
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2024-01-18 08:27.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
Та HTML баримтын аль ч хэсэгт HTML элементийг зөөхийн тулд байрлалын шинж чанарын хамт дээд болон зүүн хоёр утгыг ашиглаж болно
- Хөдлөх Зүүн - Зүүн талд сөрөг утгыг ашиглана.
- Хөдлөх Баруун - Зүүн талд эерэг утгыг ашиглана.
- Хөдлөх Дээш - Дээд талд сөрөг утгыг ашиглана уу.
- Хөдлөх Доош - Дээд талд эерэг утгыг ашиглана уу.
Дараа нь би CSS дээр div-г баруун тийш хэрхэн шилжүүлэх вэ гэж асууж магадгүй юм.
Захын зай нь элементийн гадна талд зай нэмж өгдөг бол padding нь элементийн дотор зай нэмнэ. Хэрэв та зүүн захын зай нэмбэл хөдөл бүхэл див нь зөв . Хэрэв та зүүн талд дэвсгэр нэмбэл таны агуулгыг өөрчилнө див нь зөв , гэхдээ энэ нь дотор үлдэх болно див.
Нэмж хэлэхэд би CSS дээр текстийг хэрхэн зөөх вэ? руу текстийг зөөх доторх элемент CSS хувиргах өмчийг ашиглах. руу текстийг зөөх доторх элемент CSS хувиргах өмчийг ашиглах.
Ямар ч байсан та оролдож болно:
- p {
- захын дээд хэсэг: 33px;
- зүүн талын зай: 10px;
- }
- p {
- дүүргэгч дээд: 33px;
- дэвсгэр-зүүн: 10px;
- }
Үүнтэй холбогдуулан div-г зүүн тийш хэрхэн байрлуулах вэ?
Хэрэв байрлал : үнэмлэхүй; эсвэл байрлал : тогтмол; - нь зүүн шинж чанарыг тогтоодог зүүн элементийн ирмэгийг нэгж рүү зүүн -ийн зүүн түүний хамгийн ойр байрлах өвөг дээдсийн ирмэг.
Тодорхойлолт ба хэрэглээ.
| Өгөгдмөл утга: | авто |
|---|---|
| JavaScript синтакс: | object.style.left="100px" Ороод үзээрэй |
CSS дээрх Z индекс гэж юу вэ?
The z - индекс шинж чанар нь стекийг тодорхойлдог захиалга элементийн. Илүү их стектэй элемент захиалга үргэлж доод стектэй элементийн өмнө байдаг захиалга . Жич: z - индекс зөвхөн байрлалтай элементүүд дээр ажилладаг (байрлал: үнэмлэхүй, байрлал: харьцангуй, байрлал: тогтмол, эсвэл байрлал: наалттай).
Зөвлөмж болгож буй:
Та Keynote дээр слайдыг хэрхэн автоматаар шилжүүлэх вэ?

Эхлээд бүх слайдыг нэг дор сонгоно уу. "Байцаагч" хөвөгч цонх руу очоод зүүн дээд буланд байгаа дүрсийг зүүнээс хоёр дахь удаагаа сонго (энэ нь дугуй хэлбэртэй тэгш өнцөгт дүрс). Бид уусгах шилжилтийг ашиглах болно
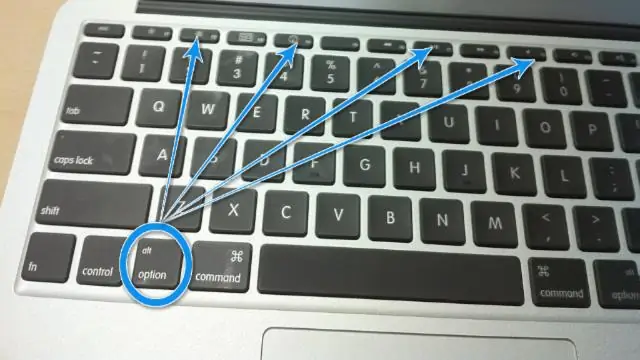
Mac дээр шилжүүлэх товчлуур хаана байдаг вэ?

Хариулт: Х: Гарын зүүн талд байрлах том үсэг болон fn товчлуурын хоорондох товчлуур. Нэг эгнээний баруун талд өөр шилжих товчлуур байна
Би санах ойн газрын зургийн лицензийг хэрхэн шилжүүлэх вэ?

Лицензийг шилжүүлэхийн тулд дараах алхмуудыг дагана уу: Шинэ компьютер дээр Санах ойн газрын зураг суулгаж, Тусламж > Лицензийн менежмент дээр дарна уу. Тусламж > Лицензийн менежмент дээр дараад Онлайн мэдээлэл дээр дарна уу. Хуучин компьютерээ баталгаажуулсны дараа лицензийг шилжүүлэхийг хүсэж байгаа бол хуудасны дээд талд байрлах Лицензийг шилжүүлэх товчийг дарна уу
Би iPhone руу имэйлээ хэрхэн шилжүүлэх вэ?

Өөрийн iPhone болон iPad дээрх өөр өөр шуудангийн хайрцганд бие даасан шуудангийн мессежийг хэрхэн шилжүүлэх талаар iPhone эсвэл iPad-ынхаа үндсэн дэлгэцээс Mail програмыг ажиллуулна уу. Зөөхийг хүсэж буй мессежийг агуулсан Ирсэн имэйл хайрцагт товшино уу. Нээх бол дарааллаар нь зөөхийг хүсэж буй зурвас дээр дарна уу. Доод цэсний "Зөөх" дүрс дээр дарна уу
Би логог шилжүүлэх цаасан дээр хэрхэн байрлуулах вэ?

Та зургаа эргүүлээд толин тусгал горимд хэвлэх хэрэгтэй. Зураг нь таны хувцас дээр доош харан тавигдах бөгөөд дулаан дамжуулалтыг дарахад зөв харагдах болно. Хэрэв та бараан өнгийн цаас хэрэглэж байгаа бол шилжүүлэхээсээ өмнө цамцан дээрээ зургаа дээш харуулан байрлуулах хэрэгтэй
