
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
Хоёр - арга зам холбох
AngularJS дээр өгөгдөл холбох загвар болон үзвэрийн хоорондох синхрончлол юм. Хэзээ өгөгдөл загварын өөрчлөлтөд харагдах байдал нь өөрчлөлтийг тусгаж, хэзээ өгөгдөл харагдах байдал өөрчлөгдөхөд загвар нь мөн шинэчлэгддэг
Дараа нь хүн бас асууж магадгүй, хоёр талын өгөгдөл холбох нь юунд хэрэгтэй вэ?
Хоёр - арга замыг холбох ямар ч гэсэн үг өгөгдөл -Загварт нөлөөлж буй холбогдох өөрчлөлтүүд нь тохирох харагдац руу нэн даруй тархдаг бөгөөд тухайн харагдац (хэрэглэгчийн) хийсэн аливаа өөрчлөлтийг үндсэн загварт шууд тусгадаг. Хэзээ апп өгөгдөл өөрчлөгдөнө, UI ч өөрчлөгдөнө, мөн эсрэгээр.
Цаашилбал, та өнцгөөр хоёр талын өгөгдлийг хэрхэн холбох вэ? Ашиглаж байна Хоёр - Өгөгдлийн арга зам холбох . Хоёр - арга зам өгөгдөл холбох оролт гаралтыг нэгтгэдэг холбох ngModel удирдамжийг ашиглан нэг тэмдэглэгээ болгон. руу үүсгэх дэмждэг өөрийн бүрэлдэхүүн хэсэг хоёр - арга замыг холбох , та @Output шинж чанарыг @Input-той тааруулахын тулд тодорхойлох ёстой, гэхдээ үүнийг Өөрчлөлтийн дагавараар залгах хэрэгтэй.
Үүнийг анхаарч үзвэл, AngularJS дээр нэг талын холболт ба хоёр талын холболтын ялгаа нь юу вэ?
Нэг талын холболт байна холбох загвараас харах хүртэлх өгөгдөл. Мөн хоёр талын холболт байна холбох загвараас харах, харахаас загвар руу өгөгдөл. хоёр зам өгөгдөл холбох -> UI талбар дахь аливаа өөрчлөлт нь загварыг шинэчилдэг бөгөөд загвар дахь аливаа өөрчлөлт нь UI талбарыг шинэчилдэг. Нэг чиглэл өгөгдөл холбох өгөгдлийн нэг чиглэлтэй урсгалтай тул илүү сайн арга юм.
Нэг талын өгөгдөл холбох ба хоёр талын өгөгдөл холбох гэж юу вэ?
Гэж юу вэ хоёр - арга зам өгөгдөл холбох болон нэг - замын өгөгдөл урсгал, тэдгээр нь юугаараа ялгаатай вэ? Хоёр талын өгөгдөл холбох UI талбарууд нь загварт холбогдсон гэсэн үг юм өгөгдөл динамик байдлаар UI талбар өөрчлөгдөхөд загвар өгөгдөл үүнтэй хамт өөрчлөгддөг ба эсрэгээр. Нэг талын өгөгдөл урсгал гэдэг нь загвар нь үнэний цорын ганц эх сурвалж юм.
Зөвлөмж болгож буй:
Asp net дээр клиент талын хяналт ба сервер талын хяналт гэж юу вэ?

Client Controls нь клиент талын javascript өгөгдөлтэй холбогдож, Html-ийг клиент тал дээр динамик байдлаар үүсгэдэг бол Html-ийг серверийн талд ViewModel-д агуулагдах өгөгдлийг ашиглан бүтээдэг
Та 3 талын унтраалгыг 2 талын унтраалга болгон ашиглаж болох уу?

Тиймээ ажиллах боломжтой. 3 талын унтраалга нь 3 шураг хавчаартай spdt (нэг туйл давхар шидэлт), ердийн унтраалга нь 2 шураг терминал бүхий spst (нэг туйлтай нэг шидэлт) юм. Мультиметр бол аль терминалыг ашиглахыг хурдан тодорхойлох арга юм
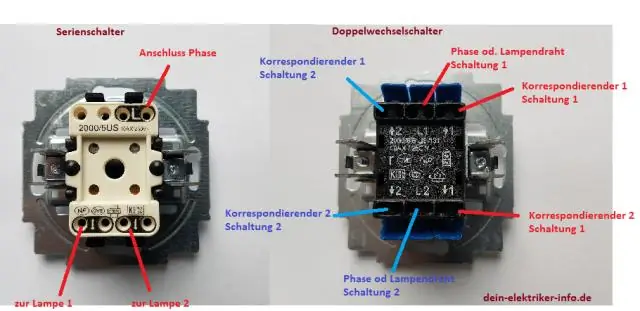
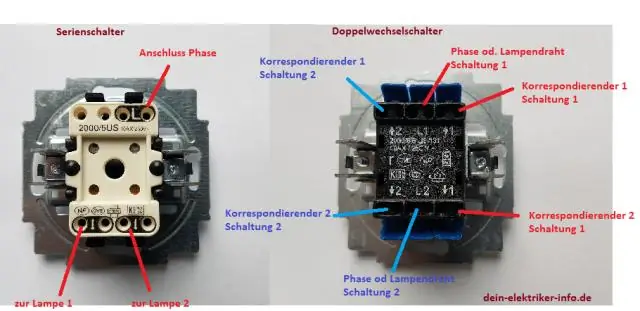
3 талын гэрлийн унтраалгыг хэрхэн яаж холбох вэ?

Гурван чиглэлтэй унтраалгыг холбохдоо эхлээд шинэ шилжүүлэгчийн терминалын боолтыг эргүүлэхэд хэцүү болтол нь шургуулна. Газардуулгын утсыг ногоон шураг руу холбоно. Нийтлэг тэмдэглэгдсэн утсыг хар эсвэл бараан өнгийн боолттой холбоно. Үлдсэн хоёр аялагч утсыг гуулин эсвэл цайвар өнгийн хоёр эрэгт холбоно
Би нэг талын гэрэлд 2 талын унтраалга ашиглаж болох уу?

Тиймээ үүнийг ашиглаж болно. Та com болон бусад хоёр терминалын аль нэг нь ихэвчлэн S1 байх ёстой. Хэрэв та эдгээр өдрүүдэд нэг талын шилжүүлэгчийг гуйвал танд хоёр талын шилжүүлэг өгөх болно. хоёр талт холболтыг нэг талын байдлаар ашиглах боломжтой тул зарим үйлдвэрлэгчид нэг талын унтраалга хийхээ больсон
Андройд өгөгдөл холбох гэж юу вэ?

Data Binding Library нь Android Jetpack номын сан бөгөөд XML загвар дахь UI бүрэлдэхүүн хэсгүүдийг программчлах бус тунхаглалын формат ашиглан өөрийн программ дахь өгөгдлийн эх сурвалжтай холбох боломжийг олгодог. Энэ нь бойлер хавтангийн кодыг багасгаж чадна
