
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
Dreamweaver дээр гадаад загварын хуудсыг хэрхэн үүсгэх вэ
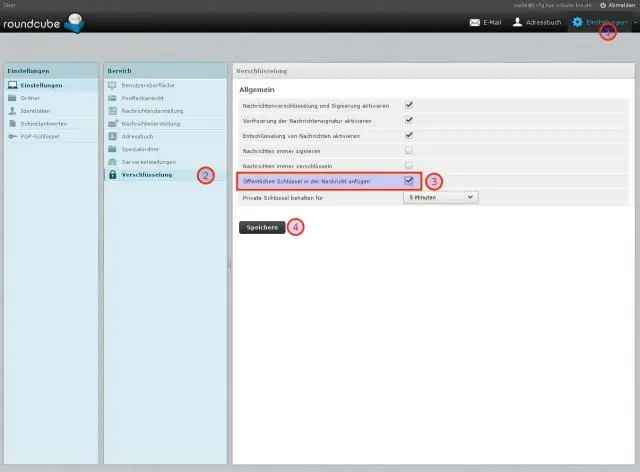
- CSS Designer самбарын дээд хэсэгт байрлах Эх сурвалжийн самбар дээрх нэмэх (+) дүрс дээр дарна уу.
- Сонго Үүсгэх унадаг жагсаалтаас Шинэ CSS файлын сонголт.
- Шинэ нэрээ оруулна уу загварын хуудас файл.
- Холбоосын сонголтыг сонгоно уу.
Үүнтэй холбогдуулан би Dreamweaver дээр CSS StyleSheet хэрхэн үүсгэх вэ?
Dreamweaver заавар 16: Dreamweaver CC дээр CSS файлыг хэрхэн хийх вэ
- Загвар болгохыг хүсч буй HTML хуудсыг нээнэ үү (Ангийн зааварт зориулж index.html-г нээнэ үү)
- Таны CSS дизайнерын самбар нээлттэй байгаа эсэхийг шалгана уу (Цонх> CSS дизайнер)
- "Эх сурвалж" хэсгээс + товчийг дараад Шинэ CSS файл үүсгэх гэснийг сонгоно уу.
- CSS хуудсандаа нэр өгнө үү.
- Болж байна уу.
Мөн би CSS дээр загварын дүрмийг хэрхэн үүсгэхийг мэдэх үү? Шинэд CSS дүрэм харилцах цонхонд сонгогчийн төрлийг зааж өгнө үү CSS дүрэм чи хүсч байна үүсгэх : руу үүсгэх заншил хэв маяг аль ч HTML элементэд ангийн атрибут болгон ашиглаж болох бөгөөд Сонгогчийн төрөл гарч ирэх цэснээс Class сонголтыг сонгоод дараа нь нэрийг оруулна уу. хэв маяг Сонгогчийн нэр текст талбарт.
Үүнийг харгалзан би Dreamweaver дээрх StyleSheet-ийг HTML-тэй хэрхэн холбох вэ?
Дүрс дээр дарснаар цонх нээгдэнэ Хавсаргах Гадна Загварын хуудас харилцах цонх. Хэрэв та CSS загварын самбарыг харахгүй бол Dreamweaver Ажлын талбарыг нээхийн тулд Window→CSS Styles-г сонго. Файл/URL текст талбарт өөрийн хүссэн CSS файлын нэрийг бичнэ үү холбоос Хүссэн CSS файлыг хайж олохын тулд Browse товчийг дарна уу.
Та гадаад загварын хуудсыг хэрхэн яаж хийх вэ?
CSS гадаад загварын хуудсыг хэрхэн үүсгэх
- Энэ шиг суулгагдсан загварын хүснэгт агуулсан HTML файлаас эхэл.
- Шинэ файл үүсгээд StyleSheet болгон хадгал.
- HTML файлаас CSS-ийн бүх дүрмийг Style Sheet руу шилжүүлнэ үү.
- HTML файлаас загварын блокыг устгана уу.
- HTML файлд StyleSheet руу чиглэсэн хаалтын гарчгийн тагны ард холбоосын шошгыг нэмнэ үү.
Зөвлөмж болгож буй:
Би OneNote дээр хэрхэн бөглөх маягт үүсгэх вэ?

Оруулах таб дээрээс Маягтыг сонгоно уу. Formsfor OneNote самбар нээгдэж, таны үүсгэсэн бүх маягт болон шалгалтын жагсаалт бүхий OneNote дэвтрийн баруун талд залгах болно. Өөрийн OneNote хуудсандаа оруулахыг хүсч буй маягт эсвэл тестээ Миний маягтууд дотроос олоод Оруулах гэснийг сонгоно уу
IntelliJ дээр тестийг хэрхэн үүсгэх вэ?

Тест үүсгэх үү? Боломжтой зорилгын үйлдлүүдийн жагсаалтыг дуудахын тулд Alt+Enter дарна уу. Тест үүсгэхийг сонгоно уу. Эсвэл курсорыг ангийн нэр дээр байрлуулаад Navigate |-г сонгож болно Үндсэн цэснээс тест хийх эсвэл Go to |-г сонгоно уу Товчлолын цэснээс тест хийж, Шинэ тест үүсгэх дээр дарна уу
Би Linux дээр хувийн PGP нийтийн түлхүүрийг хэрхэн үүсгэх вэ?

PGP командын мөрийг ашиглан түлхүүрийн хослол үүсгэхийн тулд дараах алхмуудыг дагана уу: Командын бүрхүүл эсвэл DOS мөрийг нээнэ үү. Тушаалын мөрөнд дараахыг оруулна уу: pgp --gen-key [хэрэглэгчийн ID] --key-type [түлхүүрийн төрөл] --битүүд [бит #] --нэвчих хэллэг [нууц үг] Тушаал дуусмагц 'Enter' товчийг дарна уу. PGP командын мөр одоо таны товчлуурыг үүсгэх болно
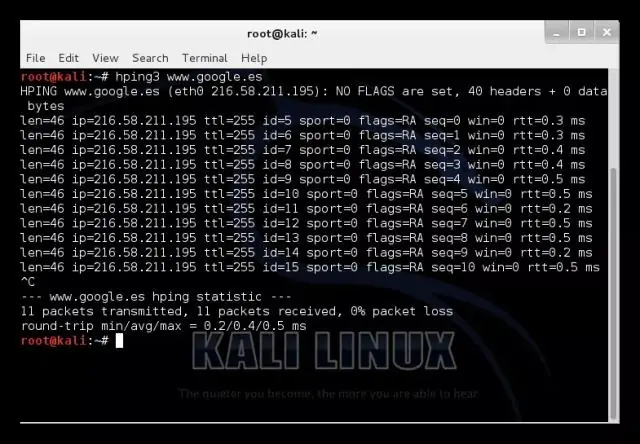
Би Linux дээр TCP холболтыг хэрхэн үүсгэх вэ?

TCP холболт үүсгэхийн тулд дараах алхмуудыг дагана уу. /etc/services файлыг засварлана уу. /etc/inetd.conf файлыг засварлана уу. Inetd-ийн процессын ID-г дараах тушаалаар олно уу: ps -ef | grep inetd. Командыг ажиллуулна уу: kill -1 inetd processid
React native дээр StyleSheet гэж юу вэ?

StyleSheet нь CSS StyleSheets-тэй төстэй хийсвэрлэл юм. StyleSheet нь шинэ загварын объект үүсгэхийн оронд ID-тай загварын объектуудыг үүсгэхэд тусалдаг бөгөөд үүнийг дахин дүрслэхийн оронд лавлахад ашигладаг
