
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
The hasClass() аргыг шалгана хэрэв аль нэг нь сонгосон элементүүд нь тодорхой ангитай байдаг нэр. Хэрэв Аль ч нь сонгосон элементүүд нь заасан ангитай нэр, энэ арга нь "үнэн" гэж буцаана.
Тэгэхээр, jQuery-д ямар нэг элемент анги агуулсан эсэхийг хэрхэн шалгах вэ?
ашиглах. руу элемент байгаа эсэхийг шалгана уу in jQuery байна анги , энэ синтаксийг дагаж мөрдөнө: $(сонгогч). hasClass(ангийн нэр); Сонгогчийг зааж өгөхөд ашигладаг элементүүд руу шалгах.
Дээрхээс гадна jQuery арга мөн үү? нь (сонгогч) арга одоогийн сонголтыг илэрхийлэлтэй харьцуулж шалгаад, сонголтын ядаж нэг элемент өгөгдсөн сонгогчид таарч байвал үнэнийг буцаана. Хэрэв ямар ч элемент тохирохгүй эсвэл сонгогч хүчингүй бол хариу "худал" болно.
Нэмж хэлэхэд, элемент ангитай эсэхийг хэрхэн шалгах вэ?
matches()-г тодорхойлно Хэрэв элемент анги агуулсан бол . className нь зүгээр л тэмдэгт мөр тул та ердийн indexOf функцийг ашиглан харах боломжтой хэрэв -ийн жагсаалт ангиуд агуулдаг өөр мөр. Хэрэв нь бүрэлдэхүүн зөвхөн байна нэг анги хурдан нэрлэж болно шалгах авах замаар үүнийг анги шинж чанар.
Би classList сэлгэгчийг ашиглаж болох уу?
Тодорхойлолт ба хэрэглээ Энэ өмч нь ашигтай нэмэх , арилгах ба солих Элемент дээрх CSS ангиуд. The ангийн жагсаалт өмч нь зөвхөн унших боломжтой, гэхдээ та чадна үүнийг өөрчлөх ашиглах нь нэмэх () ба устгах () аргууд. Хөтөч хоорондын шийдэл: The ангийн жагсаалт өмчийг IE9 болон түүнээс өмнөх хувилбаруудад дэмждэггүй.
Зөвлөмж болгож буй:
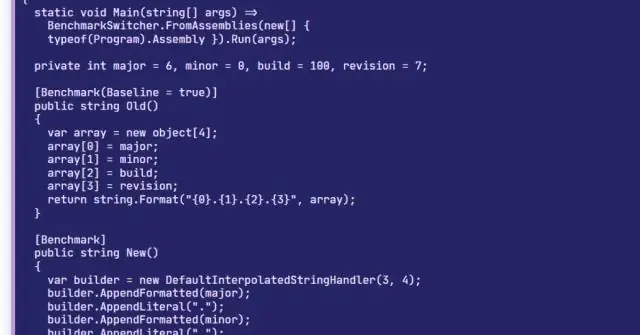
C# хэл дээр StringBuilder хоосон эсэхийг хэрхэн шалгах вэ?

StringBuilder эсвэл StringBuffer ангийн уртын арга нь одоо байгаа тэмдэгтүүдийн дарааллын уртыг буцаана. Жишээлбэл, та StringBuilder хоосон эсэхийг шалгахын тулд StringBuilder объектын уртыг авна уу. Хэрэв урт нь 0 бол хоосон, үгүй бол үгүй
SQL дээр багана байгаа эсэхийг хэрхэн шалгах вэ?

Хүснэгт дэх баганыг шалгах хамгийн хялбар бөгөөд ойлгомжтой арга бол мэдээллийн схемийг баганын системийн харагдацад ашиглах явдал юм. INFORMATION_SCHEMA-д зориулсан сонгон асуулга. Доор үзүүлсэн багана. Хэрэв асуулга бичлэгийг буцаавал хүснэгтэд багана байгаа болно
Ubuntu дээр үйлчилгээ ажиллаж байгаа эсэхийг хэрхэн шалгах вэ?

+ нь үйлчилгээ ажиллаж байгааг, - үйлчилгээ зогссоныг илтгэнэ. Та үүнийг + болон - үйлчилгээний SERVICENAME статусыг ажиллуулснаар харж болно. Зарим үйлчилгээг Upstart удирддаг. Та sudo initctl жагсаалтаар бүх Upstart үйлчилгээний статусыг шалгаж болно
Javascript дээр мөр үсэг тоон шинж чанартай эсэхийг хэрхэн шалгах вэ?

Тоо, үсгийг шалгах Javascript функц нь талбарын оролт нь зөвхөн үсэг, тоо агуулсан эсэхийг шалгах // Үсэг, тоо шалгах функц alphanumeric(inputtxt) {var letterNumber = /^[0-9a-zA-Z]+$/; if((inputtxt.value.match(letterNumber)) {return true;} else {alert('message'); return false;}} Урсгал диаграм: HTML код
JavaScript дээр объект хоосон байгаа эсэхийг хэрхэн шалгах вэ?

Объект хоосон эсэхийг шалгах хамгийн сайн арга бол доорх шиг туслах функцийг ашиглах явдал юм. function isEmpty(obj) {for(var key in obj) {if(obj. var myObj = {}; // Empty Object if(isEmpty(myObj)) {//Object хоосон байна (Энэ жишээнд үнэнийг буцаана)} өөрөөр {// Объект хоосон БИШ} Объект
