
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:33.
нь < газрын зураг > шошго байна ашигласан тодорхойлох а үйлчлүүлэгч - хажуугийн зураг - газрын зураг . Ан зураг - газрын зураг нь зураг товших боломжтой хэсгүүдтэй. Шаардлагатай нэрийн шинж чанар < газрын зураг > элементтэй холбоотой
-ийн usemap атрибут болон хооронд харилцааг үүсгэдэг зураг болон газрын зураг.
Үүний хажуугаар зургийн газрын зураг нэмэхэд ямар шошгыг ашигладаг вэ?
Тодорхойлолт. HTML < газрын зураг > шошго ашиглаж байна тодорхойлоход зориулагдсан зургийн газрын зураг хамт
шошго
Үүний нэгэн адил та зургийн газрын зургийг хэрхэн ашигладаг вэ? Зургийн газрын зураг үүсгэхийн тулд:
-
-г нэмнэ үү
Tag. Зургийг ердийн аргыг ашиглан хуудас руу оруулах (
бүрэлдэхүүн). Мэдээжийн хэрэг, зураг эхлээд вэб дээр байх ёстой.
- Газрын зураг нэмнэ үү. Нэр бүхий газрын зураг үүсгэхийн тулд HTML таг ашиглана уу.
- Тэдгээрийг usemap атрибуттай холбоно уу. Энэ бит нь газрын зургийг зурагтай холбодог.
Тиймээс, жишээн дээр зураг зурах гэж юу вэ?
HTML болон XHTML дээр, a зургийн газрын зураг нь тодорхой зүйлтэй холбоотой координатын жагсаалт юм зураг , -ийн хэсгүүдэд гипер холбоос хийх зорилгоор үүсгэсэн зураг өөр өөр газар руу (ердийнхээс ялгаатай зураг холбоос, үүнд бүхэл бүтэн талбай нь зураг нэг очих холбоос).
Зургийг хэрхэн гипер холбоос хийх вэ?
Зургийг холбоос болгох
- Insert цэс болон Зургийг ашиглан өөрийн зургаа хуудсанд нэмнэ үү.
- Зургийг сонгоод (эсвэл товшоод) зургийн сонголтын харилцах цонх гарч ирэх болно: Өөрчлөх холбоосыг ашиглана уу.
- Холбогдохыг хүсч буй хуудсаа сонгох эсвэл вэб хаягийн таб руу орж, холбохыг хүссэн URL-ээ нэмнэ үү.
Зөвлөмж болгож буй:
Амазон газрын зургийн ямар үйлчилгээг ашигладаг вэ?

Amazon Maps API v2-ийн тусламжтайгаар та Amazon төхөөрөмжүүдэд зориулсан газрын зургийн программуудыг хурдан бөгөөд хялбар үүсгэх боломжтой. Таны аппликейшн нь шингэн томруулж, эргүүлэх боломжтой өндөр чанартай 3D газрын зургийг нэгтгэх боломжтой
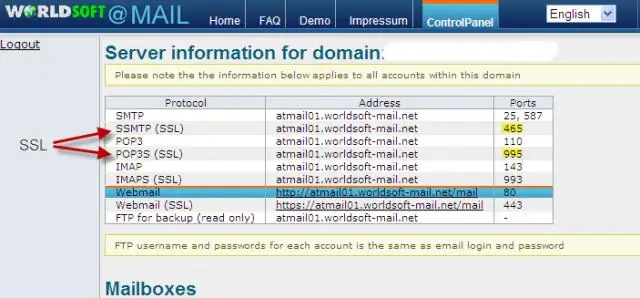
SCCM үйлчлүүлэгч ямар порт ашигладаг вэ?

Таны тохируулж болох портууд Анхдагчаар, үйлчлүүлэгчээс сайт руу системийн холболтод ашигладаг HTTP порт нь 80-р порт бөгөөд өгөгдмөл HTTPS порт нь 443 юм. HTTP эсвэл HTTPS-ээр дамжуулан үйлчлүүлэгч-сайт хоорондын системийн холболтын портуудыг тохируулах явцад өөрчилж болно. эсвэл өөрийн тохиргооны менежер сайтын сайтын шинж чанарт
Үйлчлүүлэгч тал болон сервер талын хэл гэж юу вэ?

Үйлчлүүлэгч талын скрипт хэл нь HTML, CSS, JavaScript зэрэг хэлүүдийг агуулдаг. Үүний эсрэгээр PHP, ASP.net, Ruby, ColdFusion, Python, C#, Java, C++ гэх мэт програмчлалын хэлүүд. Сервер талын скрипт нь вэб хуудсуудыг өөрчлөх, вэб сайтын динамик өөрчлөлтийг хэрэгжүүлэхэд тустай
Үйлчлүүлэгч болон сервер талын скрипт гэж юу вэ?

Сервер талын скрипт ба клиент талын скрипт хоёрын гол ялгаа нь сервер талын скрипт нь түүнийг боловсруулахад сервер оролцдогт оршино. Үйлчлүүлэгч талын скрипт нь хэрэглэгчдэд харагдах кодыг үйлчлүүлэгч тал руу гүйцэтгэдэг бол сервер талын скриптийг серверийн төгсгөлд ажиллуулж байгаа бөгөөд үүнийг хэрэглэгчид харж чадахгүй
Миний зурагт ямар зургийн тохиргоотой байх ёстой вэ?

Зургийн ерөнхий тохиргоо Ихэнх зурагт үүнийг хийдэг, гэхдээ таны ТВ-ийн Гэрэлтүүлэг нь 0-20 масштабтай бол 50%-ийн тохиргоо нь 10-д тохируулсантай тэнцэнэ. Арын гэрэлтүүлэг: Ямар ч эвтэйхэн, гэхдээ ихэвчлэн өдрийн цагаар ашиглахад 100% байдаг. Үүнийг тохируулснаар зургийн чанарыг муутгахгүй
