
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:33.
Хариулт: ашиглана уу CSS :: сонголт псевдо элемент
Анхдагч байдлаар, та хэзээ сонгох зарим нь текст Хөтөч дээр үүнийг ихэвчлэн цэнхэр өнгөөр тодруулдаг. Гэхдээ та чадна идэвхгүй болгох энэ онцлох нь CSS :: сонголт псевдо элемент.
Мөн CSS дээр текст сонгохоос хэрхэн сэргийлэх вэ?
Текстийн сонголтыг идэвхгүй болгох ашиглан Google Chrome дээр тодруулж байна CSS : руу текстийн сонголтыг идэвхгүй болгох ашиглан Google Chrome хөтөч дээр тодруулж байна CSS зүгээр л тохируулаарай -хэрэглэгч- CSS-г сонгоно уу өмч хөрөнгө хэнд ч байхгүй. Мөн Google Chrome болон Opera хөтчүүдэд угтвар бичих шаардлагагүй.
Дараа нь асуулт бол HTML дээр сонголтыг хэрхэн унтраах вэ? Идэвхгүй болсон унадаг жагсаалтыг ашиглах боломжгүй бөгөөд товших боломжгүй. Тахир дутуу болсон атрибутыг өөр нөхцөл (жишээ нь) биелэх хүртэл хэрэглэгчийг доош унадаг жагсаалтыг ашиглахгүй байхаар тохируулж болно. сонгох шалгах хайрцаг гэх мэт). Дараа нь JavaScript нь идэвхгүй болсон утгыг устгаж, доош унах жагсаалтыг ашиглах боломжтой болгоно.
Нэмж дурдахад би текстээ тодруулахыг хэрхэн зогсоох вэ?
Баримт бичгийн нэг хэсэг эсвэл бүхэлд нь тодруулсан хэсгийг арилгах
- Тодруулга арилгахыг хүсч буй текстээ сонгох эсвэл Ctrl+A товчийг дарж баримт доторх бүх текстийг сонгоно уу.
- Нүүр хуудас руу очоод Текстийг тодруулах өнгөний хажууд байгаа сумыг сонгоно уу.
- Өнгө байхгүй-г сонгоно уу.
HTML дээрх текстийг хэрхэн идэвхгүй болгох вэ?
онд HTML , "саарал" болгох текст хайрцаг эсвэл идэвхгүй болгох Энэ нь таны оролтын шошгонд "идэвхгүй" гэсэн түлхүүр үгийг л дурддаг. XHTML-д багасгахыг хориглодог бөгөөд disabled шинж чанар нь гэж тодорхойлогдсон байх ёстой.
Зөвлөмж болгож буй:
Текст сонгохыг хэрхэн идэвхгүй болгох вэ?

Хариулт: CSS::selection псевдо-элементийг ашиглана уу. Анхдагч байдлаар, та хөтчөөс зарим текстийг сонгохдоо үүнийг цэнхэр өнгөөр тодруулдаг. Гэхдээ та CSS::selection псевдо-элементээр энэ тодруулалтыг идэвхгүй болгож болно
Outlook 2010 дээр спам имэйлийг хэрхэн зогсоох вэ?

Хувь хүний хаягийг хэрхэн хаах вэ Outlook-г нээгээд "Нүүр хуудас" таб руу очно уу. Спам имэйл дээр хулганы баруун товчийг дараад "Хог"-ыг сонгоно уу. Энэ хэрэглэгчийн ирээдүйн имэйлийг Хогийн хавтас руу автоматаар шүүхийн тулд "Илгээгчийг блоклох"-ыг сонгоно уу. Хогийн дүрс дээр дараад JunkE-mailOptions дээр дарна уу
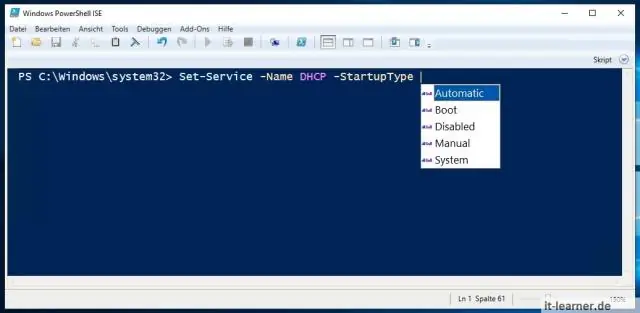
Сервер дээр ажиллаж байгаа портыг хэрхэн зогсоох вэ?

Шийдэл CMD цонхыг администраторын горимд нээгээд Эхлэх > Ажиллуулах > cmd гэж бичээд Тушаалын мөр дээр хулганы баруун товчийг дараад администратороор ажиллуулах гэснийг сонгоно уу. Бүх идэвхтэй портуудыг жагсаасан netstat тушаалыг ашиглана уу. Энэ процессыг устгахын тулд (/f нь хүч): taskkill /pid 18264 /f
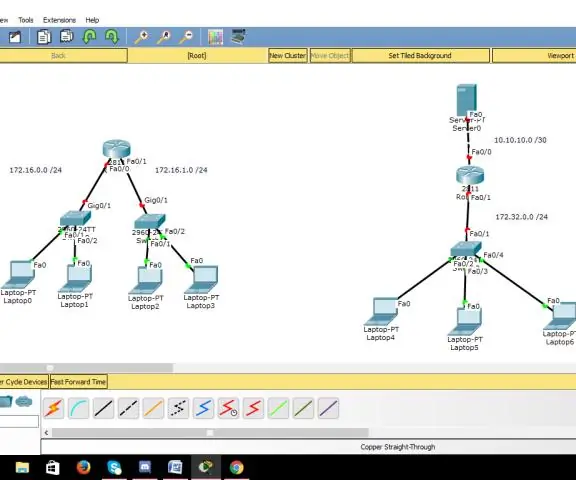
Packet Tracer дээр симуляцийг хэрхэн зогсоох вэ?

Симуляцийг зогсоохын тулд Auto Capture / Play товчийг дахин дарна уу. Нарийн төвөгтэй PDU-г устгахын тулд Packet Tracer цонхны доод хэсэгт байрлах Event Simulation цонхны Устгах товчийг дарна уу
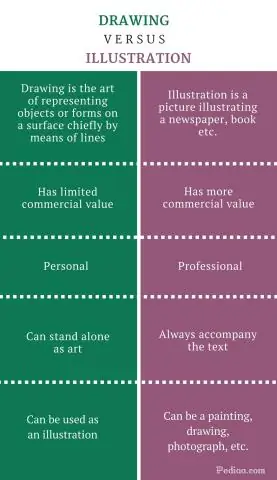
Зогсоох, зогсоох хоёрын ялгаа юу вэ?

Зогсолт нь системийг хамгийн доод төлөв рүү нь буулгах боловч асаалттай байлгана. Унтраах нь системийг хамгийн доод төлөв рүү аваачдаг бөгөөд хэрэв боломжтой бол хүчийг (зөөлөн тэжээлийн унтраалга) унтраана. Одоо ихэнх компьютерууд үүнийг хийх боломжтой
