
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:33.
Нэмэлт CSS шаардлагагүй бөгөөд Bootstrap 4 дээр төвлөрсөн олон аргууд байдаг:
- текст- төв төлөө төв дэлгэц:доторх элементүүд.
- mx-auto for төвлөрөх дэлгэц: дэлгэц доторх блок элементүүд дэлгэц: уян хатан (d-flex)
- offset-* эсвэл mx-auto-г ашиглаж болно төв сүлжээ баганууд.
- эсвэл зөвтгөх- төв хүртэл эгнээнд төв сүлжээ баганууд.
Ийм байдлаар та bootstrap дээрх элементүүдийг хэрхэн голлуулах вэ?
- Хэвтээ зэрэгцүүлэх. Ачаалах төв (хэвтээ зэрэгцүүлэх)
- Төвийн текст. Зүгээр л анги нэмээрэй.
- Төвийн зураг. Та мөн дүрсийг нэмснээр голчлуулж болно.
- Төвийн товчлуур. Дээрхтэй адил, зүгээр л нэмнэ үү.
- Төвийн багана. Flexbox-ийг ашигласнаар та торны баганыг бүхэлд нь голчлон байрлуулж болно.
- Агуулгыг зөвтгөх.
bootstrap 4 дээрх товчлуурыг хэрхэн голлуулах вэ? -ийн тусламжтайгаар ачаалагч 4 хэрэгслүүдийг та хэвтээ байдлаар ашиглаж болно төв Элемент өөрөө хэвтээ зайг "авто" болгож тохируулна. Хэвтээ зайг автоматаар тохируулахын тулд та mx-auto-г ашиглаж болно. m нь захын зайг, x нь x тэнхлэгийг (зүүн+баруун), auto нь тохиргоог илэрхийлнэ.
Ийм байдлаар та CSS дээр картыг хэрхэн голлуулах вэ?
CSS 3-р түвшинд босоо төвлөрсөн
- Савыг харьцангуй байрлалтай болго, энэ нь түүнийг туйлын байрлалтай элементүүдийн сав гэж тунхагладаг.
- Элементийг өөрөө бүрэн байрлалтай болго.
- Үүнийг "дээд: 50%" гэсэн тэмдэглэгээтэй савны хагасыг доошлуулна.
- Орчуулга ашиглан элементийг өөрийн өндрийн хагасаар дээшлүүлнэ.
Би div-г хэрхэн голлох вэ?
Текстийг зэрэгцүүлэх арга
- Голлохыг хүсэж буй div-г эх элементээр (ихэвчлэн боодол эсвэл сав гэж нэрлэдэг) хавсаргана уу.
- "Текстээр зэрэгцүүлэх: төв"-ийг эх элемент болгон тохируулна уу.
- Дараа нь дотоод div-г "дэлгэц: inline-block" болгож тохируулна уу.
Зөвлөмж болгож буй:
Би LG утсан дээрээ SIM картаа хэрхэн идэвхжүүлэх вэ?

Үйлчилгээний төлөвлөгөөтэй хос SIM төхөөрөмжүүдийн хувьд эхлээд eSIM-ээ татаж авна уу. Үүнийг идэвхжүүлэхийн тулд: 1. Утасны тохиргоо руу очно уу. SIM карт att.com/activations руу очно уу. AT&T утасгүй эсвэл AT&T УРЬДЧИЛСАН ТӨЛБӨРИЙН Идэвхжүүлэх сонголтыг сонгоно уу. Хүссэн мэдээллээ оруулаад Үргэлжлүүлэх гэснийг сонгоно уу. Дуусгахын тулд зааврыг дагана уу
Би микро SD картаа хэрхэн дахин тохируулах вэ?

SD картыг хэрхэн дахин тохируулах вэ SD картаа компьютер дээрээ нээлттэй SD үүрэнд оруулна уу. Windows-ын 'Start' цэс дээр дараад 'Компьютер'-г сонгоно уу. SD карт дээр хулганы баруун товчийг дарна уу. 'Формат' дээр дарна уу. Windows та картыг дахин форматлахыг хүсэж байгаа эсэхээ асуухад "OK" дээр дарна уу
Би хэрхэн SD картаа LG дээрх үндсэн санах ой болгох вэ?

Төхөөрөмжийн "Тохиргоо" руу очоод "Хадгалах" хэсгийг сонгоно уу. 2. "SD карт"-аа сонгоод "гурван цэгийн цэс" (баруун дээд талд) дээр товшоод, тэндээс "Тохиргоо"-г сонгоно уу
Discord дээр картаа хэрхэн солих вэ?

Төлбөрийн аргыг сэлгэх Хэрэв танд төлбөрийн хэрэгсэлтэй холбоотой зарим асуудал байгаа бөгөөд захиалгын худалдан авалтын үндсэн төлбөрийн хэрэгслээ өөрчлөхийг хүсвэл та Хэрэглэгчийн тохиргоо > Захиалгын таб руу орж хүссэн төлбөрөө нэмэх эсвэл засах хэрэгтэй бөгөөд Үүнийг миний төлбөрийн үндсэн арга болгох гэснийг сонгоно уу
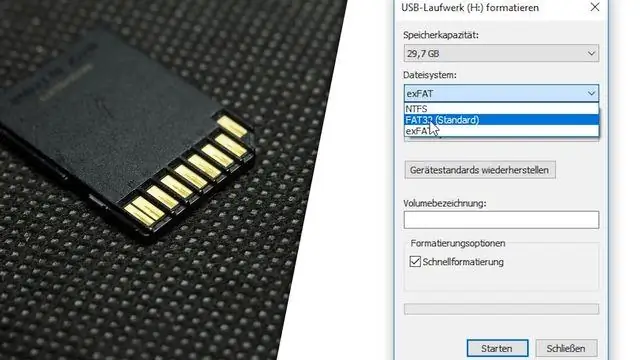
Би Amcrest SD картаа хэрхэн форматлах вэ?

SD картыг форматлах нь картнаас бүх мэдээлэл, өгөгдлийг устгаж, картыг FAT32 болгон форматлах болно. Алхам 3: FAT32 Формат цэсний Эхлүүлэх товчийг дарж программыг картыг форматлахыг зөвшөөрнө үү. Үргэлжлүүлэхийн тулд OK дээр дарна уу. Алхам 4: Хөтөлбөрт SD картыг форматлаж дуусгахыг зөвшөөрнө үү
