
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
Hover Effect : Поп болон дэвсгэрийн хөдөлгөөнт дүрс. Хулганы эффект бүтээгдэхүүний хувьд. Зураг дээш доош гарч ирэх ба дараа нь дэвсгэр нь гулсаж, хөдөлгөөнтэй болно.
Мөн зураг эргэлдэж байх үед текстийг хэрхэн харуулахыг та мэдэх үү?
Хөдөлгөөнт текстийг зөвхөн CSS3 ашиглан хэрхэн хулган дээр байрлуулсан зураг дээр харуулах вэ
-
HTML үүсгэх¶ ашиглан зургаа нэмнэ үү
шошго ба текст. Эхлээд та зургаа ашиглан зургаа нэмэх хэрэгтэй
шошго.
- CSS үүсгэх¶ Set:hover сонгогч. Hover-ийн нөлөөг элементийг сонгож, загварчилдаг:hover псевдо анги ашиглан тохируулна.
Хүн бас асууж магадгүй, чи hover-г хэрхэн ашигладаг вэ? :hover сонгогчийг хулганаар хулганаар элементүүдийг сонгоход ашигладаг.
- Зөвлөмж::hover сонгогчийг зөвхөн холбоос дээр биш бүх элемент дээр ашиглаж болно.
- Зөвлөмж: Зочлоогүй хуудсуудын холбоосыг загварчлахын тулд:link сонгогч, зочилсон хуудасны холбоосыг загварчлахын тулд:visited сонгогч, идэвхтэй холбоосыг загварчлахын тулд:active сонгогчийг ашиглана уу.
Эндээс та CSS дээр зургийг хэрхэн хулганаа аваачих вэ?
Хариулт: CSS background-image шинж чанарыг ашиглана уу
- CSS дээр Hover дээр зургийг өөрчлөх
- .карт {
- өргөн: 130px;
- өндөр: 195px;
- дэвсгэр: url("images/card-back.jpg") давтагдахгүй;
- дэлгэц: inline-block;
- }
Би догдлолоос хэрхэн ангижрах вэ?
Ховер эффектийг идэвхгүй болгохын тулд надад хоёр зөвлөмж байна:
- Хэрэв таны хулганын эффект JavaScript-ээр өдөөгдвөл $-г ашиглана уу. задлах('хулгана');
- Хэрэв таны хулганын хэв маягийг ангиас өдөөж байгаа бол $-г ашиглана уу. RemoveClass('hoverCssClass');
Зөвлөмж болгож буй:
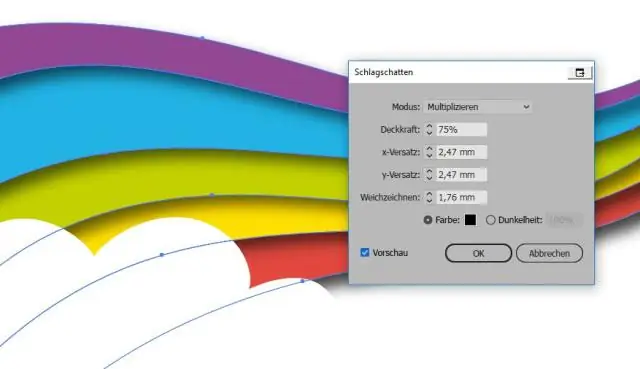
Та Illustrator дээр хэрхэн эффект хэрэглэх вэ?

Хэрэв та тухайн объектын дүүргэлт, зураас гэх мэт тодорхой шинж чанарт нөлөө үзүүлэхийг хүсвэл тухайн объектыг сонгоод дараа нь Гадаад төрх самбараас шинж чанарыг сонгоно уу. Дараахын аль нэгийг хийнэ үү: Effect цэснээс командыг сонгоно уу. "Гадаад төрх" самбараас "Шинэ эффект нэмэх" дээр дарж, эффект сонгоно уу
Сүүлийн үеийн эффект гэж юу вэ?

Сүүлийн үеийн эффект гэдэг нь сүүлийн үеийн мэдээллийг илүү сайн санаж, өмнөх мэдээллээс илүү дүгнэлт гаргахад илүү их ач холбогдол өгөх үед бий болох үзүүлэх нөлөөллийн дараалал юм. Нийгмийн сэтгэл зүй дэх сүүлийн үеийн нөлөөг сэтгэгдлийг бий болгох судалгаанд хамгийн сайн судалсан
Кибер эффект гэж юу вэ?

Аюулгүй байдлын мэргэжилтнүүдийн үзэж байгаагаар кибер эффект гэдэг нь ихэвчлэн дайсны сүлжээг хакердах, тасалдуулах эсвэл бусад нөлөөллийг хэлнэ
Эффект хэвлэл гэж юу вэ?

Цохилттой принтер гэдэг нь цаасан дээр тэмдэг тавихын тулд бэхний туузанд толгой эсвэл зүү цохиж ажилладаг хэвлэгчийн ангиллыг хэлнэ. Үүнд цэг матриц хэвлэгч, дугуйт хэвлэгч, шугаман хэвлэгч орно
Анимэйшн дэх тусгай эффект гэж юу вэ?

Тусгай эффектүүд (ихэвчлэн SFX, SPFX, F/X эсвэл зүгээр л FX гэж товчилдог) нь театр, кино, телевиз, видео тоглоом, симуляторын салбарт түүх эсвэл виртуал ертөнц дэх төсөөлж буй үйл явдлуудыг дуурайлган дуурайлган дуурайлган хийдэг хуурмаг, харааны заль мэх юм
