
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
Товч үүсгэх а шиг харагдах холбоос хамт Ачаалагч . Ашиглах нь. btn- холбоос анги in Ачаалагч руу товчлуур үүсгэх а шиг харагдах холбоос.
Дараа нь та HTML дээр товчлуурыг хэрхэн холбоос болгох вэ гэж асууж магадгүй юм.
Та HTML товчлуурт холбоос нэмэхийн тулд дараах аргуудын аль нэгийг сонгож болно
- Inline onclick үйл явдлыг нэмнэ үү. HTML элемент доторх HTML хаяг руу.
- Элемент доторх үйлдэл эсвэл формацийн шинж чанаруудыг ашиглана уу. үйлдлийн шинж чанар.
- Холбоосыг товчлуурын хэлбэрт оруулаарай. CSS шинж чанартай HTML товчлуурын загвартай холбоосыг нэмнэ үү.
Дараа нь асуулт бол ачаалах товчлууруудыг хэрхэн загварчлах вэ? Ачаалагч товчлуурын загварыг хэрхэн өөрчлөх вэ
- Алхам 1: Товчлуурын ангиллыг ол. Товчнуудаа тохируулах эхний алхам бол товчлуурын ангиллыг мэдэх явдал юм.
- Алхам 2: CSS дээр ангийг олоорой. Энэ ангиллын бүх товчлууруудад таны сонгосон загвар нөлөөлнө.
- Алхам 3: Товчлуурыг форматлах. Та одоо CSS ашиглан товчлуурыг өөрчлөх боломжтой.
Дараа нь товчлуурыг бүхэл бүтэн өргөнийг эзлэхийн тулд аль анги ашигладаг вэ?
нь < товч > btn-блоктой анги -ийг хамардаг бүрэн өргөн түүний савны (энэ нь өмнө дурдсан).
Би bootstrap 4 дээрх товчлуурыг хэрхэн загварчлах вэ?
Ачаалагч 4 урьдчилан тодорхойлсон есөн өгдөг хэв маяг төлөө товчлуурууд - тус бүр өөр өөр семантик зорилготой. руу хэв маяг а товч , ашиглах Bootstrap . btn анги, дараа нь хүссэн хэв маяг . Жишээлбэл, анхан шатны үр дүн товч.
Зөвлөмж болгож буй:
Дэмжигдсэн бүх төхөөрөмжүүдийн дүрс, дэлгэцийг үүсгэхийн тулд ямар хэрэгслийг ашиглаж болох вэ?

Ionic-ийн хамгийн гайхалтай зүйлсийн нэг бол танд хэрэгтэй бүх дэлгэц, дүрсийг автоматаар үүсгэхэд зориулагдсан нөөц хэрэгсэл юм. Хэдийгээр та Ionic-г ашиглаагүй байсан ч энэ хэрэгслийг ашиглахын тулд суулгаж, дараа нь дэлгэцийн дэлгэц, дүрсийг бодит төсөл рүү шилжүүлэх нь зүйтэй юм
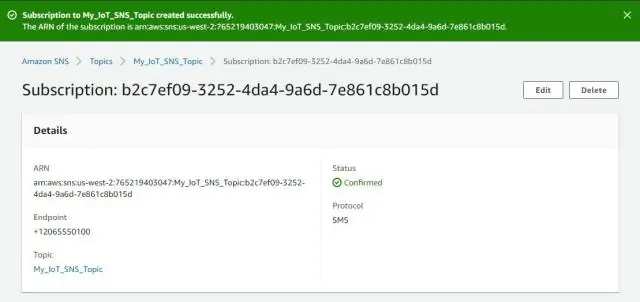
Шинэ данс үүсгэхийн тулд ямар Geth командыг ашигладаг вэ?

Ethereum CLI geth нь дансны командаар дамжуулан дансны удирдлагыг хангадаг: $ geth account [сонголтууд] [аргументууд] Бүртгэлүүдийг удирдах нь танд шинэ бүртгэл үүсгэх, байгаа бүх бүртгэлээ жагсаах, шинэ данс руу хувийн түлхүүр импортлох, шинэ түлхүүр формат руу шилжих, өөрчлөх боломжийг олгоно. таны нууц үг
Утас хийхэд аль анги ашигладаг вэ?

Thread үүсгэх хамгийн хялбар арга бол Runnable интерфэйсийг хэрэгжүүлдэг класс үүсгэх явдал юм. Run() аргыг урсгалаар гүйцэтгэхийн тулд MyClass-ийн жишээг өөрийн үүсгэгч дэх Thread руу дамжуулна (Java дахь бүтээгч нь объектын жишээ үүсгэх үед дуудагддаг аргатай төстэй кодын блок юм)
Та тогоочийн жор үүсгэхийн тулд ямар AWS үйлчилгээг ашиглаж болох вэ?

AWS OpsWorks Stacks нь багцуудыг суулгах, тохируулах, програмуудыг байрлуулах зэрэг ажлуудыг шийдвэрлэхийн тулд тогоочийн хоолны номыг ашигладаг. Энэ хэсэгт AWS OpsWorks Stacks-тай хоолны номыг хэрхэн ашиглах талаар тайлбарласан болно. Дэлгэрэнгүй мэдээллийг тогоочоос үзнэ үү. AWS OpsWorks Stacks нь одоогоор Chef 12, 11.10 хувилбаруудыг дэмждэг
Гант диаграмыг үүсгэхийн тулд ямар программ хангамж ашиглаж болох вэ?

Төслийн менежментийн програм хангамж
