
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
AJAX . AJAX - "асинхрон JavaScript болон XML" - хуудсыг дахин ачаалах шаардлагагүйгээр серверээс өгөгдөл ачаалах хэрэгсэл юм. Энэ нь хөтчийн суурилагдсан XMLHttpRequest (XHR) функцийг ашигладаг. хүсэлт сервер рүү шилжүүлж, дараа нь серверийн буцааж өгөх өгөгдлийг зохицуулна. jQuery доллар олгодог.
Үүнтэй адилаар та Ajax jQuery-д багтсан уу?
Аз болоход, jQuery хангадаг Аякс хөтчийн өвдөлтийн ялгааг арилгадаг дэмжлэг. Энэ нь бүрэн хэмжээний $ долларын аль алиныг нь санал болгодог. ajax () арга, $ гэх мэт энгийн хялбар аргууд.
Үүнтэй адилаар би Аяксаас яаж залгах вэ? JavaScript дээр AJAX ашиглахын тулд та дараах дөрвөн зүйлийг хийх хэрэгтэй.
- XMLHttpRequest объект үүсгэх.
- буцаан залгах функцийг бичнэ үү.
- хүсэлтийг нээх.
- хүсэлтийг илгээнэ үү.
Үүнээс гадна, Ajax дуудлага хэрхэн ажилладаг вэ?
AJAX HTTP загвар хүсэлт вэб хөтчөөс сервер рүү илгээгдэнэ. Сервер нь өгөгдлийг хүлээн авч, дараа нь сэргээдэг. Сервер нь хүссэн өгөгдлийг вэб хөтөч рүү илгээдэг. Вэб хөтөч нь өгөгдлийг хүлээн авч, өгөгдлийг харуулахын тулд хуудсыг дахин ачаална.
Ajax амжилтын функц гэж юу вэ?
Тоон HTTP кодуудыг агуулсан JSON объект болон функцууд Хариулт нь харгалзах кодтой үед дуудагдана. амжилт . Буцах дуудлага функц хэзээ цаазлуулна Аякс хүсэлт амжилттай болно. завсарлага. Хүсэлтийн хугацаа дуусахад миллисекунд дахь тоон утга.
Зөвлөмж болгож буй:
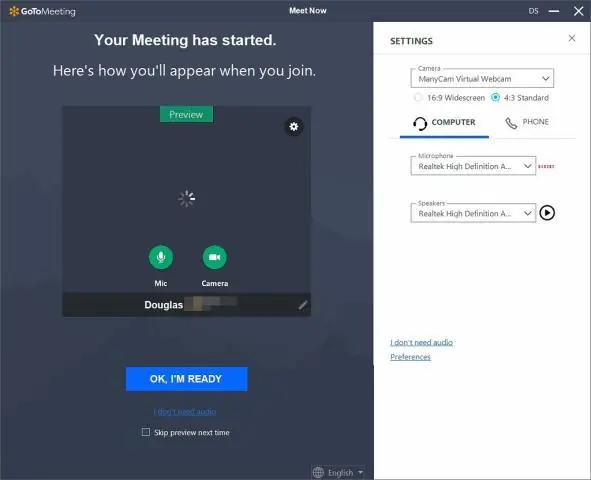
ManyCam ашиглан Facebook дээр хэрхэн видео дуудлага хийх вэ?

Facebook видео чат дээр видео цонхон дээрх боломжтой видео эх сурвалжуудын жагсаалтаас ManyCamVirtual Webcam эсвэл ManyCam Video Source-ийг сонгоно уу. Facebook дээр видео бичлэг хийхдээ 'Adobe Flash PlayerSettings'-г нээж (Видео цонхон дээр баруун товшиж - Тохиргоо - Камер) ManyCam Virtual Webcam эсвэл ManyCamVideo Source-г сонгоно уу
REST API дуудлага хэрхэн ажилладаг вэ?

REST API гэж юу вэ API нь программчлалын интерфейс юм. REST нь API хэрхэн харагдахыг тодорхойлдог. URL бүрийг хүсэлт гэж нэрлэдэг бол танд буцааж илгээсэн өгөгдлийг хариу гэж нэрлэдэг. Төгсгөлийн цэг (эсвэл маршрут) нь таны хүссэн URL юм. Үндэс төгсгөлийн цэг нь таны хүсэлт гаргаж буй API-ийн эхлэлийн цэг юм
AngularJS дээр AJAX дуудлага гэж юу вэ?

AngularJS нь AJAX – $http нэртэй хяналтын үйлчилгээгээр хангадаг бөгөөд энэ нь алсын серверүүд дээр байгаа бүх өгөгдлийг унших үүрэгтэй. Сервер нь хөтөч ашиглан мэдээллийн бааз руу залгахад хүссэн бичлэгийн эрэлт хэрэгцээ хангагдана. Өгөгдөл нь ихэвчлэн JSON форматтай байх шаардлагатай
Би WeChat компьютер дээр хэрхэн видео дуудлага хийх вэ?

Утсаа компьютер дээрээ нэвтрэхийн тулд QR код руу чиглүүлнэ үү. "Харилцагч" таб дээр дарна уу. Энэ нь WeChat цонхны зүүн талд байгаа хүн хэлбэртэй дүрс юм. Харилцагчийн нэр дээр дарна уу. Мессеж дээр дарна уу. "Видео дуудлага" дүрс дээр дарна уу. Дуудлагаа холбогдохыг хүлээнэ үү
Би GoDaddy дээр хэрхэн дуудлага худалдаа хийх вэ?

Худалдан авах, худалдах цэснээс GoDaddyAuctions® Listings-ийг сонгоно уу. Хуудасны дээд хэсэгт байрлах Домэйн жагсаалт таб дээр дарна уу. Жагсаах домэйны хэсэгт жагсаалтад оруулахыг хүсэж буй домэйны нэрийг бичээд дараах талбаруудыг бөглөнө үү: Жагсаалтын төрөл - Домэйн нэрэнд үүсгэхийг хүссэн дуудлага худалдааны төрөл
