
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
Төгсгөлд нь зүйлсийг байрлуулахын тулд уян хатан line, justify-content гэж тохируулна уян хатан -Төгсгөл. Үнэ цэнийн төвд байрладаг уян хатан мөрийн голд байгаа зүйлс, тэнцүү хэмжээний хоосон байна зай мөрийн эхлэлийн ирмэг ба эхний зүйлийн хооронд. Үнэ цэнэ зай -дэлгэцүүдийн хоорондох зай тэнцүү байна уян хатан зүйлс.
Үүнтэй адилаар та уян хатан зүйлсийг хэрхэн байрлуулах вэ?
Дүгнэлт
- Дэлгэц ашиглах: flex; уян хатан савыг бий болгох.
- Зүйлүүдийн хэвтээ байрлалыг тодорхойлохын тулд justify-content ашиглана уу.
- Зүйлүүдийн босоо байрлалыг тодорхойлохын тулд align-items-ийг ашиглана уу.
- Хэрэв танд мөрийн оронд багана хэрэгтэй бол flex-direction ашиглана уу.
- Зүйлийн дарааллыг эргүүлэхийн тулд эгнээ-урвуу эсвэл баганын урвуу утгыг ашиглана уу.
Мөн Flex fill гэж юу вэ? А уян хатан чингэлэг нь зүйлсийг өргөтгөдөг дүүргэх боломжтой сул зай эсвэл халихаас сэргийлэхийн тулд тэдгээрийг багасгадаг. Хамгийн чухал нь flexbox-ын байршил нь ердийн байрлалаас (босоо байрлалтай блок, хэвтээ байрлалтай шугаман) ялгаатай чиглэлээс хамааралгүй байдаг.
Энгийнээр би агуулгын орон зайг зөвтгөж болох уу?
" зай -тэгш" утга зөвтгөх - агуулга өмч хуваарилдаг зай зүйлсийн хооронд жигд байна. Үүнтэй төстэй зай - эргэн тойронд гэхдээ хагас хэмжээтэй биш тэнцүү хэмжээгээр хангадаг зай ирмэг дээр. Чадах байх ашигласан CSS flexbox & grid аль алинд нь.
Flex контейнер доторх үндсэн чиг баримжаа нь юу вэ?
The анхдагч дэлгэцийг хэрэглэсний дараа зохицуулалт: уян хатан үндсэн тэнхлэгийн дагуу зүүнээс баруун тийш байрлуулах зүйлсэд зориулагдсан. Доорх хөдөлгөөнт дүрс нь хэзээ юу болохыг харуулж байна уян хатан - чиглэл : багана дээр нэмэгддэг сав бүрэлдэхүүн. Та бас чадна уян хатан тохируулах - чиглэл эгнээний урвуу ба баганын урвуу.
Зөвлөмж болгож буй:
HTML дээр хэрхэн хоосон зай оруулах вэ?

Алхам HTML баримтыг нээх. Та Windows дээрх NotePad, TextEdit гэх мэт текст засварлагч ашиглан HTML баримт бичгийг засах боломжтой. Ердийн зай нэмэхийн тулд хоосон зайг дарна уу. Тогтмол зай нэмэхийн тулд орон зай нэмэхийг хүссэн газраа товшоод хоосон зайг дарна уу. бичих нэмэлт зай гаргах. Өөр өөр өргөнтэй зайг оруулах
Би Outlook ирсэн имэйл хайрцагтаа хэрхэн зай гаргах вэ?

Outlook дээр Файл > Цэвэрлэх хэрэгсэл > Шуудангийн хайрцгийг цэвэрлэх командыг сонгоно уу. Дараахын аль нэгийг хий: Өөрийн шуудангийн хайрцаг болон доторх хавтасны нийт хэмжээг харна уу. Тодорхой огнооноос хуучин эсвэл тодорхой хэмжээнээс том зүйлсийг олоорой
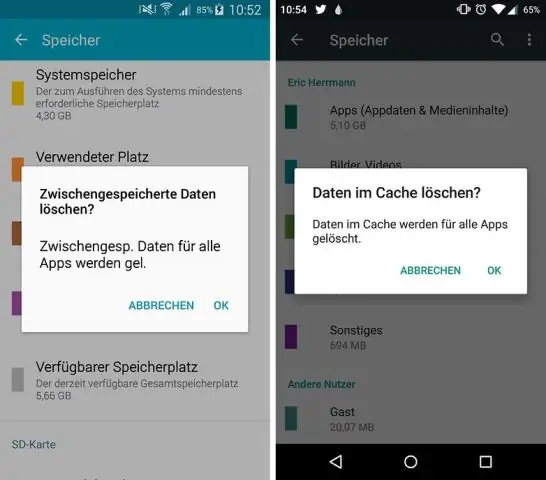
Би LG Stylo дээрээ хэрхэн зай гаргах вэ?

Хэрэв 150 МБ-аас бага бол илүү их хадгалах санг арилгахын тулд дараах зөвлөмжийг ашиглана уу: Шаардлагагүй мессеж (SMS) болон зургийн мессежийг (MMS) устгана уу. Зураг болон зөөвөрлөгчийг утасны санах ойноос устгахын тулд компьютерт шилжүүлээрэй. Хөтөчийн кэш, күүки эсвэл түүхийг арилгана уу. Facebook програмын кэшийг цэвэрлэ. Аппликешнүүдийг удирдах
Дискний зай багатай мэдэгдлийг хэрхэн унтраах вэ?

"Дискний зай бага" анхааруулгыг идэвхгүй болгох "Эхлүүлэх" цэс дээр дарна уу. "Run" гэж бичээд "Enter" товчийг дарна уу. "Ажиллуулах" харилцах цонх нээгдэнэ. "regedit" гэж бичээд "Ok" дээр дарна уу. "Хэрэглэгчийн дансны хяналт" харилцах цонх гарч ирнэ. "Тийм" дээр дарж апп-д хандах эрх өгнө үү. Бүртгэлийн засварлагч шошготой шинэ цонх нээгдэнэ
WSUS дээр хэрхэн зай гаргах вэ?

Энэ нь таны дискний зайг чөлөөлж, WSUS серверийг тодорхой хэмжээгээр цэвэрлэх болно. Навигацийн самбараас Enterprise > Update Services гэснийг сонгоод WSUS серверээ сонгоно уу. Үйлдлийн самбараас Сервер цэвэрлэх шидтэн дээр дарна уу. WSUS Server Cleanup Options цонхноос цэвэрлэх сонголтоо сонгоод OK дарна уу
