
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:33.
: анхны төрөл . нь: анхны төрөл CSS дахь сонгогч нь танд чиглүүлэх боломжийг олгодог эхлээд түүний саванд элемент үүсэх. Энэ нь CSS Selectors Level 3-т "бүтцийн псевдо анги" гэж тодорхойлогддог. ашигласан эцэг эх, ах дүүгийн агуулгатай харилцах харилцаанд тулгуурлан контентыг загварчлах.
Эндээс хамгийн түрүүнд сонгогч P хэсэг юуг сонгох вэ?
нь: анхны төрөл псевдо анги нь сонгоно эхний элемент түүний төрөл (div, х , гэх мэт). Анги ашиглах сонгогч (эсвэл а төрөл сонгогч ) гэсэн псевдо ангиллын утгаараа to сонгох а бүрэлдэхүүн хэрэв энэ нь өгөгдсөн ангитай бол (эсвэл өгөгдсөн ангид). төрөл ) ба нь эхлээд түүний төрөл ах дүүсийнх нь дунд.
Мөн n-р төрлийн () ба N-р хүүхэд () сонгогч хоёрын хооронд ямар ялгаа байдгийг мэдэх үү? The n-р төрлийн() псевдо анги гэх мэт n-р хүүхэд() , тоон дээр тулгуурласан элементийг тааруулахад ашигладаг. Гэхдээ энэ тоо нь зөвхөн ижил төрлийн элементийн ах дүүс доторх элементийн байрлалыг илэрхийлнэ.
Үүний нэгэн адил та CSS-ийн анхны хүүхдийг хэрхэн сонгох вэ?
Хэрвээ чи хүсвэл сонгох болон хэв маяг эхлээд чингэлэг доторх догол мөр, мөн эсэхээс үл хамааран анхны хүүхэд , та дараахыг ашиглаж болно: эхлээд -of-type сонгогч нь нэрнээс нь харж болно эхнийхийг сонгоно уу мөн эсэхээс үл хамааран түүний төрлийн элемент анхны хүүхэд түүний эцэг эхийн.
CSS-ийн n-р элементийг хэрхэн сонгох вэ?
CSS:nth-child() Сонгогч
-
Тус бүрийн дэвсгэрийн өнгийг зааж өгнө үү
эцэг эхийнхээ хоёр дахь хүүхэд болох элемент: p:nth-child(2) {
- Сондгой ба тэгш гэсэн түлхүүр үгс нь тэгш эсвэл сондгой (эхний хүүхдийн индекс 1) гэсэн бага насны элементүүдтэй тааруулахад ашиглаж болно.
- Томьёог ашиглах (an + b).
Зөвлөмж болгож буй:
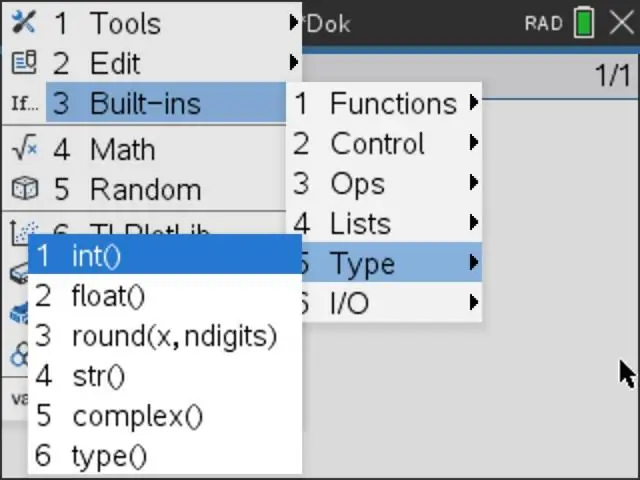
Би Python дээр объектын төрлийг хэрхэн тодорхойлох вэ?

Хэрэв нэг аргумент (объект)-ийг type()-д суулгасан бол тухайн объектын төрлийг буцаана. Хэрэв гурван аргумент (нэр, үндэслэл, dict) дамжуулагдсан бол энэ нь шинэ төрлийн объектыг буцаана. Хэрэв та объектын төрлийг шалгах шаардлагатай бол оронд нь Python isinstance() функцийг ашиглахыг зөвлөж байна
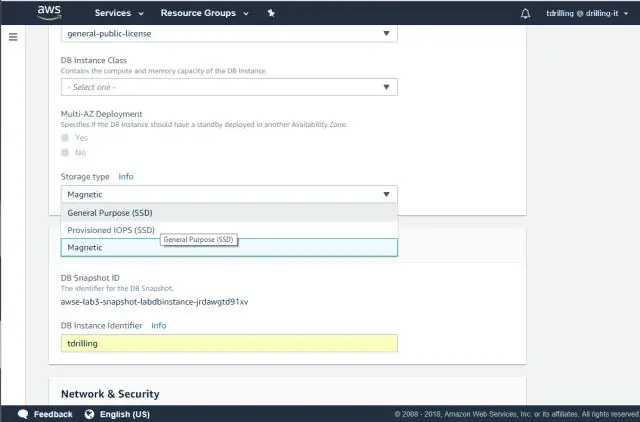
Би өөрийн RDS жишээний төрлийг хэрхэн өөрчлөх вэ?

Инстанцийн төрлийг өөрчлөхийн тулд RDS консол дээрх Instance Actions цэснээс Modify командыг сонгоно уу. Дараа нь шинэ DB instance классыг сонгоно уу. Эцэст нь та өөрчлөлтийг нэн даруй хэрэгжүүлэх эсэхээ шийдээрэй. Өөрчлөлтийг нэн даруй хэрэгжүүлэхийн тулд "Өөрчлөх" хуудасны доод хэсэгт байрлах "Шууд хэрэглэх" чагтыг сонгоно уу
Зар сурталчилгааны бүлгийн төрлийг хэрхэн өөрчлөх вэ?

Шинэ стандарт зарын бүлгийг үүсгэ: Google зарын бүртгэлдээ нэвтэрнэ үү. Зүүн талд байгаа хуудасны цэснээс "Кампанит ажил" дээр дарна уу. Таны динамик зар сурталчилгааны бүлгийг агуулсан Хайлтын кампанит ажил дээр дарна уу. Шинэ сурталчилгааны бүлэг үүсгэхийн тулд нэмэх товчийг дарна уу. Зар сурталчилгааны бүлгийн төрлөөр Стандартыг сонгоно уу
Auto Scaling бүлэгт жишээний төрлийг хэрхэн өөрчлөх вэ?

AWS нь эхлүүлэх тохиргоог засахыг зөвшөөрдөггүй. Хэрэв та анзаарсан бол бид эхлүүлэх тохиргооны үед жишээний төрлийг тодорхойлдог. Тиймээс хэрэв та Auto Scaling бүлэгт жишээний төрлийг өөрчлөхийг хүсвэл үүний тулд шинэ эхлүүлэх тохиргоог үүсгэх хэрэгтэй
Агуулгын төрлийг юунд ашигладаг вэ?

Текстийн агуулгын төрөл нь үндсэндээ хүний унших боломжтой текстийн тэмдэгтийн форматтай мессежийн агуулгад ашиглагддаг. Илүү төвөгтэй текстийн агуулгын төрлийг тодорхойлж, тодорхойлсон бөгөөд ингэснээр илүү төвөгтэй биеийн хэсгүүдийг харуулахад тохиромжтой хэрэгслийг ашиглах боломжтой болно
