
Агуулгын хүснэгт:
- Зохиолч Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-22 17:33.
Үүнд хүрэхэд гайхах зүйл алга Материалын дизайн жилийн эргэлт буцалтгүй трэнд болсон.
Материалын дизайны 12 гайхалтай вэбсайтын жишээ
- RumChata. Вэбсайт:
- DropBox бизнес.
- Waaark.com.
- Serioverify.com.
- Пумперл Гсунд.
- Behance.
- Копен.
- Mockplus.
Үүнээс гадна вэбсайт дахь материалын дизайн гэж юу вэ?
Материалын дизайн нь дизайн хэлийг боловсруулсан Google 2014 онд цэвэрлэгч авчирна дизайн мөн гар утасны аппликейшнүүдийг тогтмол харах ба Вэб тод, өнгөлөг график ашиглан янз бүрийн платформ дээрх хуудсууд. Энэ сайт нь интерактив туршлагыг харуулж байна Google-ийн Материалын дизайн Зарчмууд.
Дараа нь бид яагаад материалын дизайныг ашигладаг вэ гэсэн асуулт гарч ирнэ. Гэсэн хэдий ч хамгийн анхаарал татахуйц шалтгаан Материал дизайныг ашиглах илүү нарийн байдаг. By MaterialDesign ашиглан , та маш алдартай визуал хэл рүү нэвтэрч байна. Энэ нь таны хэрэглэгчид далд ухамсартайгаар таны апп-ыг станцаас гадна таны апп-д итгэх итгэл, аюулгүй байдлын түвшинг тодорхойлдог гэсэн үг юм. Google.
Хүмүүс бас асуудаг, Google материаллаг дизайн ашигладаг уу?
Материалын дизайн (Квантын цаасны кодлогдсон) байна а дизайн тэр хэл Google 2014 онд боловсруулсан. Анх гарч ирсэн "карт" сэдвүүдийг өргөжүүлэх Google Одоо, Материал дизайны хэрэглээ илүү сүлжээнд суурилсан байршил, мэдрэмжтэй хөдөлгөөнт дүрс, шилжилт, дэвсгэр, гэрэлтүүлэг, сүүдэр гэх мэт гүн эффектүүд.
Вэб дизайны жишээ юу вэ?
Хариуцлагатай вэб дизайны 11 хүчирхэг жишээ
- Хэвлэл мэдээллийн асуулга.
- Шингэний сүлжээ.
- Уян хатан дүрслэл.
- Dropbox.
- Дриббл.
- GitHub.
- Klientboost.
- Шидэт үсрэлт.
Зөвлөмж болгож буй:
Материалын загвар нь хэв маяг мөн үү?

Материалын дизайн нь платформ болон төхөөрөмжүүдийн харааны, хөдөлгөөн, харилцан үйлчлэлийн дизайны цогц гарын авлага юм. Өөрийн Андройд аппликешнүүдэд материалын дизайныг ашиглахын тулд материалын дизайны тодорхойлолтод тодорхойлсон удирдамжийг дагаж, материалын дизайны дэмжлэгийн номын санд байгаа шинэ бүрэлдэхүүн хэсэг, хэв маягийг ашиглана уу
Вэбсайтууд мобайл төхөөрөмжийг хэрхэн таних вэ?

Төхөөрөмж илрүүлэх нь байгууллагын вэбсайтад ямар төрлийн хөдөлгөөнт төхөөрөмж нэвтэрч байгааг тодорхойлох технологи юм. Эдгээр компаниуд төхөөрөмж илрүүлэх аргыг ашигласнаар эцсийн хэрэглэгчдэд гар утасны вэб хэрэглэгчийн сайжруулсан туршлагыг хүргэж, зар сурталчилгааг чиглүүлж, вэб хандалтын өгөгдлийн аналитикийг сайжруулж, зураг ачаалах хугацааг хурдасгах боломжтой
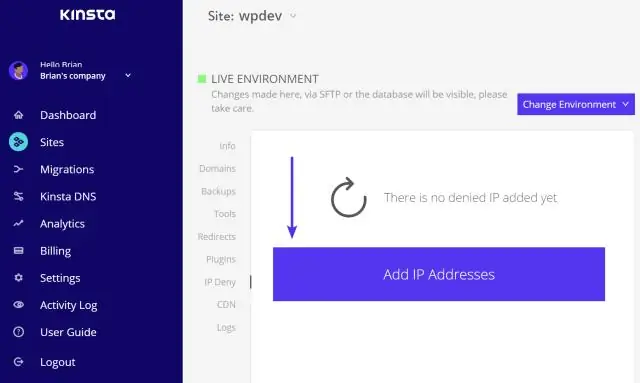
Вэбсайтууд таны IP хаягийг хааж болох уу?

Хэдийгээр вэбсайт нь хүнийг нэвтрэхийг хориглох найдвартай арга мэт боловч үүнийг тойрон гарахын тулд та хэд хэдэн зүйлийг хийж болно. Энгийнээр хэлбэл, хэрэв таны IP хаягийг вэбсайтаас хориглосон бол та сайтын URL-г прокси сайт руу бичиж, дараа нь холбогдох боломжийг олгоно
Объект хандалтат шинжилгээ, дизайныг юунд ашигладаг вэ?

Объект хандалтат шинжилгээ ба дизайн (OOAD) нь объект хандалтат програмчлалыг ашиглах, түүнчлэн оролцогч талуудын харилцаа холбоо, бүтээгдэхүүний чанарыг чиглүүлэхийн тулд програм хангамж боловсруулах явцад визуал загварчлалыг ашиглах замаар программ хангамж, систем эсвэл бизнест дүн шинжилгээ хийх, төлөвлөх техникийн арга юм
Би материалын дизайн эсвэл ачаалах оосор ашиглах ёстой юу?

Материалын дизайн нь өнцгийн материал ба урвалын материалын хэрэглэгчийн интерфэйсийг дэмждэг. Энэ нь мөн SASS урьдчилсан процессорыг ашигладаг. Bootstrap нь JavaScript хүрээнээс бүрэн хамаардаг. Гэсэн хэдий ч, Материалын дизайн нь вэб сайт эсвэл програмыг зохиоход ямар ч JavaScript хүрээ, номын сан хэрэггүй
