
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2024-01-11 03:16.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:34.
Тодорхой блок дахь текстийн мөр хоорондын зайг өөрчлөхийн тулд:
- Өөрчлөхийг хүссэн хэсгийн Edit дүрс дээр дарна уу шугам зай.
- Зүүн талын самбар дээр эсвэл блокийн хэрэгслийн самбар дээр товшино уу HTML товч.
- "-г хайх Шугам - Өндөр " код дахь шинж чанар.
- Өөрчлөх Шугам - Өндөр үнэ цэнэ.
Үүнтэй холбогдуулан HTML дээр мөрийн өндөр гэж юу вэ?
The шугам - өндөр шинж чанар нь доторлогооны элементүүдийн дээр болон доор байх зайны хэмжээг тодорхойлдог. Өөрөөр хэлбэл, харуулахаар тохируулсан элементүүд: inline эсвэл display: inline-block. Энэ шинж чанарыг гол төлөвийг тогтооход ашигладаг шугамууд текстийн.
Цаашилбал, шугамын өндрийг хэрхэн ашиглах вэ? Шугамын өндрийг тохируулахын тулд дараах ерөнхий дүрмийг дагана уу:
- Шугамын урт урт байх тусам Шугамын өндөр өндөр байх ёстой.
- Шугамын урт богино байх тусам Шугамын өндөр нь богино байх ёстой.
- Тасралтгүй хуулбартай өндөр шугамын өндрийг ашиглана уу.
- Х өндөртэй том фонтууд бүхий өндөр шугамын өндрийг ашиглана уу.
Мөн та CSS дээр шугамын өндрийг хэрхэн олж авах талаар мэдэх үү?
Өөрчлөх Зай зай хооронд Шугамууд . Ашиглах шугам - өндөр дахь өмч CSS үүнийг хийх. Анхдагч байдлаар хөтчүүд хооронд тодорхой хэмжээний зай үүсгэх болно шугамууд Текстийг уншихад хялбар байхын тулд. Жишээлбэл, 12 цэгийн төрлийн хувьд хөтөч нь 1 цэгийн босоо зайг хооронд нь байрлуулна шугамууд.
BR тагийн өндрийг хэрхэн багасгах вэ?
Та чадахгүй өөрчлөх нь -ийн өндөр
шошго Энэ нь HTML элемент биш учраас энэ нь зүгээр л мөр таслах заавар юм. br хуудсанд ямар ч зай эзэлдэггүй. Мөр хоорондын зайг нэмэгдүүлэх нэг арга байдаг бөгөөд энэ нь олон тоо тавих явдал юм br шошго.
Зөвлөмж болгож буй:
Java дээр мөрийн дэд багцыг хэрхэн олох вэ?

Мөрний дэд олонлог нь тэмдэгт буюу тэмдэгтүүдийн бүлэгт тэмдэгтийн тэмдэгтийн тэмдэгтүүд юм. Мөрний боломжит бүх дэд олонлогууд нь n(n+1)/2 байна. Хөтөлбөр: нийтийн анги AllSubsets {public static void main(String[] args) {String str = 'FUN'; int len = str. int temp = 0;
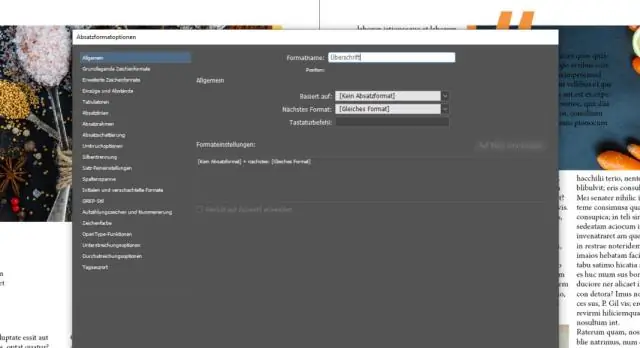
InDesign дээр мөр хоорондын зайг хэрхэн багасгах вэ?

Товч шийдэл: Босоо зөвтгөх болон догол мөр хоорондын хязгаарыг ашиглах Сонголт хэрэгслээр текстийн хүрээг сонгоно уу. Object > Text Frame Options командыг сонгоод Текст хүрээний сонголтууд харилцах цонхыг харуулна. Ерөнхий таб дээр дарна уу. Дараа нь Догол мөр хоорондын хязгаарыг олон тоогоор тохируулна уу. OK дарна уу
Python дээр жагсаалт дахь мөрийн тоог хэрхэн тоолох вэ?

Жишээ 1: Жагсаалтын элементийн тохиолдлын тоог эгшиг = ['a', 'e', 'i', 'o', 'i', 'u'] тоо = эгшиг. count('i') print('I-ийн тоо:', count) count = эгшиг. count('p') print('p-ийн тоо:', тоо)
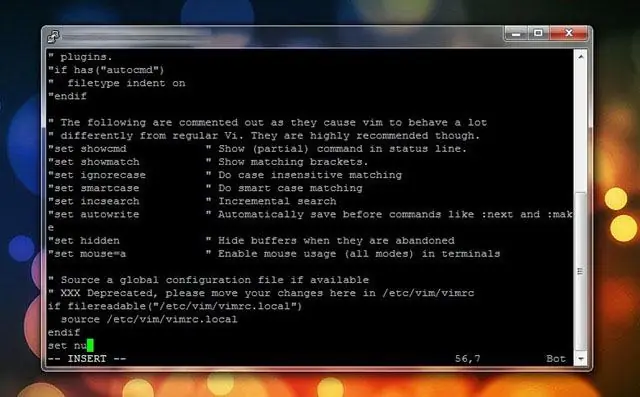
Би vim дээр мөрийн дугаарыг хэрхэн харуулах вэ?

Үүнийг хийхийн тулд: Хэрэв та одоо оруулах эсвэл нэмэх горимд байгаа бол Esc товчийг дарна уу. Дарна уу: (хоёр цэг). Курсор дэлгэцийн зүүн доод буланд дахин гарч ирэх ёстой: сануулга. Дараах тушаалыг оруулна уу: дугаар тохируулах. Дараалсан мөрийн дугааруудын багана дэлгэцийн зүүн талд гарч ирнэ
Dreamweaver дээр мөрийн дугаарыг хэрхэн харуулах вэ?

Өгөгдмөл байдлаар Dreamweaver нь код харагдацын зүүн талд байгаа баганад мөрийн дугаарыг харуулдаг. Хэрэв мөрийн дугаар харагдахгүй байгаа эсвэл унтраахыг хүсвэл Кодлох хэрэгслийн самбар дээрх Шугамын дугаар дүрс дээр дарна уу. Эсвэл Харах > Код харах сонголтууд > Шугамын дугааруудыг сонгон асаах, унтраах боломжтой
