
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
Ачаалагч товчлуурын загварыг хэрхэн өөрчлөх вэ
- Алхам 1: олох Товчлуур Анги. Эхний алхам тохируулах чиний товчлуурууд мэдэх явдал юм товч анги.
- Алхам 2: CSS дээр ангийг олоорой. Бүгд товчлуурууд Энэ анги нь нөлөөлнө сарлагийн саваг чи сонго.
- Алхам 3: форматлах Товчлуур . Та одоо чадна тохируулах нь товч CSS ашиглан.
Дараа нь би Bootstrap-г хэрхэн тохируулах вэ?
Bootstrap-ийг хэрхэн тохируулах вэ
- Өнгө, фонт, хүрээ гэх мэт одоо байгаа Bootstrap загваруудыг өөрчил.
- Таслах цэг эсвэл сувгийн өргөн гэх мэт Bootstrap сүлжээний байршлыг өөрчил.
- Bootstrap ангиудыг шинэ захиалгат ангиудаар өргөтгөх (жишээ нь: btn-custom)
Мөн товчлуурын өнгийг хэрхэн өөрчлөх талаар мэдэх үү? Зорилтот тодорхой Товчлуурууд HTML/CSS Editor холбоос дээр дарна уу. Custom CSS таб дээрх талбарт доороос тохирох CSS кодын хэсгийг буулгана уу. Зургаан өнцөгтийг солих өнгө утгыг (#000000 гэх мэт) хамт өнгө таны сонголт!
Үүнтэй холбогдуулан bootstrap дээрх товчлуурын өнгийг хэрхэн өөрчлөх вэ?
The өнгө -ийн товчлуурууд btn-info, btn-default, btn-primary, btn-danger зэрэг урьдчилан тодорхойлсон ангиудыг ашиглан өөрчилж болно. -ийн хэмжээ товч мөн урьдчилан тодорхойлсон ангиудыг ашиглан тодорхойлж болно, жишээ нь. том хувьд товч ашиглах. btn-lg Жижигхэнд зориулав товч , ашиглах. btn-sm ба нэмэлт жижиг хэрэглээнд btn-xs анги.
Би Bootstrap хэв маягийг хэрхэн дарах вэ?
Хамгийн сайн бөгөөд энгийн арга ачаалах оосорыг давах эсвэл бусад css нь таны css файлын дараа орсон эсэхийг шалгах явдал юм ачаалах оосор css файлыг толгой хэсэгт байрлуулна. Одоо хүсвэл хүчингүй болгох тодорхой анги дараа нь таны css-г хуулж авна уу ачаалах оосор css файлыг оруулаад css файлдаа буулгаад шаардлагатай өөрчлөлтүүдийг хийнэ үү.
Зөвлөмж болгож буй:
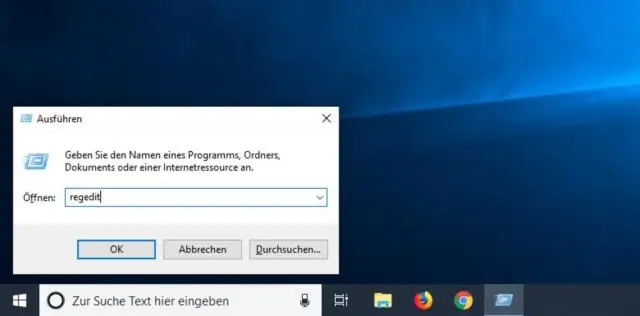
Би Chrome дээрх халуун товчлууруудыг хэрхэн идэвхгүй болгох вэ?

Chrome гарын товчлолыг идэвхгүй болгох Өргөтгөлийн сонголтын цонхон дээр Нэмэх товчийг дарна уу. Гарын товчлол талбарт идэвхгүй болгохыг хүссэн Chrome гарын товчлолыг оруулна уу. Жишээлбэл, хэрэв та одоогийн табыг тэмдэглэдэг Ctrl+D товчлуурын товчлолыг идэвхгүй болгохыг хүсвэл энэ талбарт үүнийг оруулна уу
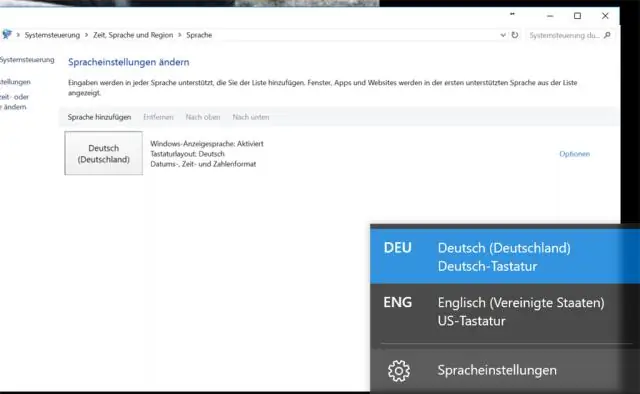
Windows 10-д шилжих товчлууруудыг хэрхэн унтраах вэ?

Алхам 1: Хяналтын самбарт хандах. Алхам 2: Гадаад төрх болон хувийн тохиргоог нээ. Алхам 3: Үргэлжлүүлэхийн тулд Easeof Access Center-ийн доор байрлах "Хялбар хандалтын товчлуурыг асаах" дээр товшино уу. Алхам 4: Товчлуурыг асаахаасаа өмнө хайрцгийг чагтлаад Гарыг ашиглахад хялбар болгох цонхны OK товчийг дарна уу. Алхам 2: Товчлуур асаах сонголтыг цуцалж, OK дээр товшино уу
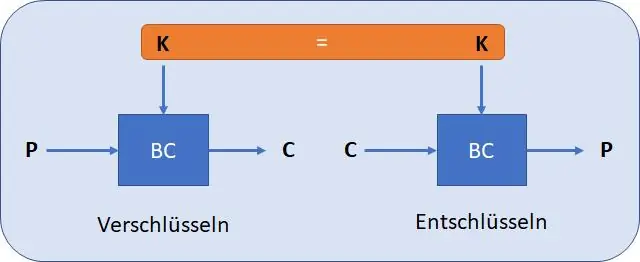
Тэгш хэмт ба тэгш бус товчлууруудыг хэрхэн хамтад нь ашигладаг вэ?

Тэгш хэмт болон тэгш хэмтэй шифрлэлтийг ихэвчлэн хамтад нь ашигладаг: RSA зэрэг тэгш хэмт бус алгоритмыг ашиглан хэн нэгэнд AES (тэгш хэмтэй) түлхүүрийг аюулгүйгээр илгээнэ үү. Тэгш хэмт товчлуурыг сессийн түлхүүр гэж нэрлэдэг; шинэ сессийн түлхүүрийг RSA-аар үе үе дахин дамжуулж болно. Энэ арга нь хоёр криптосистемийн давуу талыг хөшүүрэг болгодог
Би ачаалах товчлууруудыг хэрхэн ижил хэмжээтэй болгох вэ?

Би ачаалах товчлууруудаа хэрхэн ижил хэмжээтэй эсвэл өргөнтэй болгох вэ? btn-block, (доорх бусад нэмэлт элементүүд нь: том товчлуурын хувьд btn-lg, цэнхэр үндсэн товчлуурын хувьд btn-primary. Нарийн товчлуурын хувьд col-sm-4, col-sm-12 эсвэл бүтэн уртын товчлуурын хувьд бүхэл мөрийг ашиглана уу. Үүнтэй адил
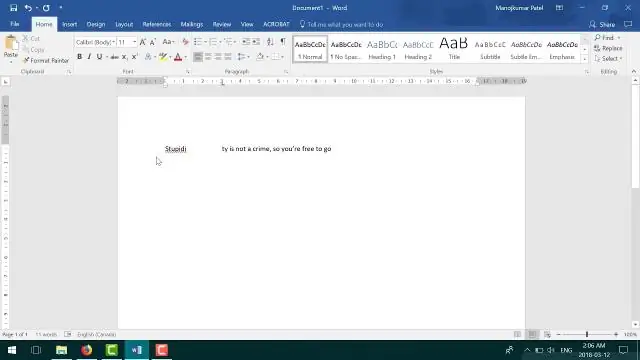
Word 2016 дээр радио товчлууруудыг хэрхэн нэмэх вэ?

ActiveX Control бүхий нэг радио товчийг Word inWord-д оруулна уу Файл > Сонголтууд дээр дарж Word сонголтын харилцах цонхыг нээнэ үү. Word Options харилцах цонхны (1) зүүн талын мөрөнд байгаа CustomizeRibbon дээр дарж, (2) баруун талын нүдэн дэх Хөгжүүлэгчийн сонголтыг сонгоод (3) OK товчийг дарна уу. Хөгжүүлэгч > Хуучин хэрэглүүр > Сонголт товчлуур дээр дарна уу
