
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
The өвлөн авсан өмч дүрэм
Өв залгамжлал хүүхэд элементийг зөвшөөрдөг өвлөн авах эх элементийн хэв маяг. Бидэнд хэрэгтэй үед удамшсан дарж бичих хэв маягийн хувьд үүнийг манай доторх хүүхдийн элементийг чиглүүлэх замаар хялбархан хийж болно CSS . Өмнөх жишээн дээр бид блок ишлэл элементийн дэвсгэр өнгийг эх сурвалжийн дараалал хэрхэн тодорхойлохыг харсан
Цаашилбал, би CSS ангийг нөгөөд хэрхэн өвлүүлэх вэ?
Харамсалтай нь CSS өгдөггүй' өв залгамжлал ' C++, C# эсвэл Java зэрэг програмчлалын хэлүүд шиг. Та зарлаж чадахгүй a CSS анги дараа нь үүнийг сунгана өөр CSS анги.
Дээрхээс гадна CSS-д чухал ач холбогдол өгөхөөс хэрхэн зайлсхийх вэ? руу ашиглахаас зайлсхийх ! чухал , таны хийх ёстой зүйл бол өвөрмөц байдлыг нэмэгдүүлэх явдал юм. Таны хувьд хоёр сонгогч хоёулаа адилхан онцлогтой. Асуудал нь таны хэвлэл мэдээллийн асуулгын өмнө "Хэвийн CSS ", улмаар хүчингүй болж байна.
Ийм байдлаар ямар CSS шинж чанарууд өвлөгдөж байна вэ?
Өвлөгдсөн CSS шинж чанаруудын жагсаалт
- хилийн нуралт.
- хил хоорондын зай.
- тайлбар тал.
- өнгө.
- курсор.
- чиглэл.
- хоосон эсүүд.
- үсгийн гэр бүл.
CSS-д удамшлын хэрэглээ юу вэ?
The CSS өвлөнө Түлхүүр үг нь заасан элементийг эх элементээс нь өмчийн тооцоолсон утгыг авахад хүргэдэг. Үүнийг ямар ч зүйлд хэрэглэж болно CSS эд хөрөнгө, түүний дотор CSS товчилсон бүх. Учир нь өвлөн авсан шинж чанарууд, энэ нь анхдагч зан төлөвийг бэхжүүлдэг бөгөөд зөвхөн өөр дүрмийг хүчингүй болгоход шаардлагатай.
Зөвлөмж болгож буй:
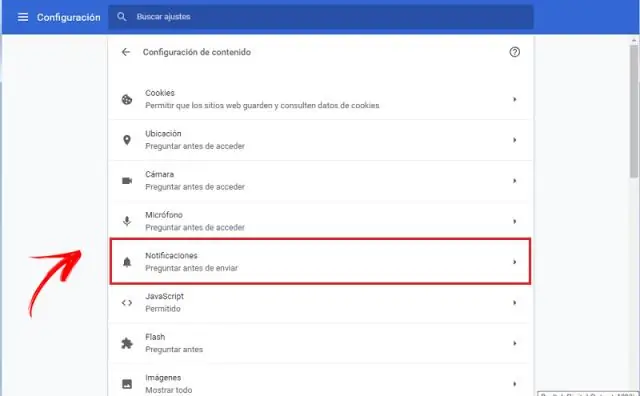
Би Chrome дахь гэрчилгээг хүчингүй болгох шалгалтыг хэрхэн унтраах вэ?

Аюулгүй байдлын анхааруулгыг унтраа (зөвлөдөггүй) Эхлээд 6-р арга гэх мэт Интернетийн шинж чанаруудыг нээнэ үү. Нарийвчилсан таб руу очно уу. Одоо, Нийтлэгчийн гэрчилгээг хүчингүй болгосон эсэхийг шалгах болон Серверийн гэрчилгээг хүчингүй болгохыг шалгах гэсэн сонголтыг арилгана уу
Хэрэв та ажиллах боломжтой интерфэйсийг хэрэгжүүлбэл ямар аргыг хүчингүй болгох ёстой вэ?

Runnable-ийг хэрэгжүүлдэг анги нь Thread-ын жишээг үүсгэн, зорилтот болгон дамжуулснаар Thread дэд ангилалгүйгээр ажиллах боломжтой. Ихэнх тохиолдолд, хэрэв та зөвхөн run() аргыг хүчингүй болгохоор төлөвлөж байгаа бол бусад Thread аргыг ашиглахгүй бол ажиллуулах боломжтой интерфейсийг ашиглах хэрэгтэй
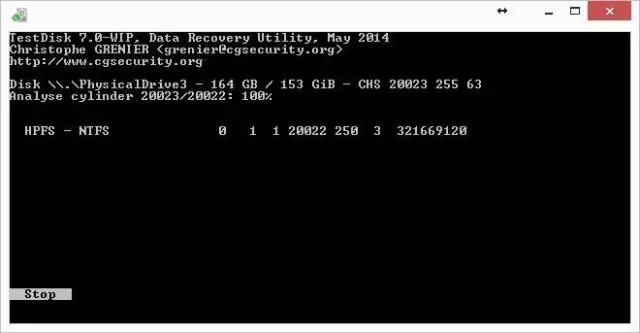
Динамик хүчингүй дискийг хэрхэн засах вэ?

Алхам 1: Юуны өмнө Win + R товчийг дарж дискний менежментийг ажиллуулж compmgmt оруулна уу. msc-г сонгоод дараа нь OK дарж энэ дискний удирдлагын хэрэгслийг ажиллуулна уу. Алхам 2: Дараа нь хүчингүй динамик диск дээр хулганы баруун товчийг дарж, дискийг дахин идэвхжүүлэх, үндсэн диск рүү хөрвүүлэх гэсэн хоёр сонголтыг ашиглаж болно
Хувийн үүсгэгчтэй анги нь Java хэл дээр өвлөгдөж болох уу?

5 хариулт. Java нь хувийн бүтээгчидтэй ангийн дэд ангиллаас сэргийлдэггүй. Үүний сэргийлж байгаа зүйл бол өөрийн супер ангиллын ямар ч байгуулагчид хандах боломжгүй дэд ангиуд юм. Энэ нь хувийн бүтээгчийг өөр ангиллын файлд, багцын локал бүтээгчийг өөр багцад ашиглах боломжгүй гэсэн үг юм
Xcode дээрх гэрчилгээг хэрхэн хүчингүй болгох вэ?

Өөрийн iOS түгээлтийн гэрчилгээг хүчингүй болгох (P12 файл) Өөрийн iOS хөгжүүлэгчийн бүртгэл рүү очно уу. Сертификат дахь Үйлдвэрлэл дээр дарна уу. iOS түгээлтийн гэрчилгээ дээр дарна уу. Хүчингүй болгох дээр дарна уу. Хүчингүй болгох дээр дарж гэрчилгээг хүчингүй болгохыг хүсч байгаагаа баталгаажуулна уу. Та iOS түгээлтийн гэрчилгээгээ цуцалсны дараа шинэ гэрчилгээ үүсгээд өөрийн апп-д байршуулна уу
