
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:33.
нь < хувь > CSS өгөгдлийн төрөл нь a хувь үнэ цэнэ. Хэмжээг элементийн эх объекттой харьцуулан тодорхойлоход ихэвчлэн ашигладаг. Олон тооны шинж чанарууд нь өргөн, өндөр, захын зай, дэвсгэр, үсгийн хэмжээ зэрэг хувь хэмжээг ашиглаж болно.
Ийм байдлаар би CSS-д хувь ашиглах ёстой юу?
Мөн анхаарах ёстой өөр нэг зүйл бол пиксел ба хувь фонтуудын хувьд. Энд миний гол дүрэм байна: Хэрэв та вэбсайт хөгжүүлж байгаа бол хувь , хувийг ашиглах фонтын хувьд, пропорцийг зөв байлгах шалтгааны улмаас. Хэрэв та пиксел бүхий вэбсайт хөгжүүлж байгаа бол, ашиглах фонтын пиксел.
Түүнчлэн, CSS дахь хувийн утгыг аль мэдэгдэл хамгийн сайн дүрсэлсэн бэ? Энэ нь фракц юм үнэ цэнэ түүнээс өмнө ирсэн. Энэ нь дэлгэц дээрх хамгийн жижиг удирдаж болох элемент юм. Энэ нь үргэлж доголын өргөн юм.
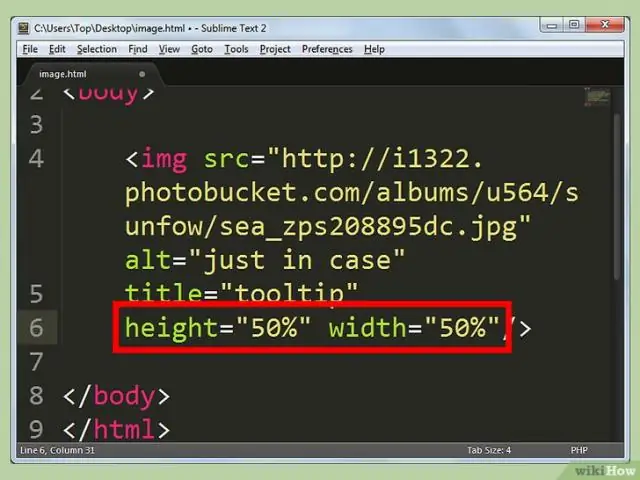
Дээрээс нь бид CSS-д өндрийг хувиар илэрхийлж болох уу?
The өндөр шинж чанарыг тогтоодог өндөр элементийн. The өндөр элементийн дүүргэлт, хүрээ, захын зайг оруулаагүй болно! Хэрэв өндөр байна тогтоосон тоон утга руу (пиксел, (r)em гэх мэт) хувь ) дараа нь агуулга нь заасан дотор багтахгүй бол өндөр , энэ болно халих.
PX болон CSS-ийн хувь хоёрын хооронд ямар ялгаа байдаг вэ?
Пиксел ( px ): Пиксел Эдгээр нь дэлгэцийн зөөвөрлөгчид (жишээ нь компьютерийн дэлгэцэн дээр унших) хэрэглэгддэг тогтмол хэмжээтэй нэгжүүд юм. Оноо их төстэй пиксел , учир нь тэдгээр нь тогтмол хэмжээтэй нэгж бөгөөд хэмжээ нь томруулж чадахгүй. Хувь (%): The хувь нэгж нь "em" нэгжтэй маш төстэй бөгөөд цөөн хэдэн үндсэн зүйлийг эс тооцвол ялгаа.
Зөвлөмж болгож буй:
Загвар өмсөгчдийн хэдэн хувь нь фотошоптой вэ?

“Жүжигчин ба/эсвэл загвар өмсөгчдийн хувьд формтой байх нь бидний үүрэг юм. Бид биеийн тамирын заал, дасгалжуулагчид, эрүүл хоол хүнс авах боломжтой. Дээрээс нь зургийн 99.9 хувь нь фотошопоор хийгдсэн байдаг
Дэлхийн хэдэн хувь нь сошиал медиатай вэ?

2018 онд дэлхий даяар ойролцоогоор 2.65 тэрбум хүн сошиал медиа ашиглаж байсан бол 2021 онд энэ тоо бараг 3.1 тэрбум болж өсөх төлөвтэй байна. Нийгмийн сүлжээний нэвтрэлт дэлхий даяар байнга нэмэгдэж байгаа бөгөөд 2019 оны нэгдүгээр сарын байдлаар 45 хувьтай байна
Вэбсайтуудын хэдэн хувь нь HTML ашигладаг вэ?

Бүх вэб сайтын 83.5% нь HTML ашигладаг
АНУ-ын улсын сургуулиудын хэдэн хувь нь интернет ашиглах боломжтой вэ?

Сургуулийн хүртээмж 2001 оны намар АНУ-ын улсын сургуулиудын 99 хувь нь интернетэд холбогдсон байна. NCES анх 1994 онд сургуулиудын интернетийн хандалтыг тооцоолж эхлэхэд улсын сургуулиудын 35 хувь нь хандалттай байсан (хүснэгт 1)
Нэг байтад хэдэн бит, хэдэн байт байдаг вэ?

Хоёртын тоон дахь 1 эсвэл 0 бүрийг бит гэж нэрлэдэг. Тэндээс 4 битийн бүлгийг nibble гэж нэрлэдэг бөгөөд 8 бит нь байт болгодог. Байт гэдэг нь хоёртын хувилбарт ажиллахад түгээмэл хэрэглэгддэг үг юм
