
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:33.
Зааварчилгаа
- 1-р алхам: Бүтээх анги агуулсан боодол. харах.
- Алхам 2: Анги нэмэх нөлөө чи хүсч байна руу ашиглах (жишээ нь. давхарлах эсвэл.
- Алхам 3: Зам тавих руу зураг.
- Алхам 4: Анги нэмнэ.
- Алхам 5: Хэрэв та хүсвэл руу текст нэмээрэй, та чадна анги ашиглах.
Үүнээс гадна, hover эффект гэж юу вэ?
Хулганы эффект Энэ нь зүгээр л дээр нь хулганы сум тавих үед ямар нэг элементийн өөрчлөлт (өнгө, хэмжээ, хэлбэр, дүрс гэх мэт) юм. Энэ нь ихэвчлэн CSS кодчилолоор хийгддэг. The холбогч нөлөө Энэ нь огт уйтгартай биш бөгөөд бараг ямар ч CSS элементэд ашиглагдаж болно.
Та CSS-ийг хэрхэн хулганаа аваачих вэ? нь: гүйлгэх Selector нь курсор эсвэл хулганы заагчийг чиглүүлэх боломжийг олгодог псевдо анги юм. эргэлдэж байна дууссан. Үүнийг хэрэглэхэд хэцүү байдаг: гүйлгэх мэдрэгчтэй төхөөрөмж дээрх сонгогч. IE4-ээс эхлэн: гүйлгэх Сонгогчийг зөвхөн шошготой ашиглаж болно. IE7-ээс хойш: гүйлгэх сонгогч чадна бүх элементүүдтэй хамт хэрэглэнэ.
Мөн зурган дээр текстийг хэрхэн зөөвөрлөх вэ?
Хөдөлгөөнт текстийг зөвхөн CSS3 ашиглан хэрхэн хулган дээр байрлуулсан зураг дээр харуулах вэ
-
HTML үүсгэх¶ ашиглан зургаа нэмнэ үү
шошго ба текст. Эхлээд та зургаа ашиглан зургаа нэмэх хэрэгтэй
шошго.
- CSS үүсгэх¶ Set:hover сонгогч. Hover-ийн нөлөөг элементийг сонгож, загварчилдаг:hover псевдо анги ашиглан тохируулна.
Би догдлолоос хэрхэн ангижрах вэ?
Ховер эффектийг идэвхгүй болгохын тулд надад хоёр зөвлөмж байна:
- Хэрэв таны хулганын эффект JavaScript-ээр өдөөгдвөл $-г ашиглана уу. задлах('хулгана');
- Хэрэв таны хулганын хэв маягийг ангиас өдөөж байгаа бол $-г ашиглана уу. RemoveClass('hoverCssClass');
Зөвлөмж болгож буй:
Java дээр forEach давталтыг хэрхэн хийх вэ?

Java дахь for-loop Энэ нь ердийн for-loop шиг for гэсэн түлхүүр үгээр эхэлдэг. Та давталтын тоологч хувьсагчийг зарлаж, эхлүүлэхийн оронд массивын үндсэн төрөлтэй ижил төрлийн хувьсагчийг зарлаж, араас нь хоёр цэг тавьж, дараа нь массивын нэрийг оруулна
Би Google Docs дээр хэрхэн хаягийн дэвтэр хийх вэ?

Google Драйвын "Үүсгэх" товчийг дараад "Баримт бичиг" дээр дарна уу. Файлын цэсийг товшоод "Шинэ" гэснийг товшоод "Загвараас" гэснийг сонгоно уу. Хайлтын оруулах талбарт "хаяг шошго" гэж бичээд "Загвар хайх" товчийг дарна уу
Би SQL сервер дээр хэрхэн асуулга хийх вэ?

Холбоотой сервер үүсгэхийн тулд дараах алхмуудыг дагана уу: Серверийн объектууд -> Холбоостой серверүүд -> Шинэ холбосон сервер. Алсын серверийн нэрийг оруулна уу. Алсын серверийн төрлийг (SQL сервер эсвэл бусад) сонгоно уу. Аюулгүй байдал -> Энэ хамгаалалтын контекстийг ашиглан хийх гэснийг сонгоод алсын серверийн нэвтрэх нэр, нууц үгийг оруулна уу. OK дарж дууслаа
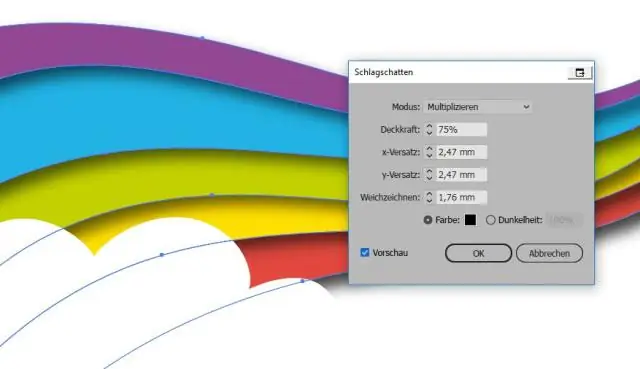
Та Illustrator дээр хэрхэн эффект хэрэглэх вэ?

Хэрэв та тухайн объектын дүүргэлт, зураас гэх мэт тодорхой шинж чанарт нөлөө үзүүлэхийг хүсвэл тухайн объектыг сонгоод дараа нь Гадаад төрх самбараас шинж чанарыг сонгоно уу. Дараахын аль нэгийг хийнэ үү: Effect цэснээс командыг сонгоно уу. "Гадаад төрх" самбараас "Шинэ эффект нэмэх" дээр дарж, эффект сонгоно уу
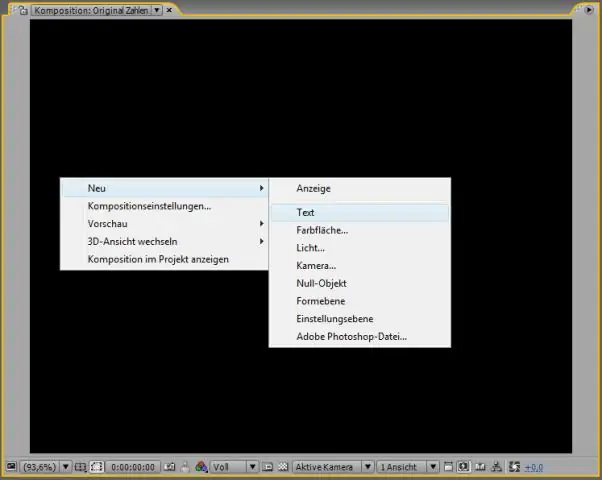
After Effects-д эффект болон урьдчилан тохируулгыг хэрхэн нэмэх вэ?

After Effects-ийг нээж, урьдчилан тохируулахыг хүсэж буй давхаргыг сонгоно уу. Дараа нь "Хөдөлгөөнт дүрс" таб руу очоод, Adobe Bridge-д байршуулахыг хүсвэл "Урьдчилан тохируулах"-ыг сонгоно уу. Өгөгдмөл хөтчөө ашиглахын тулд оронд нь "Урьдчилан тохируулах"-ыг сонгоно уу
