
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:33.
-тай хамт jQuery AJAX аргуудын хувьд та алсын серверээс текст, HTML, XML эсвэл JSON хүсэлт гаргах боломжтой ашиглах HTTP Get болон HTTP Post хоёулаа - Мөн та өөрийн вэб хуудасны сонгосон HTML элементүүдэд гадаад өгөгдлийг шууд ачаалж болно! Үгүй jQuery , AJAX кодлох нь жаахан төвөгтэй байж болно!
Мөн та Ajax-д jQuery хэрэгтэй юу?
jQuery -д эвдэрсэн байна ajax хэд хэдэн түвшний хэлтэс. Өчүүхэн зүйлээс өөр зүйл илгээх нь үнэндээ нэлээд будлиантай байдаг ajax ашиглан хүсэлт гаргах jQuery , миний туршлагаас харахад. Эхлээд бидэнд хэрэгтэй хэлэх jQuery Өгөгдлийг ганцаараа үлдээх (жишээ нь URL-ээр кодлох хэрэггүй). Дараа нь, бид JavaScript объектыг өөрөө JSON болгон хувиргах ёстой.
Хоёрдугаарт, яагаад Ajax jQuery-д ашиглагддаг вэ? AJAX нь асинхрон JavaScript болон XML гэсэн үгийн товчлол бөгөөд энэ технологи нь хөтчийн хуудсыг шинэчлэхгүйгээр серверээс өгөгдлийг ачаалахад тусалдаг. JQuery нь баялаг багцыг хангадаг гайхалтай хэрэгсэл юм AJAX дараагийн үеийн вэб програмыг хөгжүүлэх аргууд.
Үүнтэй адилаар та Ajax jQuery-тэй хэрхэн ажилладаг вэ?
AJAX . AJAX - "асинхрон JavaScript болон XML" - хуудсыг дахин ачаалах шаардлагагүйгээр серверээс өгөгдөл ачаалах хэрэгсэл юм. Энэ нь хөтчийн суурилагдсан XMLHttpRequest (XHR) функцийг ашиглан серверт хүсэлт гаргаж, серверийн буцаах өгөгдлийг зохицуулдаг. jQuery доллар олгодог.
Ajax хүрээ мөн үү?
AJAX нь үйлчлүүлэгчийн ашигладаг вэб хөгжүүлэлтийн техникүүдийн багц юм хүрээнүүд сервер рүү асинхрон HTTP дуудлага хийх номын сангууд. AJAX Асинхрон JavaScript болон XML гэсэн үгийн товчлол. AJAX нь вэб хөгжүүлэлтийн хүрээлэлд нийтлэг нэр байсан бөгөөд алдартай JavaScript виджетүүдийн ихэнхийг ашиглан бүтээгдсэн AJAX.
Зөвлөмж болгож буй:
3d мэдрэгчийг ашиглах үед ямар хоёр дохио зангааг ашиглах боломжтой вэ?

Ихэнх 3D Touch дохионууд нь "Хурдан үйлдлүүд" болон "Peek and Pop" гэсэн хоёр ангилалд хуваагддаг. Шуурхай үйлдэл нь ихэвчлэн мэдэгдэл дээр ажиллах эсвэл програмын тодорхой хэсэг рүү шилжих товчлол юм. Би тэдний заримыг нь бага зэрэг жагсаах болно. Нөгөө ангилал нь Peek and Pop юм. Энэ нь янз бүрийн зүйлийг урьдчилан харж, үйлдэл хийх арга юм
IPhone 4s WhatsApp ашиглах боломжтой юу?

IPhone 5, iPhone 5S, iPhone 4S зэрэг зарим утсыг 2020 оны 2-р сарын 1-нээс өмнө хамгийн сүүлийн үеийн iOS-д шинэчлэхгүй бол WhatsApp-ын дэмжлэг зогсох болно. WhatsApp-ын мэдээлснээр oniOS 7 үйлдлийн системтэй төхөөрөмжүүд 2-р сарын 1 хүртэл уг програмыг үргэлжлүүлэн ашиглах боломжтой. 2020 он
Миний нутаг дэвсгэрт DSL ашиглах боломжтой юу?

Таны байршилд DSL байгаа эсэхийг мэдэхийн тулд DSL хайлтын онлайн үйлчилгээнд тухайн байршил эсвэл тухайн газрын утасны дугаарыг оруулна уу. Allconnect: Үйлчилгээ авахыг хүссэн хаягаа оруулаад DSL үйлчилгээ үзүүлэгчдийн жагсаалтыг аваарай. BroadBandNow.com: ZIP кодоо оруулаад ойролцоох үйлчилгээ үзүүлэгчдийн үнийг харьцуул
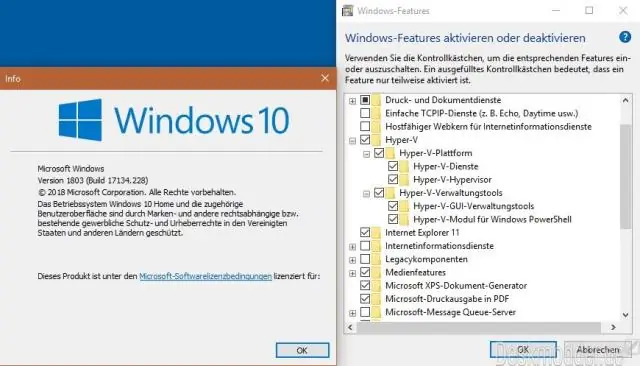
Hyper V-г Windows 10 home дээр ашиглах боломжтой юу?

Хэрэв танд Windows 10 Pro, Enterprise, эсвэл Боловсролын хувилбар байгаа бол Hyper-V-г систем дээрээ идэвхжүүлж болно. Гэсэн хэдий ч, хэрэв та Windows 10 Home хувилбарыг эзэмшдэг бол Hyper-V-г суулгаж, ашиглахаасаа өмнө дэмжигдсэн хувилбаруудын аль нэг рүү шинэчлэх шаардлагатай болно
BlackBerry z3 WhatsApp ашиглах боломжтой юу?

Хариулт нь Тийм! Тэд BlackBerry Z10, Z3, Z30, Q5 болон Q10 дээрээ WhatsApp-ыг ашиглах боломжтой хэвээр байгаа ч одоо "Яаж?" WhatsApp нь BlackBerry OS10 цуврал төхөөрөмжүүдийн дэмжлэгийг зогсоох гэж байгаа тул
