
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:33.
Redux төрийн удирдлагын номын сан бөгөөд ихэвчлэн байдаг React Native-д ашигладаг програм доторх өгөгдлийн урсгалыг хялбарчлах. Та хийх ёстой зүйлсийн жагсаалтыг орон нутгийн мужид хадгалдаг одоо байгаа Todo List програмыг авч, өгөгдлийг нь зөөнө. Redux . Хэрэв та танил биш бол React Inative , манайхыг үзээрэй React Inative танилцуулга курс энд байна.
Ийм байдлаар би Redux-ийг реактийн эхтэй хэрхэн нэгтгэх вэ?
React Native програмд Redux-ийг хэрэгжүүлэх алхамууд
- Алхам 1: Үндсэн React Native програм үүсгэ.
- Алхам 2: Төхөөрөмж дээр програмыг ажиллуулж байна.
- Алхам 4: Програмаа redux-тай холбохын тулд шаардлагатай багцуудыг суулгана уу.
- Алхам 5: Root дотор шаардлагатай хавтаснуудыг үүсгэ.
- Алхам 6: Үйлдэл болон бууруулагч функцийг үүсгэ.
- Алхам 7: Redux дэлгүүр үүсгэ.
Нэмж хэлэхэд надад Redux With react хэрэгтэй юу? Хялбараар хэлбэл, Redux төрийн удирдлагын хэрэгсэл юм. Энэ нь ихэвчлэн хамт хэрэглэгддэг боловч Хариу үйлдэл үзүүлэх , үүнийг бусад JavaScript фреймворк эсвэл номын сантай ашиглаж болно. Энэ нь 2KB (хамааралтай зүйлсийг оруулаад) хөнгөн жинтэй тул та өөрийн хэрэглээний хөрөнгийн хэмжээг томруулна гэж санаа зовох хэрэггүй болно.
Үүнтэй адилаар бид яагаад реакт оригинальд редукс ашигладаг вэ?
React Inative хамт Redux Эхлэгчдэд зориулсан (Шинэчилсэн) " Redux нь JavaScript програмуудын урьдчилан таамаглах боломжтой төлөвийн контейнер юм. Энэ нь янз бүрийн орчинд ажилладаг, тогтмол ажилладаг програмуудыг бичихэд тусалдаг." Энэ нь програмын бүх өгөгдлийн урсгалыг нэг контейнер дотор удирдаж, байнгын төлөвтэй байна гэсэн үг юм.
Redux-д ямар хариу үйлдэл үзүүлэх вэ?
React Redux албан тушаалтан юм Redux UI холбох номын сан Хариу үйлдэл үзүүлэх . Хэрэв та хэрэглэж байгаа бол Redux болон Хариу үйлдэл үзүүлэх хамтад нь та бас ашиглах хэрэгтэй React Redux эдгээр хоёр номын санг холбох. Та яагаад ашиглах ёстойг ойлгохын тулд React Redux , энэ нь "UI холбох номын сан" юу хийдгийг ойлгоход тусална.
Зөвлөмж болгож буй:
Би яаж реакт редукс дээр төсөл үүсгэх вэ?

Шинэ төсөл үүсгэхийн тулд create-react-app redux-cra-ын өмнө npx-ийн өмнө бичнэ үү. Энэ нь create-react-app-г дэлхий даяар суулгаж (хэрэв суулгаагүй бол) мөн шинэ төсөл үүсгэдэг. Redux Store нь програмын төлөвийг хадгалдаг. getState()-ээр дамжуулан мужид хандахыг зөвшөөрдөг. Төлөвийг илгээх(үйлдэл)-ээр шинэчлэхийг зөвшөөрдөг
Утасгүй цэнэглэгчийг гэртэй хамт хэрэглэж болох уу?

Богино хариулт нь энгийн: Тийм ээ. Ихэнх тохиолдолд утасгүй цэнэглэлт нь гэрт сайн ажилладаг. Цэнэглэж эхлэхийн тулд шууд холбоо барих шаардлагагүй тул утас болон цэнэглэгчийн хооронд хэдэн миллиметр байх нь юу ч гэмтээхгүй
Adobe Illustrator нь Photoshop-той хамт ирдэг үү?

Adobe illustrator нь Adobe Photoshop суулгацтай хамт ирдэг үү? Хэрэв та нэг програмын захиалга худалдаж авбал үгүй. Хэрэв та Creative Cloud-ыг бүхэлд нь захиалах юм бол Adobe-ийн бүх Creative Clouddesktop програмууд, үүнд Photoshop болон бусад бүх програмууд орно
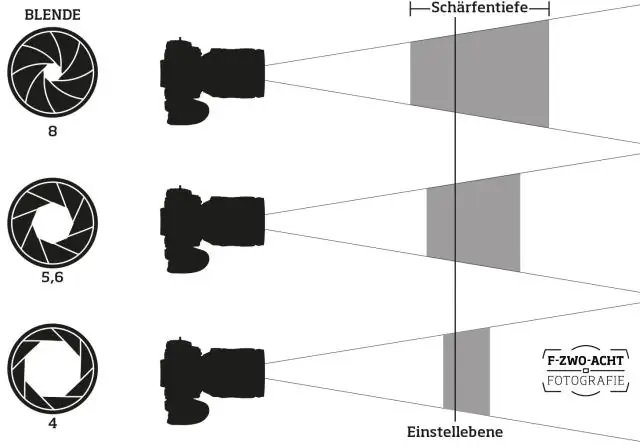
Апертур болон Хөшигний хурд хэрхэн хамт ажилладаг вэ?

Удаан Хөшигний хурд нь камерын мэдрэгч рүү илүү их гэрэл оруулах боломжийг олгодог бөгөөд гэрэл багатай болон шөнийн гэрэл зураг авахад ашиглагддаг бол хурдан хаалтын хурд нь хөдөлгөөнийг зогсооход тусалдаг. Апертур - линз доторх нүх бөгөөд түүгээр гэрэл нь камерын биед нэвтэрдэг. Нүх томрох тусам камер мэдрэгч рүү илүү их гэрэл дамждаг
Реакт дахь модуль гэж юу вэ?

Төрөлх модуль нь платформ тус бүрт (манай тохиолдолд iOS болон Android) хэрэгждэг JavaScript функцүүдийн багц юм. Энэ нь төрөлх чадвар шаардлагатай, хариу үйлдэл үзүүлэх эх нь тохирох модуль хараахан байхгүй эсвэл эх гүйцэтгэл нь илүү сайн болсон тохиолдолд ашиглагддаг
