
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:33.
Энэхүү тодорхойлолт нь 2D контекст HTML-ийн хувьд зотон даавуу бүрэлдэхүүн. The 2D контекст дээр график зурах, удирдах объект, арга, шинж чанарыг өгдөг зотон даавуу зургийн гадаргуу.
Үүний нэгэн адил HTML дэх контекст гэж юу вэ?
Canvas элемент нь файлд суулгагдсан бодит DOM зангилаа юм HTML хуудас. зотон даавуу контекст нь зотон элемент дотор график дүрслэхийн тулд ашиглаж болох шинж чанар, аргуудтай объект юм. The контекст 2d эсвэл webgl (3d) байж болно.
Хоёрдугаарт, би зотон контекстийг хэрхэн авах вэ? Чи чадна авах a 2d контекст -ийн зотон даавуу дараах кодтой: var зотон даавуу = баримт бичиг. getElementById(' зотон даавуу '); var ctx = зотон даавуу . getContext('2d'); консол.
Ийм байдлаар canvas getContext 2d гэж юу вэ?
The getContext () арга нь дээр зурах арга, шинж чанарыг өгдөг объектыг буцаана зотон даавуу . Энэхүү лавлагаа нь шинж чанар, аргуудыг хамарна getContext (" 2d ") текст, шугам, хайрцаг, тойрог болон бусад зүйлийг зурахад ашиглаж болох объект - дээр зотон даавуу.
Canvas API гэж юу вэ?
The Canvas API JavaScript болон HTML <-ээр график зурах хэрэгслээр хангадаг зотон даавуу > элемент. Бусад зүйлсийн дотор үүнийг хөдөлгөөнт дүрс, тоглоомын график, өгөгдлийг дүрслэх, зураг боловсруулах, бодит цагийн видео боловсруулахад ашиглаж болно. The Canvas API 2D график дээр голчлон анхаардаг.
Зөвлөмж болгож буй:
NLP дахь контекст гэж юу вэ?

NLP дэх контекст (эсвэл бүр контекст дахин боловсруулах) нь тухайн контент үүсэх тодорхой тохиргоо эсвэл нөхцөл байдал юм. Контекст фрэйм гэдэг нь тухайн мэдэгдлийг анх олсон контекстээ өөрчилснөөр түүнд өөр утгыг өгөх явдал юм. Та асуудлыг яг ижил утгатай байхаа больсон өөр газар руу шилжүүлдэг
Би Jboss дахь вэб програмын контекст үндэсийг хэрхэн өөрчлөх вэ?

Шинэ контекст язгуурыг тодорхойлохын тулд програмын байршуулалтын тодорхойлогч дээр шинэ утга бүхий context-root элементийг нэмнэ үү: Вэб програмын контекст үндэсийг өөрчлөхийн тулд jboss-web-д контекст-root элементийг нэмнэ үү. xml файл. Сервлетийн контекст үндэсийг өөрчлөхийн тулд вэб дэх url-хэлбэрийн элементийг өөрчил
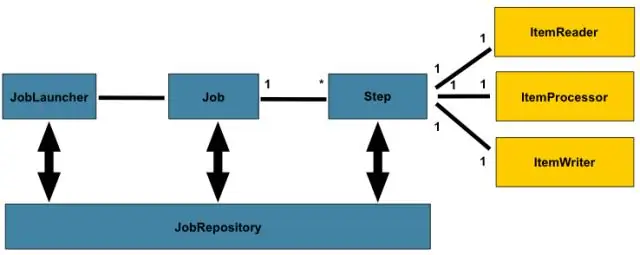
Spring Batch дахь гүйцэтгэлийн контекст гэж юу вэ?

ExecutionContext нь StepExecution эсвэл JobExecution-д хамаарах мэдээллийг агуулсан түлхүүр-утга хосуудын багц юм. Spring Batch нь ExecutionContext-ийг үргэлжлүүлэх бөгөөд энэ нь та багцын гүйлтийг дахин эхлүүлэхийг хүссэн тохиолдолд (жишээлбэл, ноцтой алдаа гарсан гэх мэт) тусалдаг
Java дахь SSL контекст гэж юу вэ?

SSL контекст нь шифр, протоколын хувилбарууд, итгэмжлэгдсэн сертификатууд, TLS сонголтууд, TLS өргөтгөлүүд гэх мэтийн цуглуулга юм. Ижил тохиргоотой олон холболттой байх нь маш түгээмэл байдаг тул тэдгээрийг контекст дотор нэгтгэж, холбогдох SSL холболтуудыг дараа нь үүсгэсэн. энэ хүрээнд
AWS Lambda дахь контекст гэж юу вэ?

Lambda таны функцийг ажиллуулах үед контекст объектыг зохицуулагч руу дамжуулдаг. Энэ объект нь дуудлага, функц, гүйцэтгэлийн орчны талаар мэдээлэл өгөх арга, шинж чанаруудыг өгдөг
