
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:33.
React Inative бий болгож чадахуйц байдлаар хөгжсөн байдаг гүүр хооронд Төрөлх Хэл ба JavaScript код. А гүүр хоорондын харилцааг тохируулах аргаас өөр зүйл биш юм уугуул платформ ба React Inative.
Хүмүүс бас асуудаг, та яаж реакт уугуул гүүр хийх вэ?
Таны гүүр модулийн нэр. Хүссэн ч бай үүсгэх а уугуул модуль эсвэл UI бүрэлдэхүүн хэсэг (эсвэл хоёулаа!)
Эхлэх
- npm install --save react-native-create-bridge эсвэл ip add react-native-create-bridge.
- React Native төслийн үндсэн хэсгээс react-native new-модуль ажиллуулна уу.
- Сануулгууд танаас дараах зүйлийг хүсэх болно:
Дээрээс нь яагаад үүнийг реакт уугуул гэж нэрлэдэг вэ? JavaScript нь шаардлагатай тооцооллыг хийдэг, төлөв болон тулгууруудыг тохируулдаг (үүнийг бусад програмчлалын хэл дээрх параметрүүдтэй адил гэж үзнэ. Гэхдээ энэ нь дуудсан хувьд тулгуур React Inative ). Энэ нь дууссаны дараа энэ нь өгөгдлийг цуваа болгож, буцааж илгээдэг уугуул харуулах зорилгоор гүүрээр дамжуулан бөмбөрцөг.
Энэ мэтчилэн та уугуул хүнээ хэрхэн хүлээж авч байна вэ?
Таныг ажиллуулж байна React Inative програм Expo клиент програмыг iOS эсвэл Android утсандаа суулгаж, компьютертэйгээ ижил утасгүй сүлжээнд холбогдоно уу. Андройд дээр Expo програмыг ашиглан терминалаасаа QR кодыг скан хийж төслөө нээнэ үү. iOS дээр дэлгэцэн дээрх зааврыг дагаж холбоосыг аваарай.
JS bridge гэж юу вэ?
The Гүүр загвар нь үйлчлүүлэгч болон үйлчилгээ гэсэн хоёр бүрэлдэхүүн хэсэг тус бүр өөрийн интерфейстэй хамтран ажиллах боломжийг олгодог. Гүүр нь өндөр түвшний архитектурын загвар бөгөөд түүний гол зорилго нь хоёр түвшний хийсвэрлэлээр дамжуулан илүү сайн код бичих явдал юм. Энэ нь объектуудын маш сул холболтыг хөнгөвчилдөг.
Зөвлөмж болгож буй:
React хүүхдүүд гэж юу вэ?

Хүүхдүүд юу вэ? React дахь хүүхдүүд нь эцэг эхийн бүрэлдэхүүн хэсгээс гарах хүртэл агуулга нь тодорхойгүй ерөнхий хайрцагт хандана. Энэ юу гэсэн үг вэ? Энэ нь зүгээр л бүрэлдэхүүн хэсэг нь бүрэлдэхүүнийг дуудаж байх үед нээх, хаах шошгоны хооронд байгаа бүх зүйлийг харуулах болно гэсэн үг юм
React native дээр StyleSheet гэж юу вэ?

StyleSheet нь CSS StyleSheets-тэй төстэй хийсвэрлэл юм. StyleSheet нь шинэ загварын объект үүсгэхийн оронд ID-тай загварын объектуудыг үүсгэхэд тусалдаг бөгөөд үүнийг дахин дүрслэхийн оронд лавлахад ашигладаг
React JS дахь бууруулагч гэж юу вэ?

Бууруулагч нь өмнөх төлөв болон үйлдлийг авч дараагийн төлөвийг буцаадаг цэвэр функц юм. (өмнөх байдал, үйлдэл) => дараагийн төлөв. Энэ нь массив руу дамжуулах функцийн төрөл учраас үүнийг бууруулагч гэж нэрлэдэг
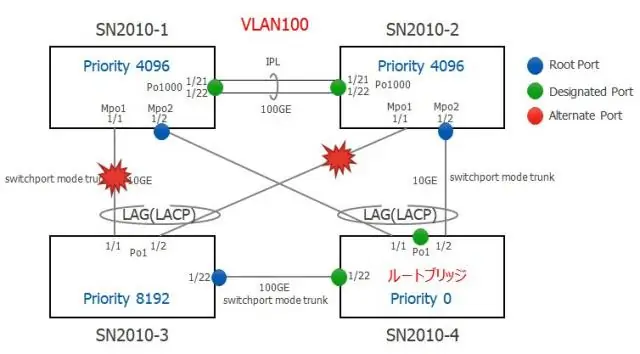
Root ID болон bridge ID гэж юу вэ?

Гүүр ID нь таны ажиллаж байгаа шилжүүлэгчийн Mac хаяг юм. Root ID нь тухайн vlan-н үндсэн гүүр болох шилжүүлэгчийн mac хаяг юм. Хэрэв гүүрний ID болон root ID нь ижил байвал та тухайн vlan-ийн үндсэн гүүрэн дээр байна гэсэн үг
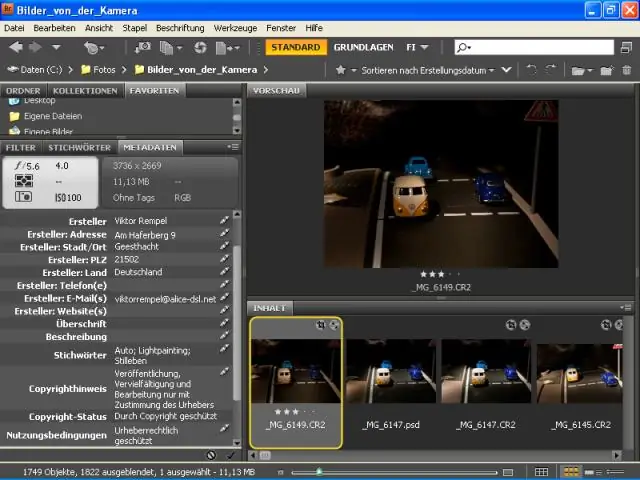
Би Adobe Bridge-г хэрхэн авах вэ?

Adobe Bridge CC суулгах Алхам 1: Creative Cloud Desktop програмыг нээнэ үү. Adobe Bridge CC-г суулгахын тулд бид Creative Cloud ширээний програмыг ашигладаг. Алхам 2: Програмын хэсэг рүү шилжинэ. Дүрсийг дарснаар Creative Cloud ширээний програм нээгдэнэ. Алхам 3: Bridge CC руу доош гүйлгээд "Суулгах" дээр дарна уу
