
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
Хийх а хэвтээ хэлбэр , анги нэмэх =" хэлбэр - хэвтээ ” <-д хэлбэр > элемент. Хэрэв та элементийг ашиглаж байгаа бол-г ашиглах ёстой. Мөн та ашиглаж болно гэдгийг санаарай Bootstrap шошго болон бүлгүүдийг зэрэгцүүлэхийн тулд урьдчилан тодорхойлсон сүлжээний ангиуд хэлбэр хяналтууд нь а хэвтээ зохион байгуулалт.
Мөн bootstrap дээр хэвтээ хэлбэрийг хэрхэн үүсгэх вэ?
Bootstrap дээр хэвтээ хэлбэр үүсгэхийн тулд дараах алхмуудыг дагана уу
- -ийн анги нэмнэ. үндсэн элементийн хэлбэр-хэвтээ.
- Шошго болон удирдлагыг a with ангид боож. хэлбэр бүлэг.
- -ийн анги нэмнэ. хяналтын шошгыг шошгонд.
Би ачаалагч 4 дэх маягтыг хэрхэн голлуулах вэ? Div-ээ тохируулахын тулд бид 3 хялбар алхмыг хийх болно:
- Эхлээд бид "div-wrapper" дээр "d-flex" ангиллыг нэмнэ.
- Дараа нь бид "justify-content-center" классыг "div-wrapper"-дээ хэвтээ байдлаар зэрэгцүүлэхийн тулд, голд нь түүний хүүхэд div ("div-to-align" ангитай), тэгшлэхийг хүсэж буй ангиллыг нэмнэ..
Эндээс би ачаалах маягтыг хэрхэн үүсгэх вэ?
Гурав дахь стандарт дүрэм хэлбэр зохион байгуулалт: Боож шошго болон хэлбэр <div class=" дахь хяналтууд хэлбэр -group"> (хамгийн оновчтой зайд шаардлагатай) Анги нэмэх. хэлбэр -Бүх текстийн,, болон элементүүдийг хянах.
Bootstrap Form Layouts
- Босоо хэлбэр (энэ нь өгөгдмөл)
- Хэвтээ хэлбэр.
- Дотор хэлбэр.
Inline хэлбэр нь юу хийдэг вэ?
Inline маягтууд Ашиглах. хэлбэр - шугаманд цуврал шошго харуулах анги, хэлбэр нэг хэвтээ эгнээний удирдлага, товчлуурууд. Маягт доторх хяналт шугаман хэлбэрүүд үндсэн төлөвөөс бага зэрэг ялгаатай.
Зөвлөмж болгож буй:
Word 2016 дээр зургийг хэвтээ байдлаар хэрхэн голлуулах вэ?

WordDocumentPage-ийн дундах зураг эсвэл объектыг голлуулаарай. Голлуулах зүйлээ сонгоод PageLayouttab-аас Хуудасны тохиргоо хэсгийг өргөжүүлнэ үү. Layout таб дээрээс та "Хуудасны" хэсэгт "Verticalalignment" унадаг цэсийг олох болно. Унждаг цэснээс Төвийг сонгоно уу
Premiere Pro cs6 дээр долгионы хэлбэрийг хэрхэн харуулах вэ?

Эх сурвалжийн самбарт дурын клипийг ачаална уу. Баруун доод буланд байгаа жижиг эрэг чангалах түлхүүрийг анхаарч үзээрэй (Зураг 7-г үз); Энэ нь Эх сурвалжийн самбарын Тохиргооны цэс юм (Хөтөлбөрийн самбарт үүнтэй ижил зүйл байдаг.) Үүнийг товшоод самбарыг сэлгэж Аудио долгионы хэлбэрийг харуулна
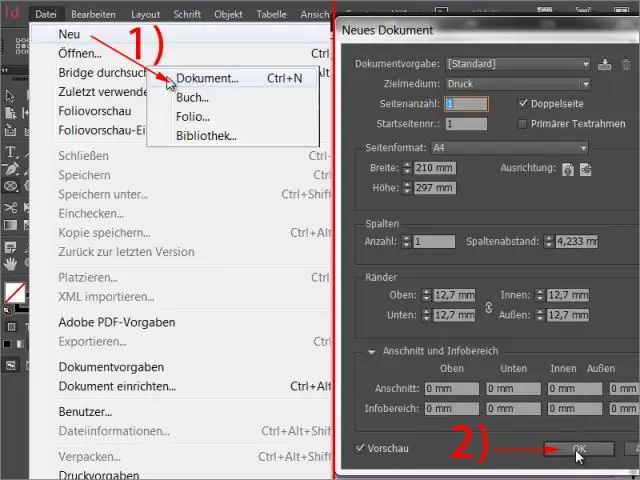
InDesign дээр хэвтээ градиент хэрхэн хийх вэ?

Өөрчлөхийг хүссэн объект эсвэл объектоо сонгоно уу. Swatches самбар эсвэл Toolbox дахь Fill or Stroke хайрцгийг товшино уу. (Хэрэв Gradient Fill хайрцаг харагдахгүй бол Gradient panel цэсний Show Options командыг сонгоно.) Gradient самбарыг нээхийн тулд Window > Color > Gradient-ийг сонгох эсвэл Toolbox-ын Gradient хэрэглүүрийг давхар товшино уу
Python дээр зууван хэлбэрийг хэрхэн яаж хийх вэ?

3 хариулт. Зууван үүсгэхийн тулд яст мэлхийн shapesize() функцийг ашиглаж болно. R нь тойргийн радиус бөгөөд эллипс хэр том болохыг хянадаг. Зүүн/баруун тийш эргэх болсон шалтгаан нь үүнгүйгээр эллипс диагональ хэлбэртэй байдаг
OBS дээр вэбкамерынхаа хэлбэрийг хэрхэн өөрчлөх вэ?

Вэбкамерын хэлбэрийг ингэж өөрчлөх ямар ч боломжгүй. Та дээд/доод/зүүн/баруун хэсгийг тайрч болох ч маск тавих боломжгүй. Та үүнийг OBS дахин бичихэд хийх боломжтой. Одоохондоо хүмүүс дугуй хэлбэртэй вэб камерыг дуурайж, дугуй зүсэлттэй давхарлаж байна
