
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
<-г ашиглана уу ахиц дэвшил > хаяглах HTML дээр явцын мөр үүсгэх . The HTML < ахиц дэвшил > шошго нь дуусгахыг зааж өгнө ахиц дэвшил ажлын. Энэ нь хэлбэрээр харагдаж байна явцын талбар . -ийн үнэ цэнэ явцын талбар JavaScript-ээр удирдаж болно.
Үүнтэй адилаар ачих баарыг яаж хийх вэ гэж асуудаг.
JavaScript ашиглан үндсэн явцын мөр үүсгэхийн тулд дараах алхмуудыг хийх шаардлагатай
- Өөрийн явцын талбарт HTML бүтцийг үүсгэ: Доорх код нь "Progress_Status" болон "myprogressbar" гэсэн хоёр "div" шошго элементийг агуулна.
- CSS нэмэх:
- JavaScript нэмэх:
- HTML, CSS болон JavaScript элементүүдийг холбоно уу.
Үүнтэй адилаар, HTML хэл дээрх явцын талбар гэж юу вэ? The HTML < ахиц дэвшил > элемент нь a харуулдаг үзүүлэлт дууссаныг харуулж байна ахиц дэвшил ихэвчлэн байдлаар харуулдаг даалгаврын явцын талбар.
Үүнийг харгалзан JavaScript дээр ачаалах мөрийг хэрхэн хийх вэ?
JavaScript ашиглан явцын мөр үүсгэх
- Алхам 1 - Доорх HTML-г өөрийн ахиц дэвшлийн талбарыг бөглөхийг хүсэж буй газарт нэмнэ үү.
- Алхам 2 - Доорх CSS-ийг вэбсайтынхаа үндсэн загварын хүснэгтэд нэмнэ үү.
- Алхам 3 - Прогресс.js нэртэй файлд доорх JavaScript-г нэмнэ үү.
- Алхам 4 - Доорх зүйлсийг вэб хуудсандаа нэмнэ үү.
Би явцын талбарыг хэрхэн харуулах вэ?
Андройд дээр явцын мөрийг харуулах энгийн жишээг харцгаая
- ProgressDialog progressBar = new ProgressDialog(энэ);
- progressBar.setCancelable(true);//буцах товчийг дарж цуцлах боломжтой.
- progressBar.setMessage("Файл татаж байна");
- progressBar.setProgressStyle(ProgressDialog. STYLE_HORIZONTAL);
Зөвлөмж болгож буй:
GPT-ийг ачаалах боломжтой USB CMD-г хэрхэн хийх вэ?

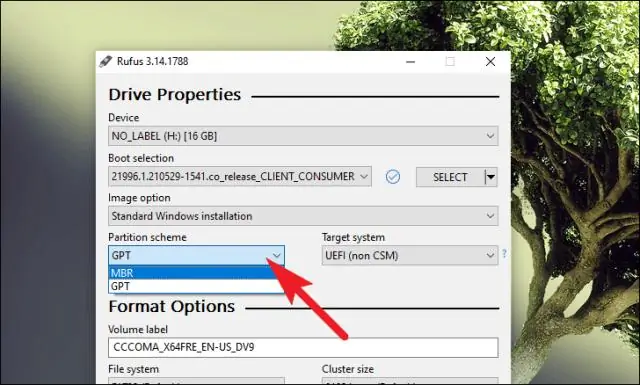
UEFI дэмжлэг болон GPT хуваалтуудад зориулж ачаалах боломжтой Windows 7 USB үүсгэх алхамууд: Администраторын горимд тушаалын мөрийг нээнэ үү. DISKPART ажиллуулах. LIST DISK гэж бичнэ үү. Таны USB драйвыг төлөөлөх дискний дугаарыг олоорой. SELECT DISK # гэж бичнэ үү. Энд # нь таны USB дискний дугаарыг илэрхийлнэ. CLEAN гэж бичнэ үү. CREATE PARTITION PRIMARY гэж бичнэ үү
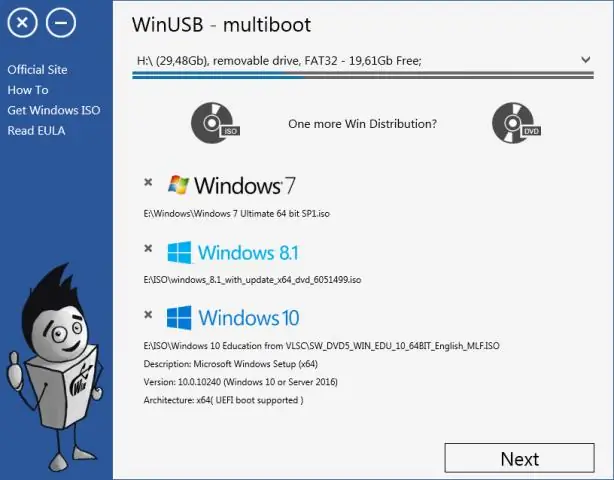
Би хэрхэн Windows 7-д ачаалах боломжтой USB хийх вэ?

Дараах алхмуудыг дагана уу: USB флаш порт руу үзэг дискээ залгаарай. Windows-ийн ачаалах диск (WindowsXP/7) хийхийн тулд унадаг цэснээс NTFS-г файлын систем болгон сонгоно уу. Дараа нь "Createbootabledisk using:" гэсэн тэмдэглэгээний хажууд байрлах DVD диск шиг харагдах товчлуурууд дээр дарж XP ISO файлыг сонгоно уу. Эхлүүлэх, Дууслаа
Та HTML дээр хэрхэн дэлгэрэнгүй унших холбоос хийх вэ?

"Дэлгэрэнгүй унших" үсрэлтүүдийг HTML дээр хэрхэн нэмэх вэ "Дэлгэрэнгүй унших" холбоос оруулахыг хүссэн HTML код эсвэл хуудасны засварлах боломжтой хувилбарыг нээнэ үү. Уншигч 'дэлгэрэнгүй унших' холбоос дээр дарсны дараа хүссэн газартаа дараах кодыг бичнэ үү
HTML дээр гарчиг хэрхэн хийх вэ?

Толгой (мета өгөгдөл) хэсэгт шошго нэмнэ үү. шошгыг хаахаа мартуузай. Эдгээр хоёр шошго нь нэг мөрөнд байж болно. Гарчгийн эхлэл болон төгсгөлийн шошгоны хооронд гарчигаа юу хэлэхийг хүсч байгаагаа бичнэ үү
Би хэрхэн ачаалах боломжтой Windows 7 клон хийх вэ?

Эхлээд Windows дискний ачаалах боломжтой клоныг үүсгэнэ үү (Windows10/8/7 дээр): Компьютер дээрээ EaseUS Disk Copy татаж аваад суулгаад ажиллуул. Хуучин дискээ хуулбарлах/хуулахыг хүссэн дискээ сонгоод "Дараах" товчийг дарж үргэлжлүүлнэ үү. Дискийг автоматаар тохируулах, Эх сурвалж болгон хуулах, Дискний зохион байгуулалтыг засах гэж шалгаад засварлана
