
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
руу өөрчлөх текст HTML дээрх фонт , загварын шинж чанарыг ашиглана уу. Загварын шинж чанар нь доторлогооны хэв маягийн элементийг зааж өгдөг. шинж чанар нь хамт хэрэглэгддэг HTML
шошго , CSS өмчтэй фонт - гэр бүл, фонт -хэмжээ, фонт -загвар гэх мэт HTML5 нь <-г дэмждэггүй фонт > шошго , тиймээс CSS хэв маягийг ашигладаг фонтыг өөрчлөх.
Энгийнээр би HTML CSS дээрх фонтыг хэрхэн өөрчлөх вэ?
CSS ашиглан фонтыг хэрхэн өөрчлөх вэ
- Үсгийн фонтыг өөрчлөхийг хүссэн текстээ олоорой. Бид үүнийг жишээ болгон ашиглах болно:
- Текстийг SPAN элементээр хүрээл:
- Атрибутыг span шошгонд нэмнэ үү:
- Загварын шинж чанар дотроос фонт-гэр бүлийн хэв маягийг ашиглан фонтыг өөрчил.
- Үр нөлөөг харахын тулд өөрчлөлтүүдийг хадгална уу.
Мөн HTML дээр ямар фонт ашиглаж болохыг мэдэх үү?
- Cursive (жишээ нь, Zapf-Chancery) Cursive гэр бүлийн фонтууд нь хүний гар бичмэлийг дуурайдаг.
- Уран зөгнөл (жишээ нь, Оддын дайн)
- Сериф (жишээ нь, Times New Roman)
- Sans-serif (жишээ нь, Helvetica)
- Нэг орон зай (жишээ нь, Courier)
- Ариал.
- Times New Roman.
- Helvetica.
Та HTML хэл дээрх текстийг хэрхэн томруулдаг вэ?
онд HTML , та хэмжээг өөрчилж болно текст size шинж чанарыг ашиглан шошготой. Sizeattribute нь фонтыг харьцангуй эсвэл үнэмлэхүй утгаар хэр том харуулахыг зааж өгдөг. Хэвийн байдал руу буцахын тулд шошгыг хаа текст хэмжээ.
Үсгийн өнгийг хэрхэн өөрчлөх вэ?
Та Worddocument дээрх текстийн өнгийг өөрчлөх боломжтой
- Өөрчлөхийг хүссэн текстээ сонгоно уу.
- Нүүр хуудасны Үсгийн бүлгийн Фонтын өнгөний хажууд байгаа сумыг сонгоод өнгө сонгоно уу. Та мөн текстийг хурдан форматлахын тулд Mini toolbar дээрх форматлах сонголтыг ашиглаж болно.
Зөвлөмж болгож буй:
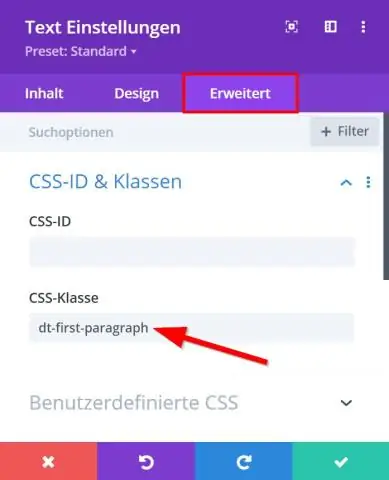
Та зотон дээрх фонтыг хэрхэн өөрчлөх вэ?

Breaking Canvas: Type & Font HTML таны өөрчлөхийг хүсэж буй текстийн мөр эсвэл блокыг тодруулна. өгөгдмөл 12pt-ээс өөр үсгийн хэмжээг сонгоно уу. HTML харагдацыг оруулна уу. текстийн блокийг олох (CTRL + F) үсгийн хэмжээг өөрчлөх, жишээлбэл; Хэрэв та 18pt текстийн мөр хийсэн бол. фонт, энэ нь дараах байдлаар харагдах болно: Хэрэв та үүнийг 16pt дээр харагдахыг хүсвэл
Spark цахим шуудангийн фонтыг хэрхэн өөрчлөх вэ?

Одоогоор аппфонтыг өөрчлөх сонголт байхгүй байна. Цаашид манай баг имэйл унших үсгийн хэмжээг тохируулах функцийг нэмж магадгүй юм. Хариулт: Одоогоор аппфонтыг өөрчлөх сонголт байхгүй байна
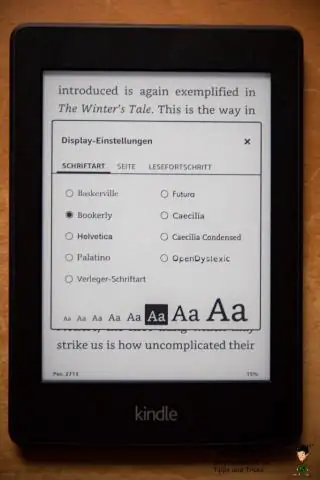
Kindle дээрээ фонтыг хэрхэн өөрчлөх вэ?

Фонтын хэмжээг өөрчлөх анхны арга Kindle-ээ асаана уу. Түгжээг тайлахын тулд шударна уу. Дэлгэцийн дээд хэсгийг товш. "Аа" графикийг сонгоно уу. Текстийг хүссэн хэмжээгээр тохируулах эсвэл фонтыг бүрэн солих (Caecilia нь Futura, Helvetica isbolder гэх мэтээс арай том бөгөөд уншихад хялбар)
Windows 10 дээр гарчгийн мөрний өнгийг хэрхэн өөрчлөх вэ?

Windows10-д гарчгийн мөрний өнгийг идэвхжүүлэх Тохиргоо програмыг ажиллуулаад Хувийн тохиргоо> Өнгө рүү очно уу. Дэлгэцийн дээд хэсэгт та програмын гарчгийн мөрөнд хүссэн өнгийг сонгож болно. Таны сонгосон өнгийг Windows-ын бусад хэсэгт, тухайлбал Эхлэх цэсэн дэх дүрсүүдийн арын дэвсгэр дээр ашиглах болно
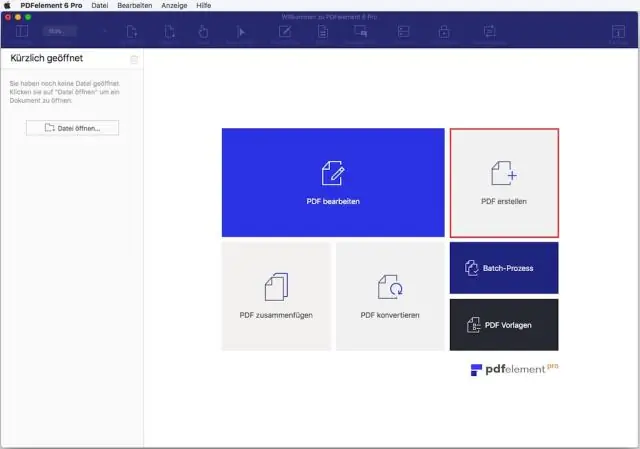
Би PDF дээрх фонтыг хэрхэн өөрчлөх вэ?

Фонтын төрөл, өнгө, хэмжээ зэрэг стандарт эффектүүд байдаг. PDF баримтаа нээнэ үү. Засварлах горим руу шилжих. Засварлах хэрэгслийн мөр гарч ирэхийг хүлээнэ үү. Сонгохын тулд өөрчлөхийг хүссэн текст дээрээ курсорыг чирнэ үү. Сонгосон текст дээр хулганы баруун товчийг дараад баруун товшилтын цэснээс SetFont-г сонгоно уу
