
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
7 хариулт. Үүнийг хийх нэг арга бол өөрийн бүх div тагийг өөр div-д ангиллын савлагаатай оруулах явдал юм. Дараа нь та CSS текстийг нэмж болно- тэгшлэх: төв ; таны боодолтой ангилалд мөн энэ нь болно төвд зэрэгцүүлэх таны толгой. Үүнийг энэ морин хуур дээр харуулав.
Үүний нэгэн адил, HTML CSS дээр текст хайрцгийг хэрхэн тохируулах вэ?
алхамууд текст хайрцгийг зэрэгцүүлэх 1-р алхам: div-г голлон тэмдэглэнэ үү ашиглан шошго захын зайг `0 автомат' болгож байна. Алхам 2: Зохицуулах шошгыг баруун тийш чиглүүлж, зүүн тийш хөвүүлэх. Алхам 3: Зохицуулах нь Текст хайрцаг to lef t ба баруун тийш хөвөх. Алхам 4: Шошго болон Текст хайрцаг inline-block руу.
Нэмж хэлэхэд, та HTML дээр бүх зүйлийг хэрхэн төвлөрүүлдэг вэ? руу төв ашиглан текст HTML , та <-г ашиглаж болно төв > CSS шинж чанарыг тэмдэглэх эсвэл ашиглах. Үргэлжлүүлэхийн тулд хүссэн сонголтоо сонгоод зааврыг дагана уу. <-г ашиглах төв ></ төв > шошго. Загварын хуудасны өмчийг ашиглах.
Дараа нь би CSS дээр биеийг хэрхэн голлуулах вэ?
Текстийг зэрэгцүүлэх арга
- Голлохыг хүсэж буй div-г эх элементээр (ихэвчлэн боодол эсвэл сав гэж нэрлэдэг) хавсаргана уу.
- "Текстээр зэрэгцүүлэх: төв"-ийг эх элемент болгон тохируулна уу.
- Дараа нь дотоод div-г "дэлгэц: inline-block" болгож тохируулна уу.
Би хэрхэн div-г хэвтээ байдлаар голлуулах вэ?
a хэвтээ байдлаар алхам алхмаар төвлөрөхийг харцгаая:
- Гаднах элементийн өргөнийг тохируулна уу (өөрөөр хэлбэл 100% нь бүх шугамыг хамарна).
- Хуудасны доторх элементийг хэвтээ байдлаар голлуулахын тулд margin шинж чанарыг автоматаар тохируулна уу.
- Background-color шинж чанарыг ашиглан гадна болон дотоод div-д дуртай өнгийг тохируулна уу.
Зөвлөмж болгож буй:
Самсунгийн логог яаж засах вэ?

Samsung логоны засвар №1: Албадан дахин ачаалах Асаах + Дууг бууруулах товчийг ойролцоогоор 12 секунд эсвэл төхөөрөмж асаалттай болтол барина уу. Maintenance Boot Mode дэлгэцээс NormalBoot-г сонго. Хэрэв засвар үйлчилгээний ачаалах горимын дэлгэц гарч ирэхгүй бол таны төхөөрөмжид энэ горим байхгүй байна
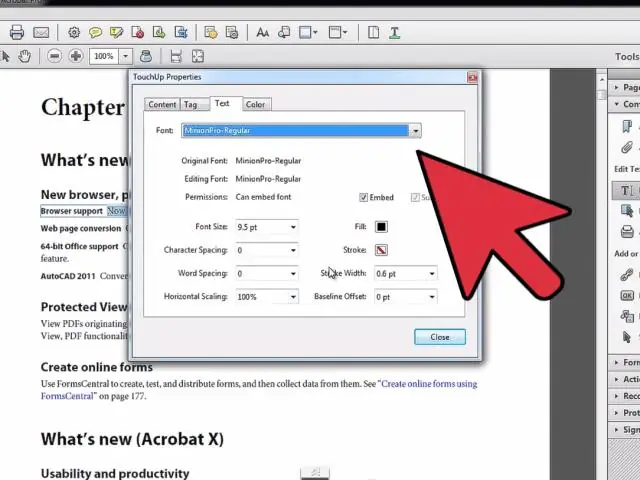
Би Adobe Acrobat Pro DC дээрх текстийг хэрхэн зэрэгцүүлэх вэ?

Дараа нь та 'Объект сонгох' хэрэглүүрийг (зүүн дээд талд заасан хар сум) ашиглан хэд хэдэн текстийн тайлбарыг сонгоод, хулганы баруун товчийг дараад 'Align > Bottom' эсвэл хүссэн зүйлээ сонгож болно. Таны хулганы баруун товчийг дарсан талбар нь бусад талбарт тохирох талбар болно
Би логог хараас цагаан болгож хэрхэн өөрчлөх вэ?

Хэрэв ил тод дээр хар өнгөтэй байвал зүгээр л эргүүлж болно. Та үүнийг AI дээр объектоо сонгоод Засварлах > Өнгө засах > Өнгөийг эргүүлэх хэсэгт очиж хийж болно. Photoshop дээр энэ нь Зураг > Тохируулга > Инверт эсвэл Ctr+I юм
Би логог шилжүүлэх цаасан дээр хэрхэн байрлуулах вэ?

Та зургаа эргүүлээд толин тусгал горимд хэвлэх хэрэгтэй. Зураг нь таны хувцас дээр доош харан тавигдах бөгөөд дулаан дамжуулалтыг дарахад зөв харагдах болно. Хэрэв та бараан өнгийн цаас хэрэглэж байгаа бол шилжүүлэхээсээ өмнө цамцан дээрээ зургаа дээш харуулан байрлуулах хэрэгтэй
Windows логог юу гэж нэрлэдэг вэ?

Windows-ийн лого товчлуур (мөн Windows-, win-, start-, logo-, flag-, эсвэл супер- товчлуур гэж нэрлэдэг) нь 1994 онд MicrosoftNatural гар дээр анх нэвтрүүлсэн гарны товчлуур юм. Энэ товчлуур нь PC гар дээрх стандарт товчлуур болсон. Windows дээр товчлуур дээр дарснаар эхлүүлэх цэс гарч ирнэ
