү?
CSS Байрлал - харуулах : шугаманд - блок Харьцуулахад харуулах : шугаманд , гол ялгаа байна тэр харуулах : шугаманд - блок элемент дээр өргөн ба өндрийг тохируулах боломжийг олгодог. Мөн хамт харуулах : шугаманд - блок , дээд ба доод захын зай/папдингуудыг хүндэтгэх боловч хамт харуулах : шугаманд Тэд биш.
Нэмж хэлэхэд, HTML хэл дээр дэлгэц нь юу гэсэн үг вэ? Тодорхойлолт ба хэрэглээ The харуулах шинж чанарыг тодорхойлдог харуулах элементийн зан төлөв (дамжуулах хайрцагны төрөл). онд HTML , анхдагч харуулах эд хөрөнгийн үнэ цэнэ байна -аас авсан HTML техникийн үзүүлэлтүүд эсвэл хөтөч/хэрэглэгчийн өгөгдмөл загварын хуудаснаас. XML дээрх анхдагч утга байна inline, үүнд SVG элементүүд орно.
Ийм байдлаар CSS-д ямар төрлийн дэлгэц байдаг вэ?
Эдгээрийг тус бүрээр нь авч үзье, дараа нь бусад бага нийтлэг утгуудын заримыг авч үзье
- Шугаманд. Элементүүдийн өгөгдмөл утга.
- Inline блок. Inline-block-д тохируулсан элемент нь текстийн байгалийн урсгалын дагуу ("суурь" дээр) шугамд тохируулагдах тул шугамтай маш төстэй юм.
- Блоклох.
- Орсон.
- Flexbox.
- Урсгал-Үндэс.
- Байхгүй.
Дэлгэц байхгүй, дэлгэцийн блок хоёрын ялгаа юу вэ?
Дэлгэц : аль нь ч биш ; элемент байхгүй болно гэсэн үг харуулсан , ба Дэлгэц : блок ; элемент байна гэсэн үг харуулсан нэг адил блок -түвшний элемент (догол мөр, гарчиг гэх мэт).
Зөвлөмж болгож буй:
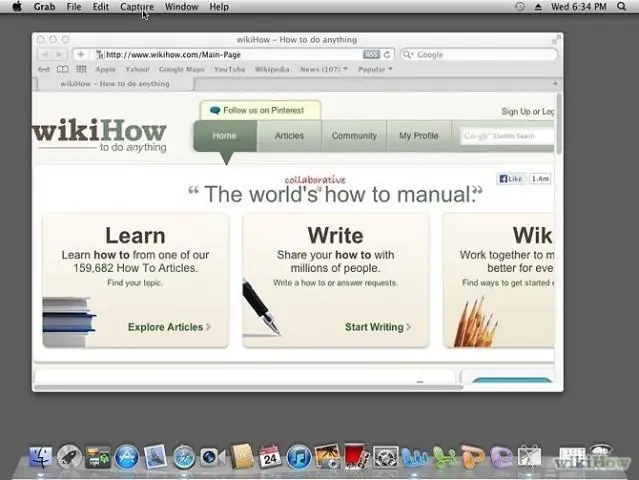
Би Mac дээр Google Газрын зургийн дэлгэцийн агшинг хэрхэн авах вэ?

Google Maps-н дэлгэцийн агшинг хийхийн тулд Apple-ийн суулгасан програмыг ашиглан Mac дээр дэлгэцийн агшин үүсгэх нь маш амархан. Та "Command + Shift +3/4" товчлуурын хослолыг ашиглаж болно. Гэхдээ та ийм байдлаар дэлгэцийн агшин дээр онцлох зүйлийг шууд нэмж болохгүй
Би SQL Developer дээр PL SQL блокыг хэрхэн ажиллуулах вэ?

Та аль хэдийн SQL Developer дээр тохируулагдсан холболттой гэж үзвэл: View цэснээс DBMS Output-ийг сонгоно уу. DBMS гаралтын цонхонд ногоон нэмэх дүрс дээр товшоод холболтоо сонгоно уу. холболт дээр хулганы баруун товчийг дараад SQL ажлын хуудсыг сонгоно уу. асуултаа ажлын хуудсанд буулгана уу. асуулга ажиллуулна уу
LG Smart TV дээр хэрхэн дэлгэцийн зураг авах вэ?

Дэлгэцийн агшин авах Та үндсэн дэлгэцийн дэлгэцийн агшинг авч хадгалах боломжтой. Цэс дээр дарж, "Дэлгэцийн зураг авах" сонголтыг сонгоно уу. "Дэлгэцийн зураг авах" цонхны "Авах" дээр дарна уу
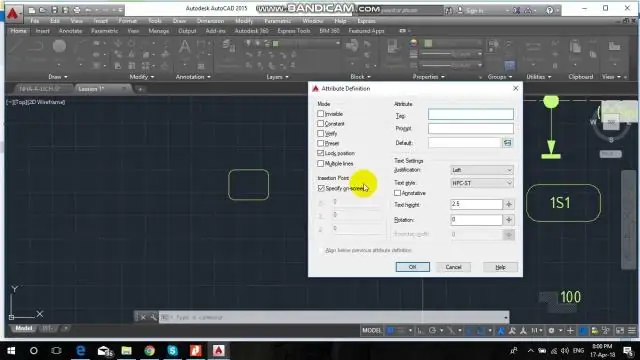
AutoCAD дээр блокыг хэрхэн хуулж буулгах вэ?

Сайн байна уу, ихэвчлэн AutoCAD программ дээр: - Ctrl+Shift+v товчийг ашиглан Clipboard-д хуулсан объектуудыг зурагт заасан оруулах цэг дээр блок хэлбэрээр буулгаж, блокт санамсаргүй нэр өгдөг
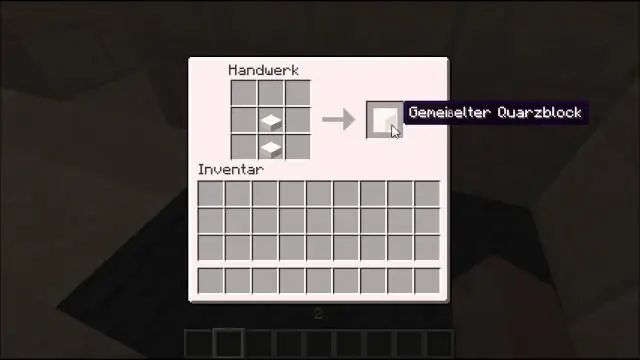
Та кварц блокыг яаж хийх вэ?

Кварцын блок хийхийн тулд 3х3 хэмжээтэй урлалын торонд 4 нетеркварцыг байрлуул. Кварцын блок хийхдээ доод кварцыг доорх зураг шиг яг загвараар байрлуулах нь чухал юм. Эхний эгнээнд эхний хайрцагт 1 нетер кварц, хоёр дахь хайрцагт 1 нетер кварц байх ёстой
