
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
Ан дотоод загварын хуудас барьдаг CSS -ийн толгой хэсэгт байгаа хуудасны дүрэм HTML файл. Inlinestyles тодорхой зүйлтэй холбоотой HTML шошго , ашиглан a хэв маяг шинж чанар CSS захирах хэв маяг хуудасны тусгай элемент.
Үүнтэй адилаар хүмүүс дотоод загварын хуудас гэж юу вэ?
Дотоод CSS . The дотоод загварын хуудас өвөрмөц нэмэхэд ашигладаг хэв маяг нэг баримт бичгийн хувьд. Энэ нь HTML хуудасны < доторх хэсэгт тодорхойлогддог хэв маяг > шошго.
Үүний нэгэн адил HTML доторх хэв маягийн хуудас гэж юу вэ? Inline загварын хуудас гэсэн нэр томъёо юм загварын хуудас одоогийн элементэд хэрэглэж буй мэдээлэл. Үүнийг тодорхойлохын оронд би үүнийг хэлэх гэсэн юм хэв маяг нэг удаа, дараа нь хэрэглэнэ хэв маяг anelement-ийн бүх тохиолдлын эсрэг (th
шошго ), та зөвхөн хэрэглэнэ хэв маяг таны хүссэн тохиолдолд хэв маяг өргөдөл гаргах.
Мөн дотоод загварын хүснэгтэд ямар HTML тагийг ашигладаг болохыг мэдэх үү?
Дотоод загварын хуудас Хэрэв та өргөдөл гаргахыг хүсвэл Загварын хуудас дүрмүүдийг зөвхөн нэг баримт бичигт багтаасан бол та эдгээр дүрмийг толгой хэсэгт оруулж болно HTML < ашиглан баримт бичиг хэв маяг > шошго.
HTML дээр каскадын загварын хуудас гэж юу вэ?
CSS ны төлөө Каскадын загварын хуудас . CSS хэрхэн дүрсэлдэг HTML элементүүдийг дэлгэц, цаас эсвэл бусад зөөвөрлөгч дээр харуулах ёстой. CSS маш их ажлыг хэмнэдэг. Энэ нь олон вэб хуудасны байршлыг нэгэн зэрэг хянах боломжтой. Гадаад загварын хүснэгтүүд хадгалагддаг CSS файлууд.
Зөвлөмж болгож буй:
Үйлдлийн систем дэх процесс гэж юу вэ үйлдлийн систем дэх thread гэж юу вэ?

Процесс нь хамгийн энгийнээр хэлбэл, гүйцэтгэх програм юм. Нэг буюу хэд хэдэн хэлхээ нь процессын контекст дээр ажилладаг. Thread нь үйлдлийн систем нь процессорын цагийг хуваарилдаг үндсэн нэгж юм. Threadpool-ийг голчлон хэрэглээний утаснуудын тоог багасгах, ажилчдыг удирдахад ашигладаг
HTML доторх хэв маягийн хуудас гэж юу вэ?

Inline CSS нь нэг HTML элементэд нэгэн зэрэг өвөрмөц хэв маягийг ашиглах боломжийг олгодог. Та CSS-ийг тодорхой HTML элементэд дотор нь тодорхойлсон CSS шинж чанаруудтай загварын шинж чанарыг ашиглан оноож өгдөг. Дараах жишээн дээр та HTML элементийн CSS загварын шинж чанарыг кодын нэг мөрөнд хэрхэн дүрслэхийг харж болно
Asp net дэх хуудас гэж юу вэ?

Мастер хуудсууд нь таны вэб програмын бүх хуудсуудын (эсвэл бүлэг хуудсуудын) тогтвортой харагдах байдал, үйлдлийг бий болгох боломжийг олгодог. Мастер хуудас нь бусад хуудсуудад зориулсан загвар, зохион байгуулалт, функцийг хуваалцдаг. Мастер хуудас нь агуулгын хуудсуудаар дарагдах боломжтой контентын орлуулагчдыг тодорхойлдог
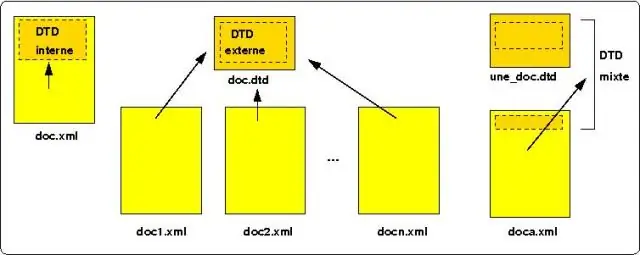
XML дэх дотоод DTD гэж юу вэ?

XML файл дотор элементүүдийг зарласан бол DTD-г дотоод DTD гэж нэрлэдэг. Үүнийг дотоод DTD гэж лавлахын тулд XML мэдэгдлийн бие даасан шинж чанарыг тийм гэж тохируулсан байх ёстой. Энэ нь мэдэгдэл нь гадны эх сурвалжаас хамааралгүй ажилладаг гэсэн үг юм
Би HTML дээр загварын хуудсыг хэрхэн холбох вэ?

Гадаад холбоосыг хэрхэн тодорхойлох вэ Загварын хүснэгтийг тодорхойлно уу. HTML болон CSS хуудасны хоорондох холбоосыг тодорхойлохын тулд HTML хуудасны толгой хэсэгт холбоосын элемент үүсгэнэ үү. rel =“stylesheet” шинж чанарыг тохируулж холбоосын хамаарлыг тохируулна уу. Төрөл =“text/css” тохируулж загварын төрлийг зааж өгнө үү
